Создание сайтов на Vue.JS
Услуги по разработке сайтов на Vue.js. Разрабатываем веб-сайты на Vue.js, объединяя передовой дизайн с мощной функциональностью. Специализируемся в разработке инновационных веб-проектов, включая интерактивные лендинги, динамичные корпоративные портфолио и высокопроизводительные веб-приложения.
ПодробнееOnePix разрабатывает сайты и приложения по всему миру: США, Германия, Япония, Китай, страны СНГ. 7 лет опыта разработки веб-проектов различной сложности и для различных сегментов бизнеса: как для стартапов, так и для крупного бизнеса.
Оставьте заявку на разработку сейчас и в скором времени c вами свяжется наш проджект-менеджер.
Оставьте заявку на нашей почте expert@onepix.ru или через форму обратной связи на сайте, также вы можете позвонить по номеру телефона +7 (812) 415-83-93 или написать в Telegram / WhatsApp.
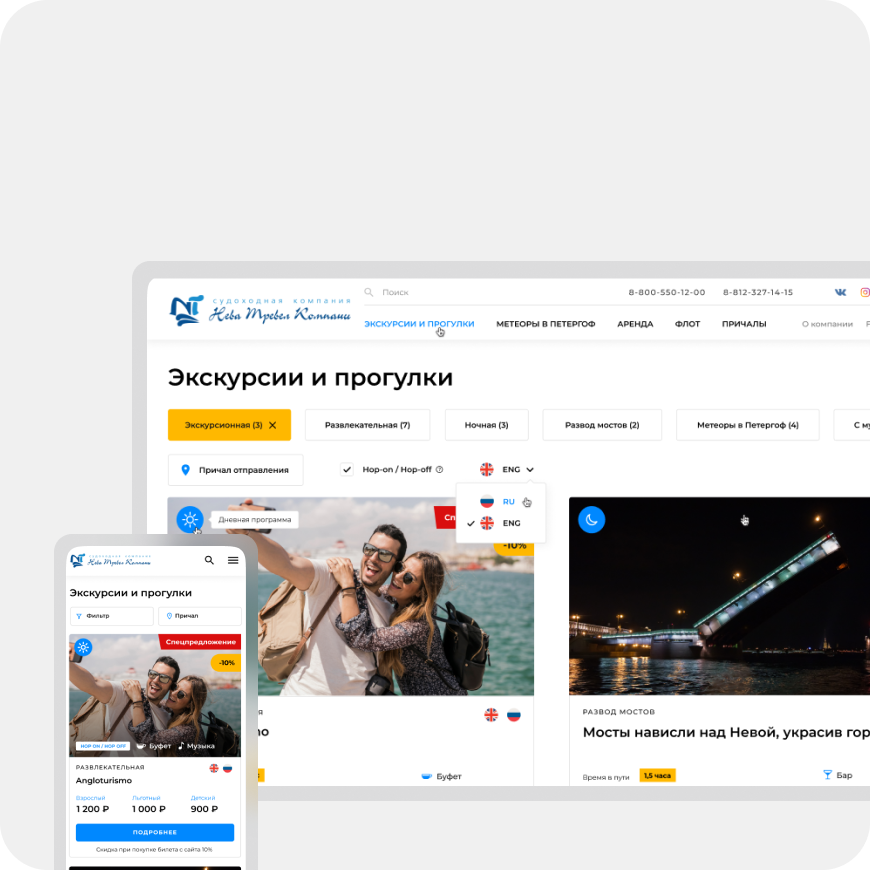
Примеры работ
- Наш специалист свяжется с вами в ближайшее время
- В рамках консультации по созданию сайта или приложения уточним необходимую информацию для анализа вашего проекта
-
Команда аналитиков и разработчиков подготовят оценку по вашему проекту

Наши ценности
Мы делим проект на этапы.
Вы платите только за результат каждого этапа.
Наши менеджеры предоставляют регулярную отчётность через трекинг-систему Kaiten.
