Сайт одной из крупнейших в Петербурге компаний водного туризма
Туризм
Россия
2023
Услуги
Технологии
Сложность

Время разработки
4 месяца до MVP. 15 месяцев — весь цикл работ.
Статус проекта
Проект продолжает развиваться и масштабироваться
О клиенте

Нева Тревел — это группа компаний, специализирующаяся на водных прогулках по рекам и каналам Петербурга. Флот компании составляет более 40 судов, а количество причалов составляет более 13. На сегодняшний день «Нева Тревел» является одной из крупнейших в Санкт-Петербурге компаний водного туризма.
Целевой аудиторией компании являются туристы и гости Санкт-Петербурга, которые интересуются водными экскурсиями как способом исследовать город с воды, осмотреть его знаменитые мосты и архитектурные памятники. Также клиентами компании являются корпоративные заказчики, которые могут использовать услуги «Нева Тревел» для организации корпоративных мероприятий, встреч, тимбилдингов или деловых поездок.
Клиент обратился к нам с запросом на доработку сайта. Проект был довольно болезненным: находился в разработке уже не первый год, было вложено большое количество средств, требования уже неоднократно успели поменяться, но к релизу прийти не могли. Клиент искал слаженную и опытную команду, которая сможет довести сайт «до ума» в условиях выделенного бюджета.
Основная задача проекта заключалась в улучшении веб-сайта компании «Нева Тревел» для увеличения количества бронирований и улучшения пользовательского опыта. Заказчик стремился к созданию удобной и информативной платформы, которая позволила бы клиентам легко выбирать туры и арендовать теплоходы без помощи менеджеров.
Основные цели проекта включали в себя автоматизацию процессов бронирования и оплаты услуг, что помогало бы снизить нагрузку на персонал компании и увеличить эффективность работы. Для достижения этих целей было необходимо создать удобный пользовательский интерфейс, систему бронирования с интегрированной оплатой и автоматическую обновляемую систему с актуальной информацией о рейсах. Также требовалось разработать административную панель для управления заказами и получения аналитической информации о деятельности компании.
Изображение проекта

Решение
