Мобильное приложение «ПЛЕЙМЕЙКЕР»
Мобильное приложение спортивного информационно-развлекательного сетевого издания «ПЛЕЙМЕЙКЕР».

О проекте

Целевая аудитория
Целевая аудитория
- Действующие и потенциальные читатели СМИ «Плеймейкер»:
- Проблема: Недоступность удобного формата для чтения спортивных новостей и развлекательного контента на мобильных устройствах.
- Решение: Создание мобильного приложения «Playmaker App» с адаптивной вёрсткой, обеспечивающей удобство использования на мобильных устройствах.
- Люди, интересующиеся новостями из мира спорта:
- Проблема: Недостаток оперативности и удобства получения актуальной информации о событиях в мире спорта.
- Решение: Разработка API для обмена данными, обеспечивающая быстрый и надёжный доступ к новостям и развлекательному контенту из мира спорта.
- Русскоязычный сегмент фанатов спорта и клиенты беттинговой компании-партнёра («Лига Ставок»):
- Проблема: Отсутствие удобного мобильного инструмента для отслеживания спортивных событий, анализа статистики и использования услуг беттинговой компании.
- Решение: Разработка новых функций, таких как регистрация по промокодам, расширение реферальной системы, обеспечивающих вовлечение пользователей и предоставляющих дополнительные возможности взаимодействия с беттинговой компанией.
Задачи проекта

1. Дублирование адаптивной под мобильные устройства вёрстки веб-сайта в форме React Native приложения.
2. Разработка API для обмена данными между существующим сервером и разработанным приложением.
3. Внедрение дополнительных функциональностей, таких как регистрация по промокодам и расширение реферальной системы, для стимулирования участия и вовлечения пользователей.
4. Обеспечение эффективной работы мобильного приложения путем связи с серверной логикой и обмена необходимыми данными.
5. Обеспечение легкого доступа и установки мобильного приложения для пользователей путем его публикации в официальных магазинах приложений AppStore и Google Play.
Информация о проекте
Основной стек
React Native + Laravel
Время разработки
6 месяцев
Статус проекта
Проект успешно реализован и продолжает поддерживаться

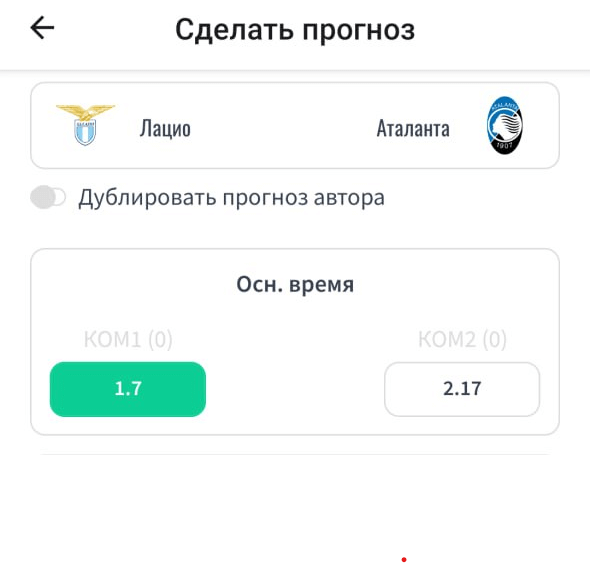
Экран прогноза в приложении «Плеймейкер»
Игровой функционал прогнозов и ставок
Сайт и мобильное приложение «Плеймейкер» позволяют пользователям погрузиться в процесс составления прогнозов на спортивные события, а также безопасный вариант «ставок» на исходы событий. Вместо реальной валюты вознаграждением за данные действия являются внутриигровые баллы.