Мы используем мировые стандарты при разработке сайтов и ведении проектов.
Между сиюминутной выгодой и постоянным партнерством мы выбираем второй вариант.
Часто задаваемые вопросы по разработке сайтов на Vue.js
-
От чего зависит цена разработки сайта на Vue.js?
Стоимость разработки проектов на Vue.js складывается из множества факторов. Можно выделить основные из них:
- Масштаб и сложность проекта. js позволяет разрабатывать множество видов проектов различной сложности, но наиболее актуальным является использование данного фреймворка для создания не сложных проектов, обычно – одностраничных сайтов высокой производительности. В зависимости от целей проекта, возможностей бюджета заказчика и его отдельных пожеланий мы можем предложить несколько вариантов разработки проекта. Наиболее бюджетным решением будет создание MVP-проекта с использованием готовых шаблонов и реализацией типового дизайна. Обычно, такое решение подходит для начинающего бизнеса, которому необходимо с минимальными рисками проверить жизнеспособность его бизнес-идеи. Разработка проекта с нуля увеличивает его стоимость. В случае выбора кастомного решения дизайнер создает индивидуальный дизайн, а опытная команда разработчиков реализует необходимый функционал, в полной мере удовлетворяющий всем целям проекта. Данное решение наиболее подходит развивающемуся бизнесу и позволяет добиться максимальной конкурентоспособности;
- Количество страниц и особенности их дизайна. Чем больше страниц в проекте, создаваемом на js, тем выше будет итоговая стоимость. Однако, как было сказано выше, Vue.js наиболее подходит для создания высокопроизводительных одностраничных сайтов. Создание уникальных страниц требуют индивидуальной работы дизайнера и последующей верстки Front-end разработчиком, что сказывается на итоговой стоимости проекта;
- Количество и сложность реализуемого функционала. Каждый проект индивидуален и требует своего набора программных модулей. От их количества и сложности их создания также зависит стоимость проекта;
- Количество устройств, под которые необходимо адаптировать проект на js. Адаптация под разные устройства проходит в ручном режиме, следовательно, чем больше устройств, под которые нужно адаптировать данный проект — тем больше работы, что увеличивает время и как следствие — стоимость проекта. Мы реализуем адаптив под стандартные размеры экранов — смартфоны, планшеты, ноутбуки, однако есть уникальные запросы, которые могут быть важными для заказчиков, например адаптация под Smart TV или Apple Watch;
- Почасовая оплата специалистов. На разных этапах разработки проекта на js подключаются различные узкопрофильные специалисты: аналитики, дизайнеры, разработчики, верстальщики, тестировщики, менеджеры проектов и др., каждый из которых выполняет свою функцию в процессе создания продукта. Создание качественного проекта предполагает поэтапную разработку, поэтому миновать какой-либо этап невозможно. Поэтапная разработка — это работа по спринтам, которая описана в нашей статье “Спринты в разработке веб-порталов и мобильных приложений”;
- Тестирование. Залогом создания приложения, которое будет отвечать всем современным стандартам качества является тщательное тестирование всех реализуемых функций, а также нефункциональное тестирование таких параметров приложения как: юзабилити (удобство пользования), производительность, адаптируемость под различные устройства, кроссбраузерное тестирование, тестирование безопасности и т.д. Объем тестирования (который зависит от объема реализуемых функций) также влияет на стоимость проекта;
- Индивидуальные пожелания заказчика. Пожелания клиента могут быть разные, от их особенностей также зависит цена проекта;
- Дополнительные факторы. Помимо вышеуказанных факторов на стоимость проекта также оказывают влияние: приобретение хостинга, домена, сертификата SSL (для защиты транзакций), выбор платформы, т.е. системы управления сервисом, наполнение контентом, продвижение в интернете и т.д. Для некоторых проектов, по мере роста трафика, может понадобится дополнительная профессиональная техническая поддержка. Все это также необходимо учитывать при расчете итоговой стоимости проекта на js.