Команда OnePix создала уникальный пользовательский интерфейс с помощью технологий Vue.js и Nuxt.js, обеспечивающий простой доступ к информации о турах и аренде теплоходов. Мы добавили возможность сравнения условий и фильтрации рейсов для удобного поиска. Теперь клиенты могут самостоятельно осуществлять заказы и мгновенно оплачивать услуги, используя интегрированную систему бронирования с оплатой и применением промокодов. Автоматическая система обновления информации обеспечивает актуальность данных о рейсах и доступных местах. Созданная нами административная панель дает менеджерам возможность эффективно управлять заказами и контентом сайта.
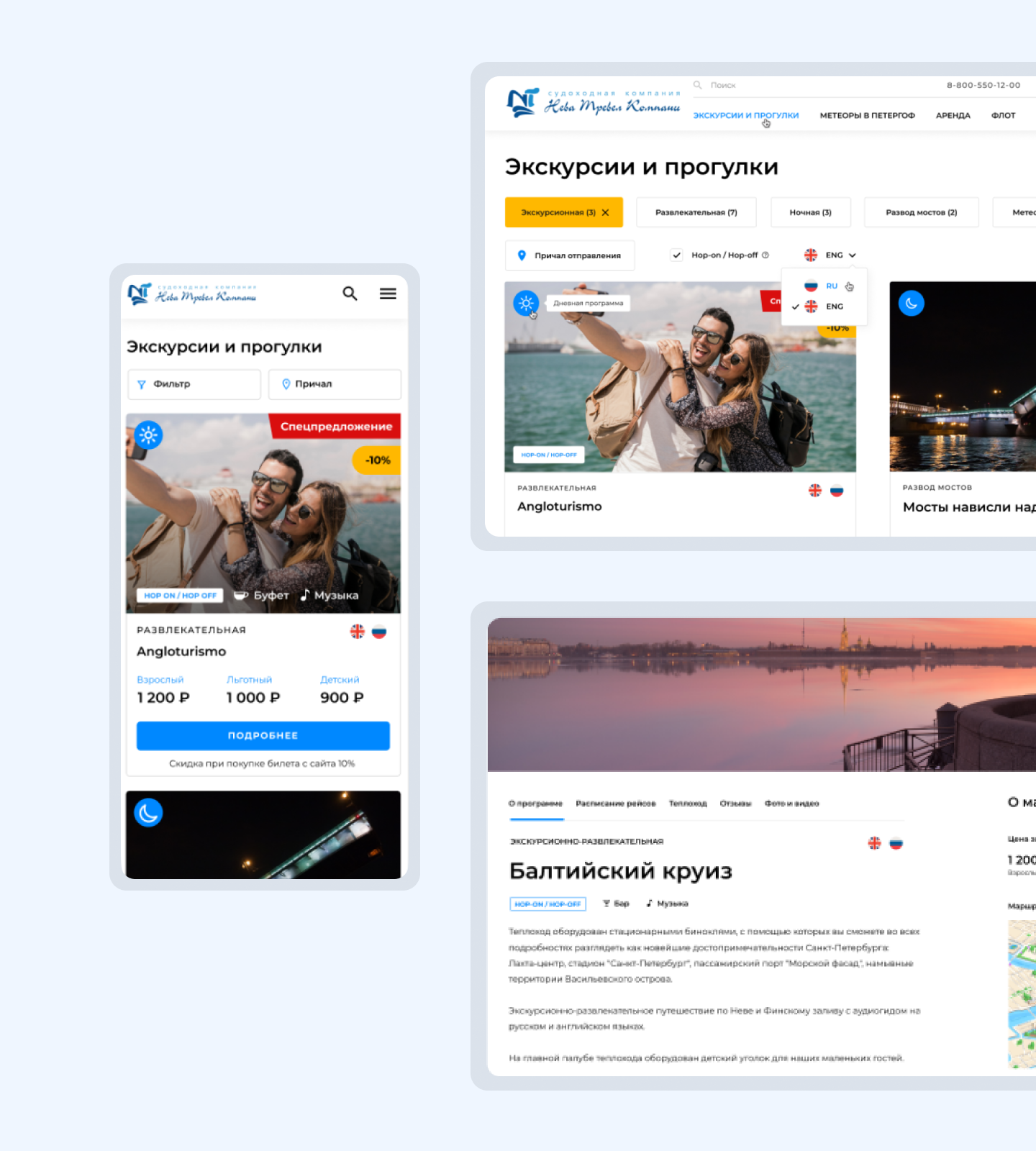
Интерфейс проекта

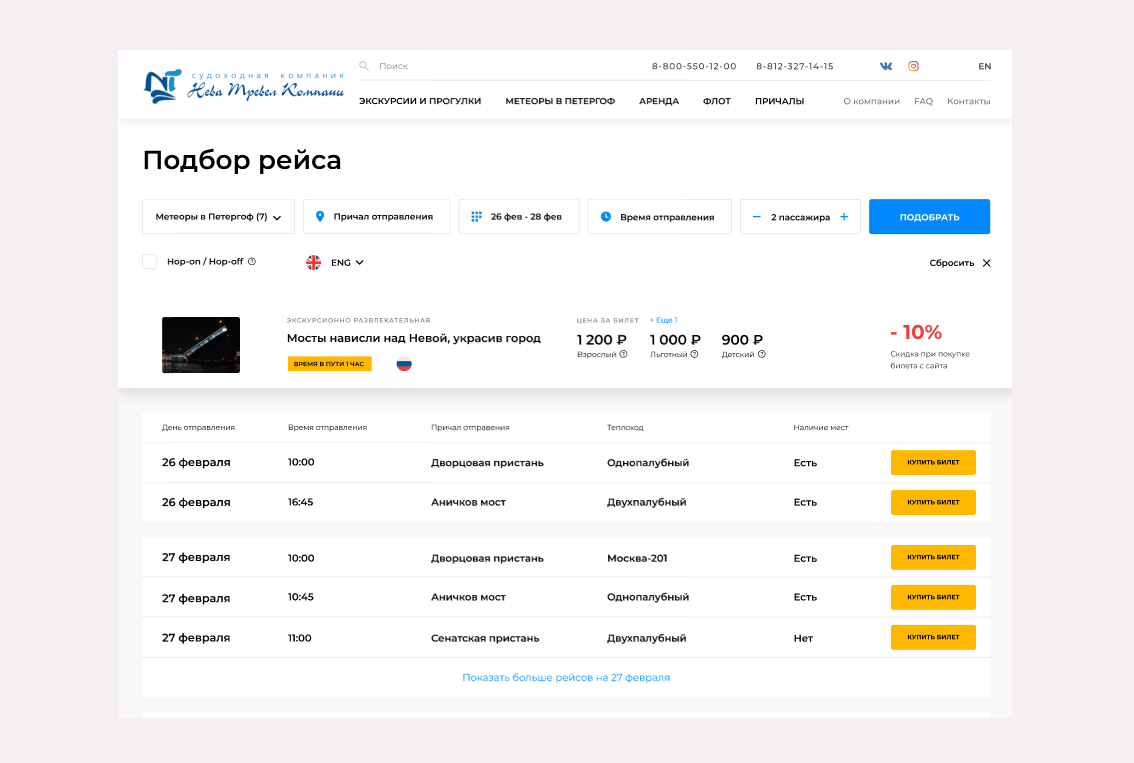
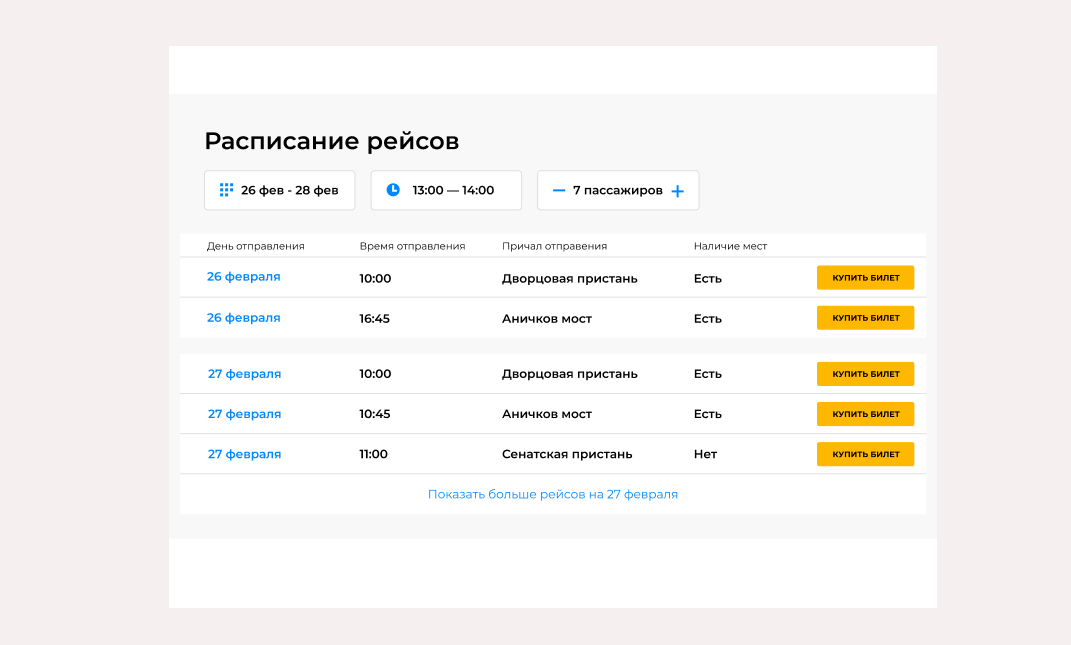
Страница подбора рейсов с фильтрами
Фильтрация рейсов
Система фильтрации рейсов на сайте «Нева Тревел» представляет собой инструмент, который позволяет пользователям уточнять и настраивать свой поиск рейсов в соответствии с различными параметрами. Эта система помогает клиентам быстро и удобно находить оптимальные варианты для своих потребностей.