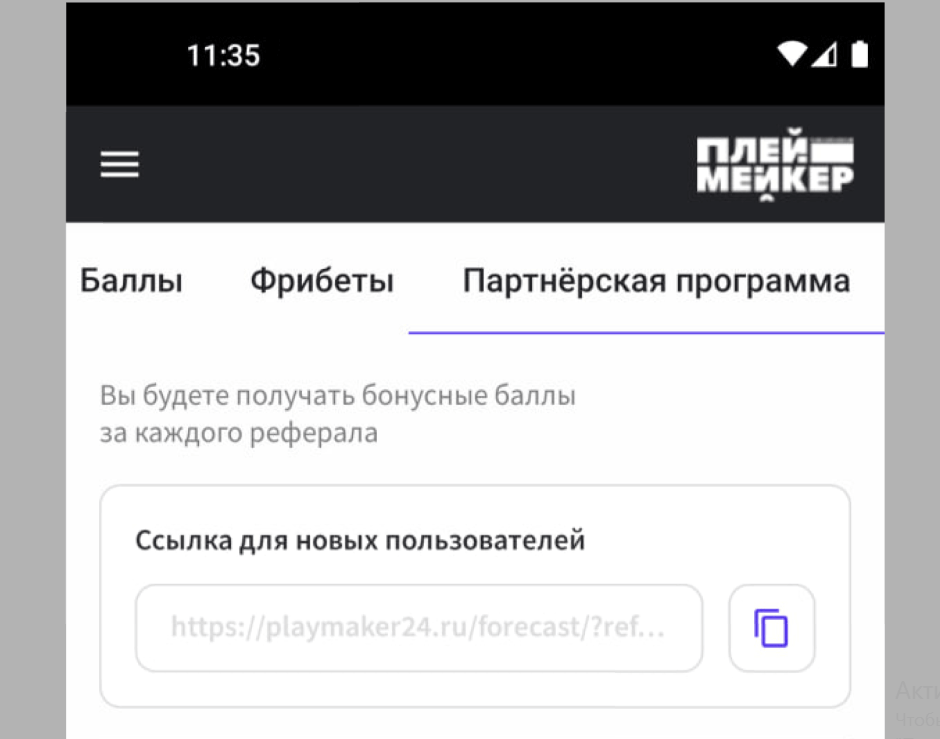
Экран с рейтингом пользователя в приложении «Плеймейкер»
Геймификация пользовательской активности
Помимо составления прогнозов и ставок, прочие пользовательские действия также геймифицированы. Комментирование постов, лайки, рекомендации, приглашения друзей и т.д. — вознаграждаются внутренними баллами. По этим баллам также составляются таблицы наиболее активных пользователей, что добавляет соревновательный момент.