Для минимизации лишних расходов и сокращения времени на разработку проекта на Vue.js создается подробное техническое задание, где закрепляются все требования к продукту, определяется фронт работ и сроки их выполнения.
-
Как выбрать хорошую студию по разработке сайта на Vue.js?
Разработка качественного проекта на Vue.js предполагает многоэтапную разработку проекта с участием множества узкопрофильных специалистов. Хорошая веб-студия должна иметь штат профессиональных сотрудников, обладающих глубокими знаниями в своей сфере и владеющим современным технологическим стеком.
Разработка проекта на Vue.js, как и разработка любого другого проекта, должна быть строго регламентирована и состоять из нескольких последовательных этапов. При этом у заказчика должна быть возможность отслеживать процесс разработки и получать обратную связь от команды. Также веб-студия должна иметь портфолио своих работ, состоящих из разносторонних проектов. При расчете стоимости проекта веб-студия должна прозрачно рассказать клиенту, из чего складывается стоимость работ. Любая профессиональная студия работает только по техническому заданию, в котором отражаются все требования и пожелания клиента к будущему проекту.
Наша команда работает в соответствии со всеми международно-принятыми стандартами разработки веб-проектов. Во время работы над проектом мы максимально погружаемся в бизнес заказчика, внимательно относимся ко всем его пожеланиям и предлагаем свои рекомендации по улучшению продукта.
-
Сколько времени уходит на создание сайта на Vue.js?
Время разработки проекта на Vue.js будет зависеть от вида разрабатываемого сервиса, способа его создания, количества и сложности реализуемого функционала, особенностей дизайна, а также от отдельных пожеланий заказчика. Поэтому срок разработки проекта на Vue.js имеет может иметь достаточно широкий диапазон. Однако, как мы уже знаем, Vue.js чаще всего используется для создания не сложных проектов, таких как одностраничные сайты с высокой производительностью, срок разработки которых составляет от 2-х месяцев.
Следует помнить, что разработка качественного проекта на Vue.js предполагает наличие нескольких неотъемлемых этапов: составление технического задания, прототипирование, создание дизайна, фронтенд-разработка, бэкенд-разработка, тестирование, релиз. На каждый из этих этапов отведено свое количество времени в соответствии установленными в техническом задании сроками, которые рассчитываются исходя из объема и сложности выполняемых работ.
-
Что нужно, чтобы заказать создание сайта на Vue.js?
Самое главное, у заказчика должно быть понимание того, какой именно проект на Vue.js он хочет реализовать и для каких целей. Также желательно определить рамки бюджета, в который должна укладываться разработка проекта. В остальном наша команда подскажет как лучше реализовать проект с помощью Vue.js с учетом целей и бюджета клиента, а также поможет принять решения относительно дизайна, функционала сайта и прочих технических особенностей проекта.
-
Могу ли я внести изменения в проект в процессе его разработки на Vue.js?
Конечно, вы имеете возможность вносить изменения в ваш проект, даже если он находится в процессе разработки. В OnePix мы ценим гибкость и понимаем, что в ходе работы некоторые аспекты проекта могут измениться или потребовать коррекции.
Однако важно учитывать, что гибкость внесения изменений может варьироваться в зависимости от стадии разработки, на которой находится проект. Чем раньше вы обнаружите необходимость в изменениях и обсудите их с нами, тем легче и дешевле будет внести эти изменения. На начальных этапах разработки мы готовы к диалогу и адаптации проекта под ваши потребности.
Мы всегда стремимся предоставить вам максимальную гибкость в управлении вашим проектом на Vue.js, чтобы результат полностью соответствовал вашим ожиданиям. Наша цель — создать для вас крутой веб-проект, который будет идеально сочетаться с вашими потребностями и бизнес-целями. Свяжитесь с нами, чтобы обсудить все детали и изменения, которые вы хотели бы внести в ваш проект. Мы всегда готовы помочь вам достичь ваших целей.
-
Как я смогу осуществлять контроль за разработкой сайта на Vue.js?