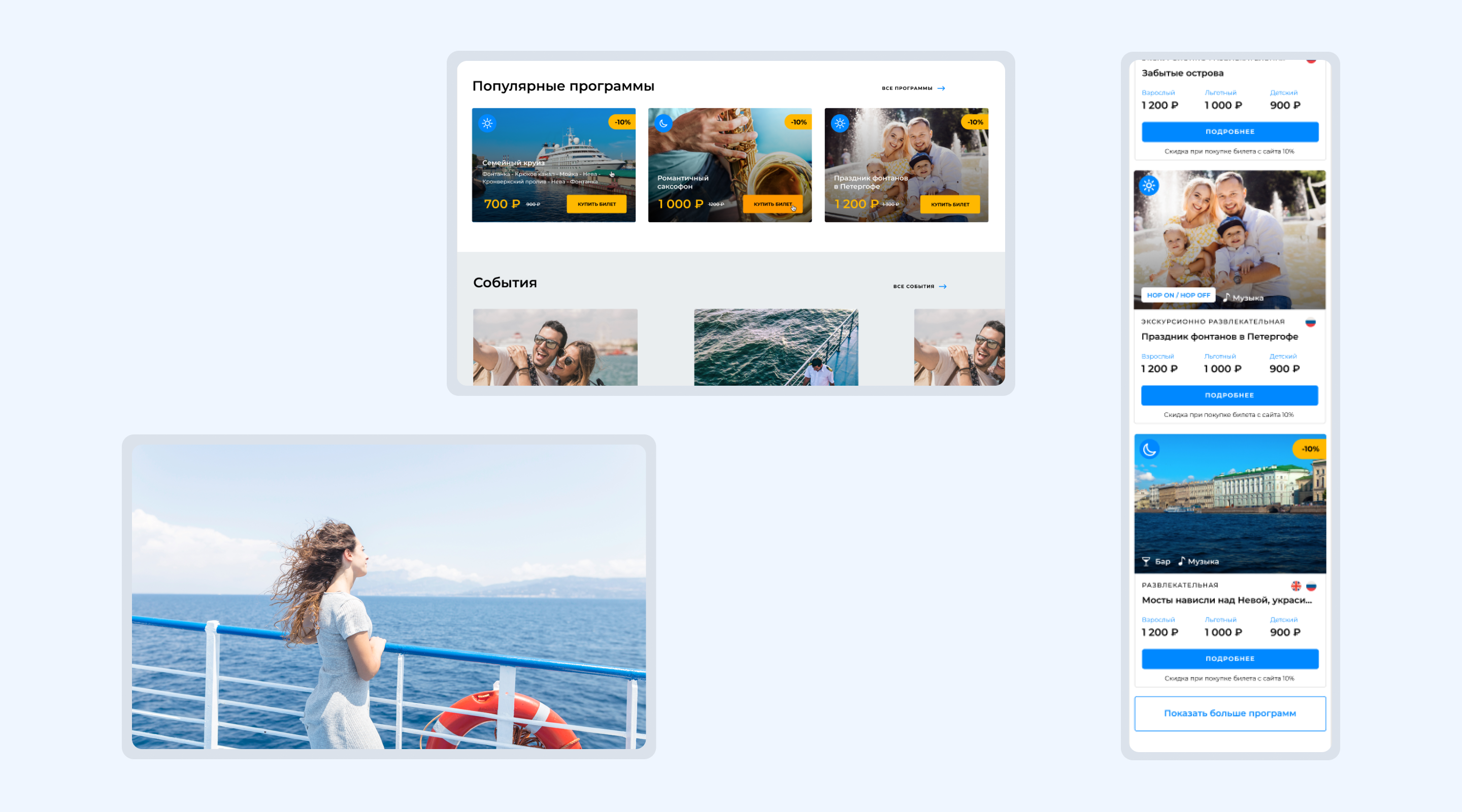
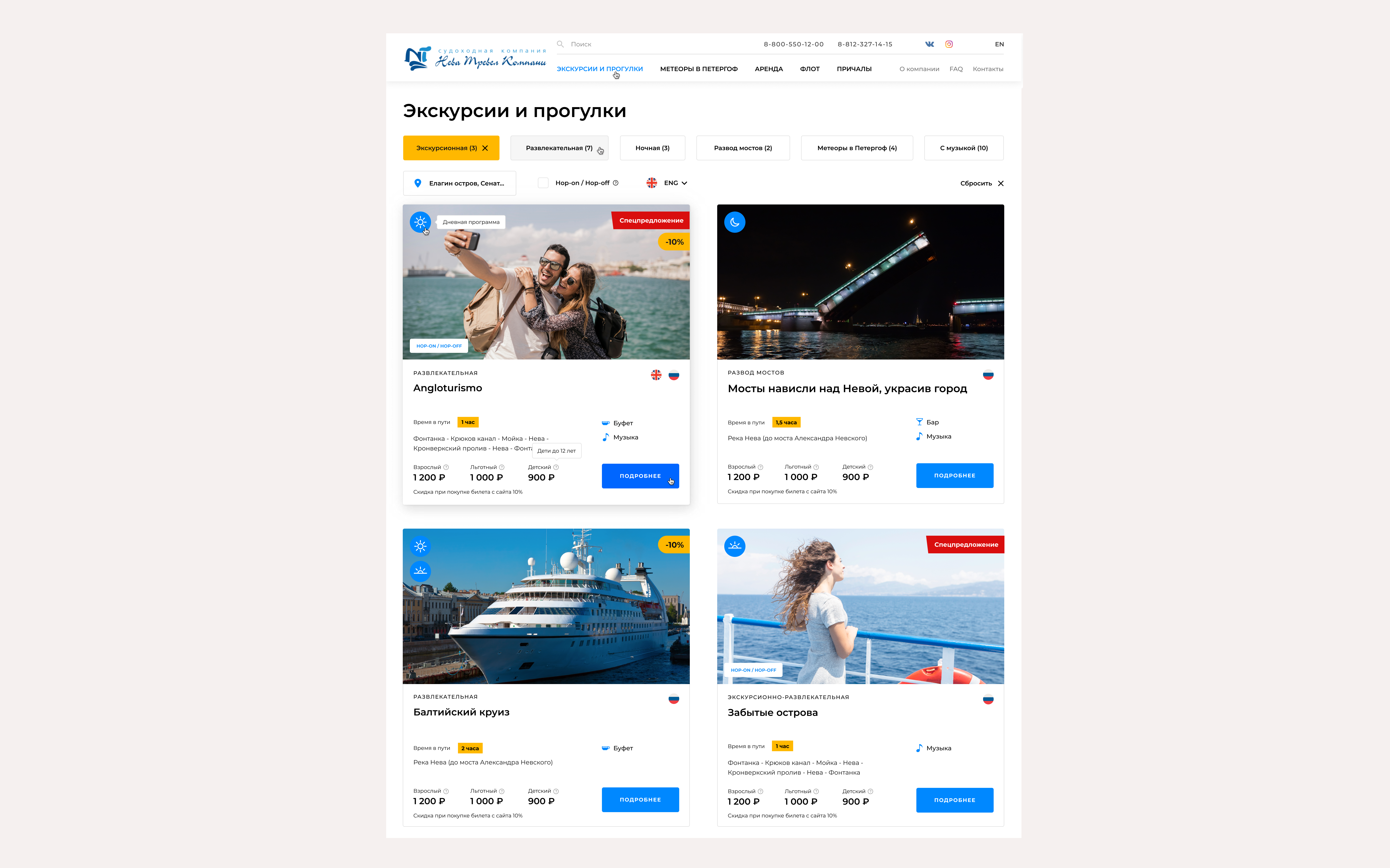
Карточки программ
Карточка программы
Модуль «Карточка программы» представляет собой эффективный инструмент для представления разнообразных программ и экскурсий компании. Размещенные на главной странице и на странице программ, карточки предоставляют клиентам информацию о доступных вариантах. В каждой карточке приведена продолжительность экскурсии, краткое описание, а также цены, что позволяет посетителям быстро ознакомиться с основными деталями и сделать выбор. Кроме того, наличие кнопки для быстрого перехода на страницу программы позволяет совершить это действие всего в один клик.

Страница программы
Страница программы
Страница программы — центральное место, где представлена подробная информация о каждой экскурсии. Здесь размещены блоки с расписанием рейсов, информацией о теплоходе, фотографиями и видео программы, а также маршрутом в виде изображения с кнопкой для покупки билета. Это позволяет клиентам быстро получить всю необходимую информацию и легко забронировать место на экскурсии.

Страница флота «Нева Тревел»
Страница флота
На странице флота представлен каталог теплоходов, где каждая карточка содержит информацию о конкретном судне. Система фильтрации позволяет удобно выбирать теплоходы по различным параметрам, таким как количество палуб, цена и вместимость. Этот функционал обеспечивает клиентам возможность быстро и эффективно находить оптимальный вариант для своих потребностей.

Страница теплохода
Страница теплохода
На странице теплохода клиент найдет всю необходимую информацию для принятия решения об аренде судна. Здесь доступна подробная информация о судне, включая его особенности, технические характеристики и оснащение. Фотографии судна позволяют клиентам визуально оценить его внешний вид и интерьер. Кнопка «Заявка на аренду» обеспечивает простой и удобный способ оформления запроса на аренду судна прямо со страницы. Кроме того, подробная таблица цен на аренду в зависимости от направления помогает клиентам легко оценить стоимость аренды для выбранного периода времени и маршрута.