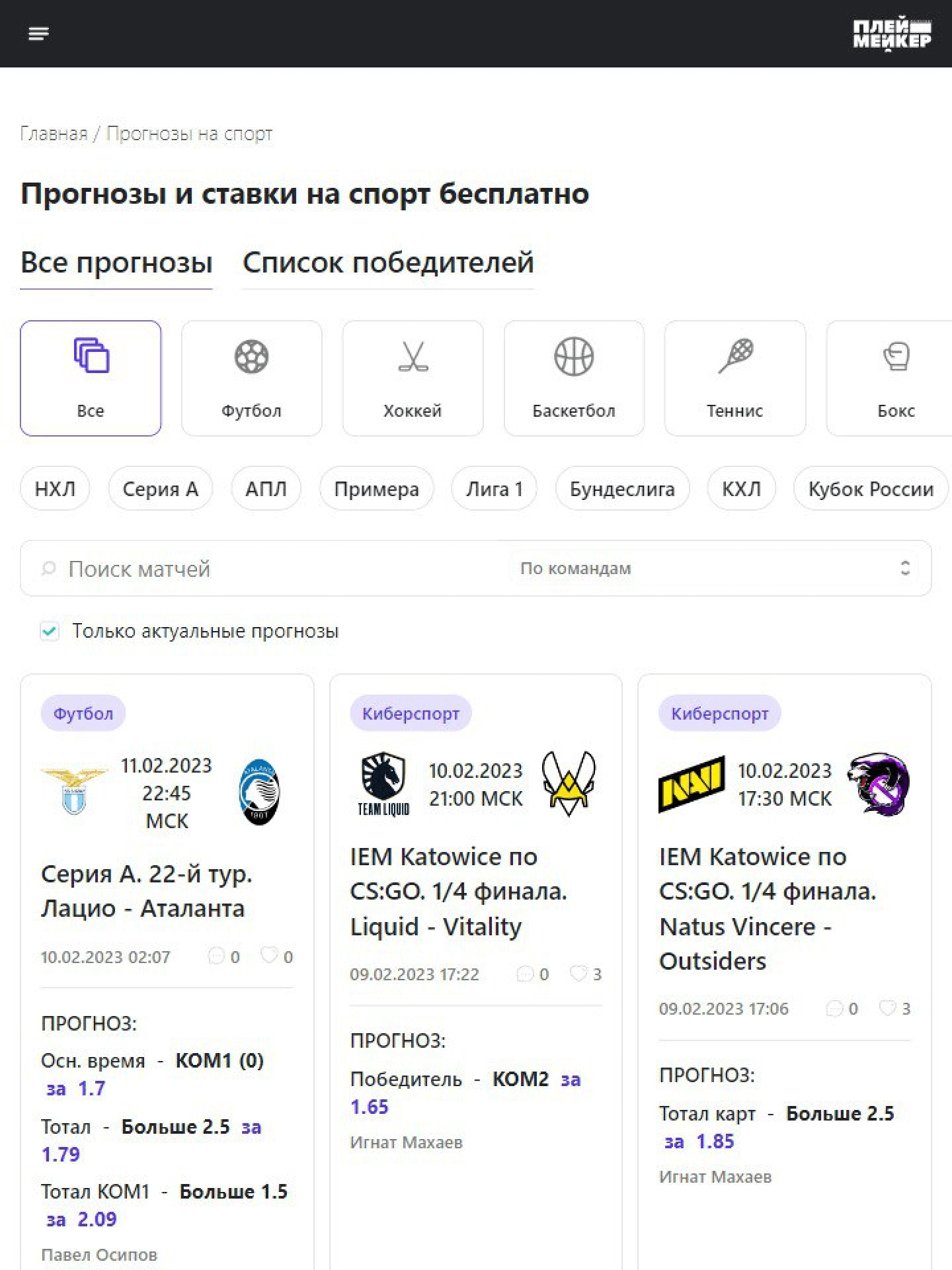
Экран с прогнозами и ставками в приложении «Плеймейкер»
Система UGC (User Generated Content)
Все вышеописанные действия — позволяют организовать систему генерации контента пользователями. Создание оригинального контента на сайте способствует SEO-показателям. Тем самым автоматически развивая основный канал привлечения трафика.
Этапы разработки
Дизайн
На этапе дизайна проекта анализировалась адаптивная вёрстка веб-сайта «Плеймейкер». Произведена адаптация для мобильных устройств с учётом стандартов и требований.
Разработаны макеты и прототипы, включающие интерфейс, навигацию и визуальное оформление. Этот этап направлен на создание мобильного приложения с адаптированным дизайном, сохраняющим консистентность с веб-версией.

Создание API
На этапе создания API проекта осуществлялась разработка интерфейса для обмена данными между существующим сервером и мобильным приложением. Акцент делался на обеспечении быстрого и надежного доступа к информации о спорте и развлекательном контенте.
API создавалось с учетом потребностей мобильного приложения, гарантируя эффективную передачу данных и обеспечивая бесперебойную работу приложения.
Интеграция новых функций
На этапе интеграции новых функций в проект реализовывались дополнительные возможности для привлечения пользователей.
Разработаны функции регистрации по промокодам и расширена реферальная система. Цель — стимулировать вовлечение аудитории, предоставляя пользовательские привилегии и поощрения через новые функциональности.

Связь с сервером
На этапе связи с сервером обеспечивалась эффективная взаимосвязь между серверной логикой и мобильным приложением. Разрабатывалась функциональность, обеспечивающая передачу данных между ними через специально разработанный API.
Главная задача — гарантировать надежное взаимодействие, чтобы мобильное приложение получало актуальные данные и корректно взаимодействовало с сервером.
Релиз
На этапе публикации приложений в AppStore и Google Play выполнялась подготовка и размещение мобильного приложения в официальных магазинах приложений.
Это включало в себя создание необходимых метаданных, адаптацию приложения к требованиям платформ, загрузку и проверку на соответствие стандартам безопасности и качества.

Результаты
1. Разработана дополнительная форма для предварительно созданной системы, расширяя ее функциональность;
2. Выполнены все поставленные в рамках проекта задачи, включая дублирование веб-сайта в виде мобильного приложения, создание API, внедрение новых функций и связь с сервером;
3. Привлечена новая аудитория к проекту благодаря внедрению новых функций, таких как регистрация по промокодам и расширение реферальной системы, что также стало эффективным маркетинговым инструментом.