В OnePix мы полагаем, что контроль за разработкой проекта на Vue.js должен быть максимально удобным и прозрачным для наших клиентов. Мы ценим ваше участие и стремимся обеспечить вас всей необходимой информацией и инструментами для контроля процесса.
Прежде всего, наш процесс разработки является прозрачным. Мы устанавливаем постоянную связь с нашими клиентами и готовы ответить на любые вопросы, предоставить информацию о текущем состоянии проекта и обсудить любые изменения или уточнения.
Для того чтобы у вас всегда была актуальная информация о ходе разработки, мы предоставляем промежуточные отчеты о работе. Эти отчеты включают в себя информацию о проделанной работе, достигнутых результатов и следующих шагах в разработке. Это позволяет вам быть в курсе процесса и контролировать его направление.
Мы также используем систему учета времени и работы Kaiten. Это позволяет нам не только отслеживать время, затраченное на разработку проекта, но и предоставлять вам точные отчеты о времени, затраченном на различные задачи. Вы всегда будете знать, сколько времени уделяется каждому аспекту вашего проекта.
В OnePix мы делаем всё возможное, чтобы обеспечить вас всей необходимой информацией и инструментами для успешного контроля за разработкой вашего проекта на Vue.js. Ваш успех – это наш приоритет, и мы всегда готовы сотрудничать с вами, чтобы достичь ваших целей и создать крутой веб-проект.
-
Будет ли у проекта на Vue.js адаптив под мобильные устройства?
Да, ваш проект на Vue.js будет адаптирован под мобильные устройства. В OnePix мы понимаем, что в мире, где мобильные устройства стали неотъемлемой частью нашей жизни, адаптивность – это необходимость, а не опция.
Наши дизайнеры работают над созданием макетов, которые учитывают специфику мобильных версий и планшетов. Мы стремимся создать интерфейсы, которые будут не только красивыми и функциональными на десктопных устройствах, но и легко читаемыми и удобными для использования на мобильных устройствах.
Наши фронтенд разработчики внедряют адаптивный дизайн, который гарантирует, что ваш проект будет корректно отображаться на различных видов устройств – от десктопов до мобильных смартфонов. Мы уделяем особое внимание оптимизации для мобильных устройств, чтобы ваше приложение работало быстро и безупречно на всех платформах.
Таким образом, вы можете быть уверены, что ваш проект на Vue.js будет доступен и удобен для пользователей, независимо от того, на каком устройстве они его используют. Адаптивность – это один из стандартов качества, к которому мы стремимся в OnePix, чтобы ваш проект всегда оставался востребованным и успешным.

Vue.js — это прогрессивный JavaScript-фреймворк для создания пользовательских интерфейсов, который позволяет разрабатывать мощные веб-приложения. Веб-студия OnePix является опытным партнером по разработке проектов на Vue.js, и наша команда специалистов владеет глубокими знаниями и опытом в работе с этим инструментом.
Мы разрабатываем разнообразные проекты на Vue.js, начиная от небольших лендингов и многостраничных сайтов до сложных веб-приложений и электронных коммерческих платформ. Наш опыт включает разработку интерактивных пользовательских интерфейсов, реактивных компонентов и эффективного управления данными.
Что такое Vue.js?
В мире веб-разработки, где каждый кодер стремится к созданию крутых и современных приложений, существует фреймворк, который неизменно привлекает внимание и уважение. Этот фреймворк – Vue.js. Давайте подробнее рассмотрим этот фреймворк и погрузимся в его историю:
Создание Vue.js
Vue.js был создан Еваном Ю в 2014 году. Интересно, что Еван, будущий создатель Vue.js, работал над другими JavaScript-фреймворками, и его опыт внес важный вклад в то, что стало Vue.js.
Еван посмотрел на существующие фреймворки и заметил, что они могут быть слишком сложными для понимания и использования. Его миссией стало создать фреймворк, который был бы простым для начинающих разработчиков, но при этом достаточно мощным и гибким для профессионалов. Так родилась идея Vue.js.