Интерактивная карта причалов «Нева Тревел»
Карта причалов
На странице карты причалов представлена интерактивная карта с отметками местоположения причалов, используемых компанией. Эта функция позволяет клиентам легко определить расположение каждого причала и оценить их доступность для планирования своего путешествия. Интерактивность карты позволяет пользователям удобно масштабировать и перемещать карту, а также получать дополнительную информацию о каждом причале, наводя курсор на отметки.
Функционал оформления заказа

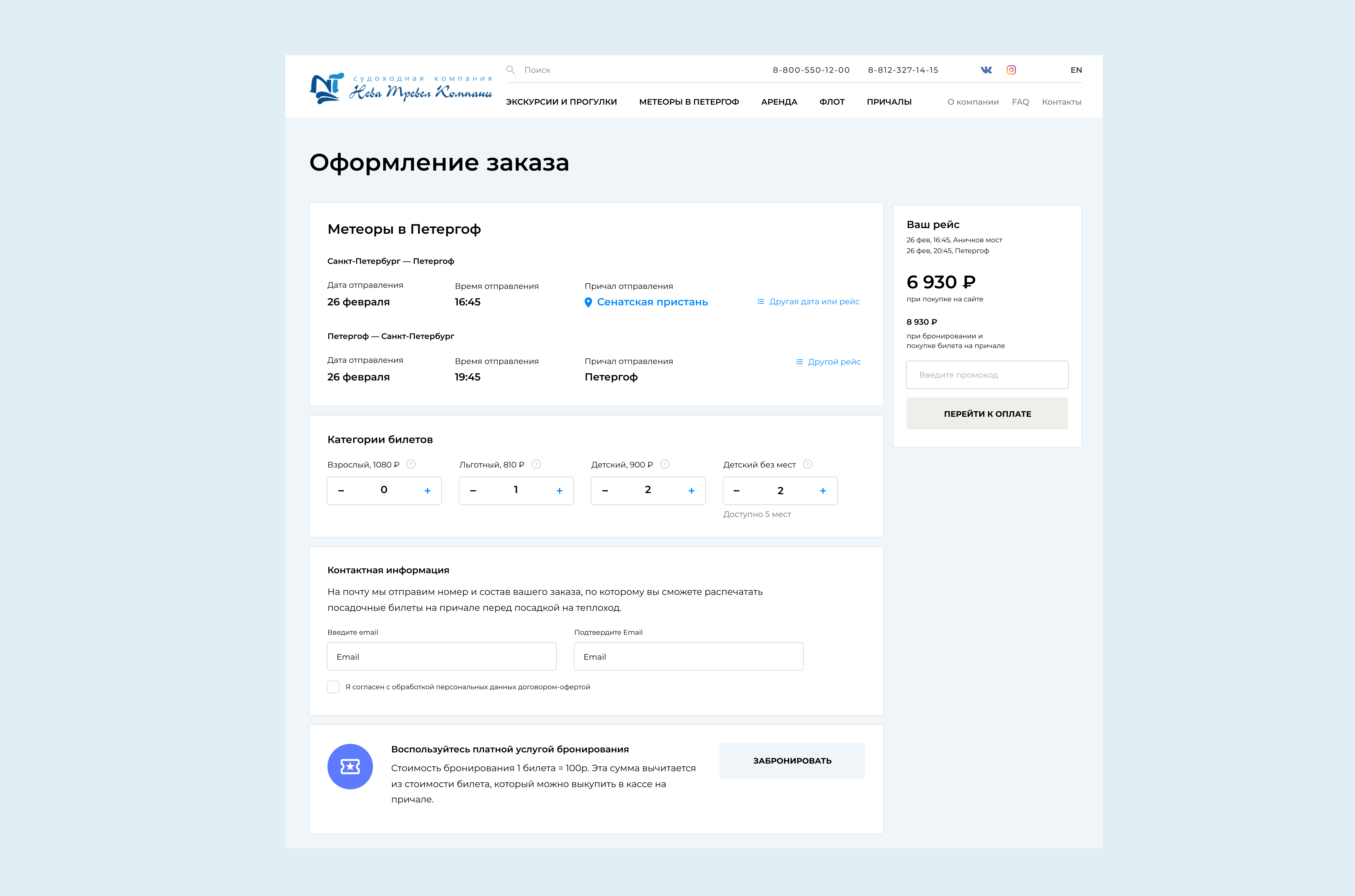
Страница оформления заказа
Страница оформления заказа
Страница оформления заказов на сайте «Нева Тревел» представляет собой ключевую часть процесса бронирования билетов на водные рейсы. Эта страница обеспечивает клиентам возможность выбора и заказа билетов, предоставляя им информацию о рейсах и опциях билетов.