Эволюция Vue.js
С момента своего запуска Vue.js прошел долгий путь. Он начался как библиотека для создания интерактивных пользовательских интерфейсов и одиночных страниц, но быстро превратился в полноценный фреймворк для разработки веб-приложений.
Одним из ключевых достижений Vue.js стало внедрение концепции «Одиночных Файлов Компонентов» (Single File Components), которая сделала структуру и организацию кода более чистой и понятной. Vue.js также активно развивает свой экосистему с различными официальными и сторонними библиотеками и инструментами, что делает его еще более мощным.
Почему мы выбираем Vue.js?
Студия OnePix работает с широким спектром технологий для веб-разработки. Однако среди множества вариантов, одним из тех, кто действительно выделяется, является Vue.js. Давайте разберемся, почему Vue.js для нас – это не просто фреймворк, а искусство веб-разработки.
Простота и Читаемость
Vue.js выделяется своей простотой и читаемостью кода. Этот фреймворк создан так, чтобы разработчики могли быстро освоить его и начать создавать приложения. Однако простота не идет в ущерб мощи – Vue.js обладает выдающимися возможностями и позволяет создавать сложные приложения с легкостью.
Одиночные Файлы Компонентов
Ключевой чертой Vue.js являются «Одиночные Файлы Компонентов» (Single File Components). Это означает, что каждый компонент приложения имеет свой собственный файл, включающий в себя шаблон, скрипт и стили. Это делает код чище, более организованным и легким для сопровождения.
Продвинутые Возможности
Vue.js обладает множеством продвинутых возможностей, таких как реактивное программирование, система управления состоянием, динамические компоненты и маршрутизация. Все это позволяет нам создавать выдающиеся пользовательские интерфейсы и функциональность.
Активное Сообщество и Поддержка
Vue.js поддерживается активным сообществом разработчиков по всему миру. Это означает, что мы всегда можем найти помощь и решения для наших задач. Кроме того, фреймворк обновляется и совершенствуется регулярно, что гарантирует актуальность и безопасность наших проектов.
Вердикт: Почему Vue.js – Наш Выбор
Почему мы выбираем Vue.js? Потому что это не просто фреймворк – это мощное искусство, которое позволяет нам создавать крутые веб-проекты. Простота, организованность, высокая производительность и активное сообщество – все это делает Vue.js нашим надежным спутником в мире веб-разработки.
Основные задачи, которые решает фреймворк Vue.js
Когда дело доходит до создания веб-приложений, нам всегда приходится сталкиваться с одним главным вопросом: как сделать приложение, которое не только эффективно выполняет свои функции, но и обладает приятным и привлекательным пользовательским интерфейсом? Ответ на этот вопрос для нас, в команде OnePix, часто сводится к одному слову – Vue.js.
Реактивное Программирование
Одной из ключевых задач, которые решает Vue.js, является внедрение реактивного программирования в мир веб-разработки. Это означает, что ваш интерфейс будет мгновенно реагировать на изменения данных, и это происходит автоматически, без необходимости вручную обновлять страницу. Эта функция добавляет динамичности и интерактивности в ваши веб-приложения.
Создание Пользовательских Интерфейсов
Vue.js предоставляет мощные инструменты для создания пользовательских интерфейсов. Этот фреймворк позволяет разрабатывать компоненты, которые можно многократно использовать в различных частях приложения. Это делает разработку интерфейсов не только эффективной, но и позволяет создавать красочные и интуитивно понятные пользовательские интерфейсы.
Управление Состоянием
Управление состоянием – еще одна важная задача, которую решает Vue.js. Этот фреймворк предоставляет понятные инструменты для управления данными в вашем приложении. Это особенно полезно в случае сложных проектов, где множество компонентов должны взаимодействовать с данными.
Применение Vue.js
Vue.js не ограничивает свое применение. Этот фреймворк подходит как для создания небольших лендингов и сайтов, так и для разработки масштабных веб-приложений. Он предоставляет нам свободу выбора, как использовать его потенциал, и поэтому Vue.js становится идеальным инструментом для множества проектов.
Вывод
Итак, Vue.js решает ряд ключевых задач, делая его неотъемлемым компонентом в арсенале нашей веб-студии OnePix. Он помогает нам создавать впечатляющие, интерактивные и функциональные веб-проекты, которые удовлетворяют потребности наших клиентов и вдохновляют пользователей. Независимо от масштаба вашего проекта, Vue.js может стать вашим надежным союзником в достижении успеха в веб-разработке.
Какие известные проекты разработаны на Vue.js?
Давайте поговорим о некоторых известных проектах, разработанных с использованием Vue.js:
Alibaba (ТаоBao)
Один из самых крупных онлайн-ритейлеров в мире, Alibaba, использует Vue.js в своей административной панели. Это позволяет им обеспечивать высокую производительность и удобство использования для своих администраторов.
Xiaomi
Известная компания Xiaomi, специализирующаяся на электронике и умных устройствах, также выбрала Vue.js для разработки своего сайта. Этот выбор говорит о надежности и мощности фреймворка.
EuroNews
EuroNews, крупный новостной портал, привлекает миллионы посетителей со всего мира. Их веб-приложение, разработанное на Vue.js, обеспечивает отличную производительность и интерактивность для пользователей.
Behance
Behance, платформа для креативных профессионалов, также использует Vue.js для своего веб-приложения. Это помогает им предоставлять пользовательский опыт на высшем уровне.
9GAG
И, конечно, 9GAG, популярный развлекательный сайт, известный своими юмористическими контентом и мемами. Даже в мире развлечений Vue.js нашел свое применение.
Вывод
Эти известные проекты – всего лишь малая часть того, как Vue.js оказывает влияние на веб-разработку. Его простота, мощность и обширное сообщество разработчиков делают его отличным выбором для разработки как малых стартапов, так и крупных мировых платформ.
Какие основные этапы создания проекта на Vue.js?
Веб-студия OnePix знает, что для создания крутых проектов на Vue.js необходимо тщательно пройти через ряд ключевых этапов. Давайте заглянем внутрь нашего процесса разработки и узнаем, как Vue.js внедряется на каждом из них.
Планирование
Первый этап — это планирование. Здесь определяются цели проекта, требования клиента и архитектура приложения. Vue.js на этом этапе выступает в роли инструмента для анализа требований и создания первых концептуальных макетов.
Разработка Дизайна
Следующий этап — разработка дизайна. Здесь наши дизайнеры создают визуальную идентичность проекта, включая макеты интерфейса и дизайн элементов. Vue.js может использоваться для создания интерактивных дизайн-прототипов, что помогает клиенту лучше представить результат.
Верстка
После утверждения дизайна наступает этап верстки. Vue.js, в этом случае, помогает нам создавать компоненты и интерфейс, который будет соответствовать дизайну. Компоненты Vue.js делают верстку более организованной и масштабируемой.
Бэкенд
На этом этапе разрабатывается серверная часть приложения. Vue.js может интегрироваться с различными бэкенд-технологиями, обеспечивая эффективное взаимодействие фронтенда и бэкенда. Это важно для обработки данных и обеспечения безопасности.
Тестирование
Тестирование — непрерывный процесс, который происходит на протяжении всего жизненного цикла разработки. Vue.js позволяет создавать модульные тесты для компонентов, обеспечивая надежность и стабильность приложения. Тесты важны на всех этапах разработки.
Релиз
После успешного тестирования приходит момент релиза. Здесь Vue.js остается актуальным, обеспечивая производительность и стабильность приложения в продакшн-среде.
Поддержка
Поддержка — последний, но не менее важный этап. Vue.js позволяет нам быстро реагировать на обновления и изменения, а также вносить улучшения в проект с течением времени.
Технические особенности создания проекта на Vue.js
Веб-студия OnePix с гордостью использует Vue.js для разработки веб-проектов. Этот фреймворк приносит с собой ряд технических особенностей, которые делают процесс разработки итогового продукта более эффективным и удовлетворяющим.
Декларативный Подход
Одной из ключевых особенностей Vue.js является его декларативный подход к разработке. Это означает, что разработчики описывают, как должен выглядеть интерфейс в конкретный момент времени, а Vue.js берет на себя задачу обновления интерфейса при изменении данных. Это упрощает код и делает его более понятным.
Компоненты: Разделение и Повторное Использование
Vue.js сильно основывается на компонентах, которые можно рассматривать как маленькие независимые блоки кода. Это позволяет разделять проект на логические части и повторно использовать компоненты в разных частях приложения. Это приводит к повышению производительности и ускорению разработки.
Реактивность: Мгновенные Изменения
Одним из преимуществ Vue.js является его система реактивности. Когда данные изменяются, интерфейс мгновенно обновляется, без необходимости вручную манипулировать DOM. Это улучшает пользовательский опыт и увеличивает отзывчивость приложения.
Потенциальные Трудности: Их Преодоление в OnePix
Конечно, при разработке на Vue.js могут возникать трудности. Например, иногда приложение может столкнуться с проблемами производительности при недостаточно эффективном использовании компонентов или управлении состоянием. Но команда OnePix успешно справляется с такими вызовами.
Мы оптимизируем приложения, проводим тщательное тестирование для выявления узких мест и используем лучшие практики разработки, чтобы гарантировать отличную производительность. Мы также следим за обновлениями Vue.js и внедряем их в проекты, чтобы обеспечить безопасность и актуальность.
Заключение: Vue.js – Наш Технический Союзник
Vue.js является неотъемлемой частью нашего подхода к разработке. Этот фреймворк позволяет нам создавать веб-проекты, которые сочетают в себе красоту и функциональность. Наши технические знания и опыт позволяют нам успешно преодолевать любые трудности, которые могут возникнуть на пути к созданию крутых и инновационных веб-приложений.
Почему следует выбрать OnePix для разработки проекта на Vue.js?
Выбор веб-студии для разработки вашего проекта — это важное решение. Вам нужна команда, которая не только разбирается в технологиях, но и способна придать вашему проекту уникальный стиль и функциональность. Веб-студия OnePix — это именно та команда, которую вы ищете, особенно если ваш выбор пал на фреймворк Vue.js. Почему именно мы? Давайте разберем несколько ключевых причин.
Глубокое Понимание Vue.js
OnePix специализируется на разработке проектов на Vue.js, и это не случайно. Наша команда обладает глубоким знанием и опытом работы с этим фреймворком. Мы не просто знаем синтаксис Vue.js, но и понимаем его внутреннее устройство и лучшие практики использования. Это гарантирует высокое качество вашего проекта.
Креативный Дизайн и Инновации
OnePix не ограничивается только техническим аспектом разработки. Мы также специализируемся на дизайне и создании уникальных пользовательских интерфейсов. Наша команда дизайнеров и разработчиков работает в тесном взаимодействии, чтобы придать вашему проекту не только функциональность, но и эстетическую привлекательность.
Производительность и Оптимизация
Мы понимаем, насколько важна производительность вашего веб-проекта. С использованием Vue.js, мы способны создавать высокоэффективные приложения, которые работают плавно и быстро. Мы также обеспечиваем оптимизацию кода и ресурсов, чтобы убедиться, что ваш проект загружается быстро и работает без сбоев.
Ответственность и Поддержка
OnePix не останавливается после завершения проекта. Мы предоставляем надежную поддержку и обновления, чтобы ваше приложение всегда оставалось актуальным и работоспособным. Мы готовы помочь вам в любое время и решать любые технические вопросы.
Время Действовать
Выбор OnePix для разработки проекта на Vue.js — это выбор качества, опыта и творчества. Мы готовы превратить ваши идеи в реальность и создать веб-проект, который будет выделяться среди конкурентов. Не упустите шанс сделать ваш проект особенным. Обратитесь к нам сегодня, и давайте вместе создадим крутой и успешный веб-проект!