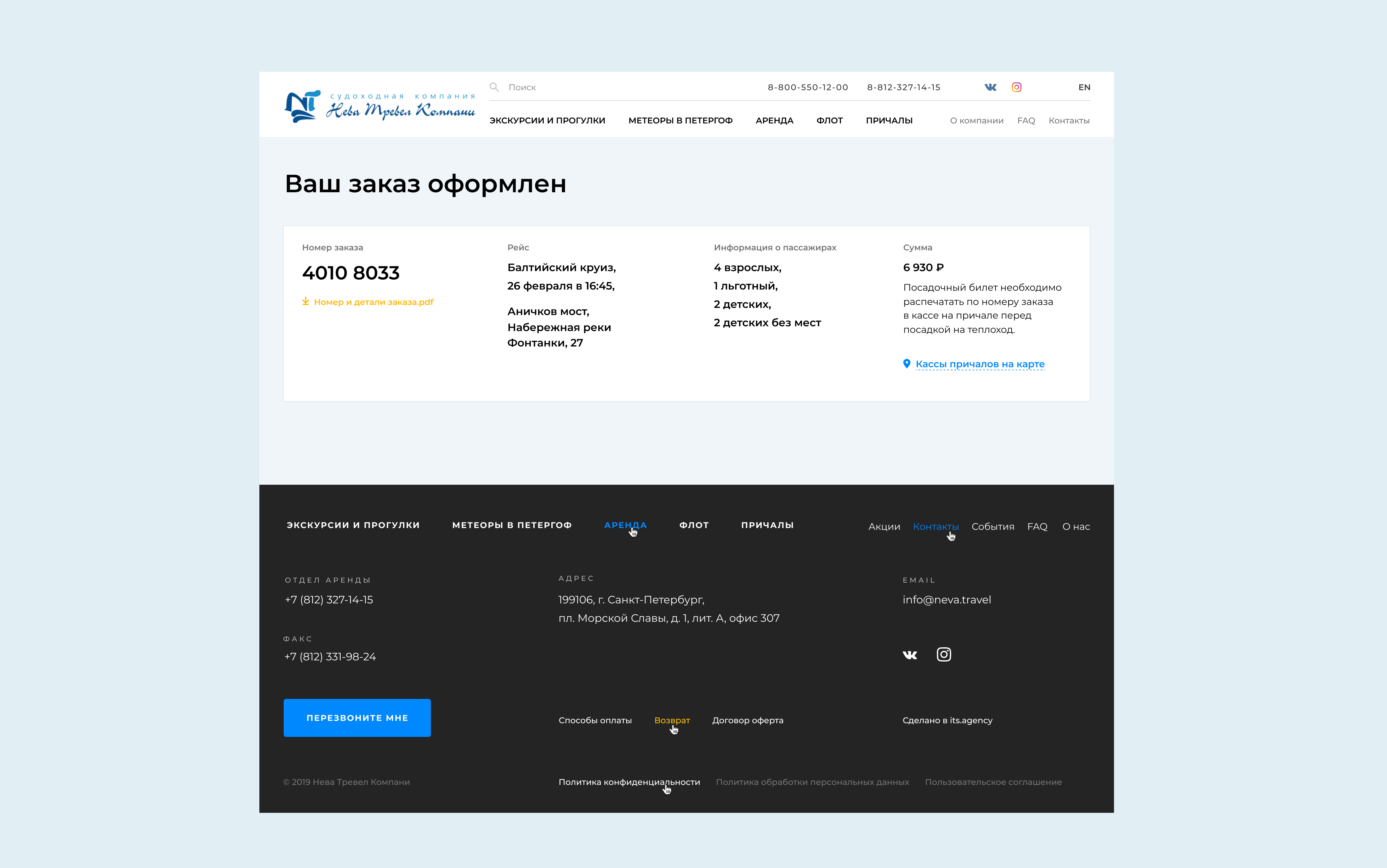
Страница подтверждения заказа
Страница созданного заказа
На странице созданного заказа клиент видит повторно информацию о заказанном рейсе, количество пассажиров, стоимость и кнопку для оплаты. Это обеспечивает ясность и удобство при завершении бронирования.

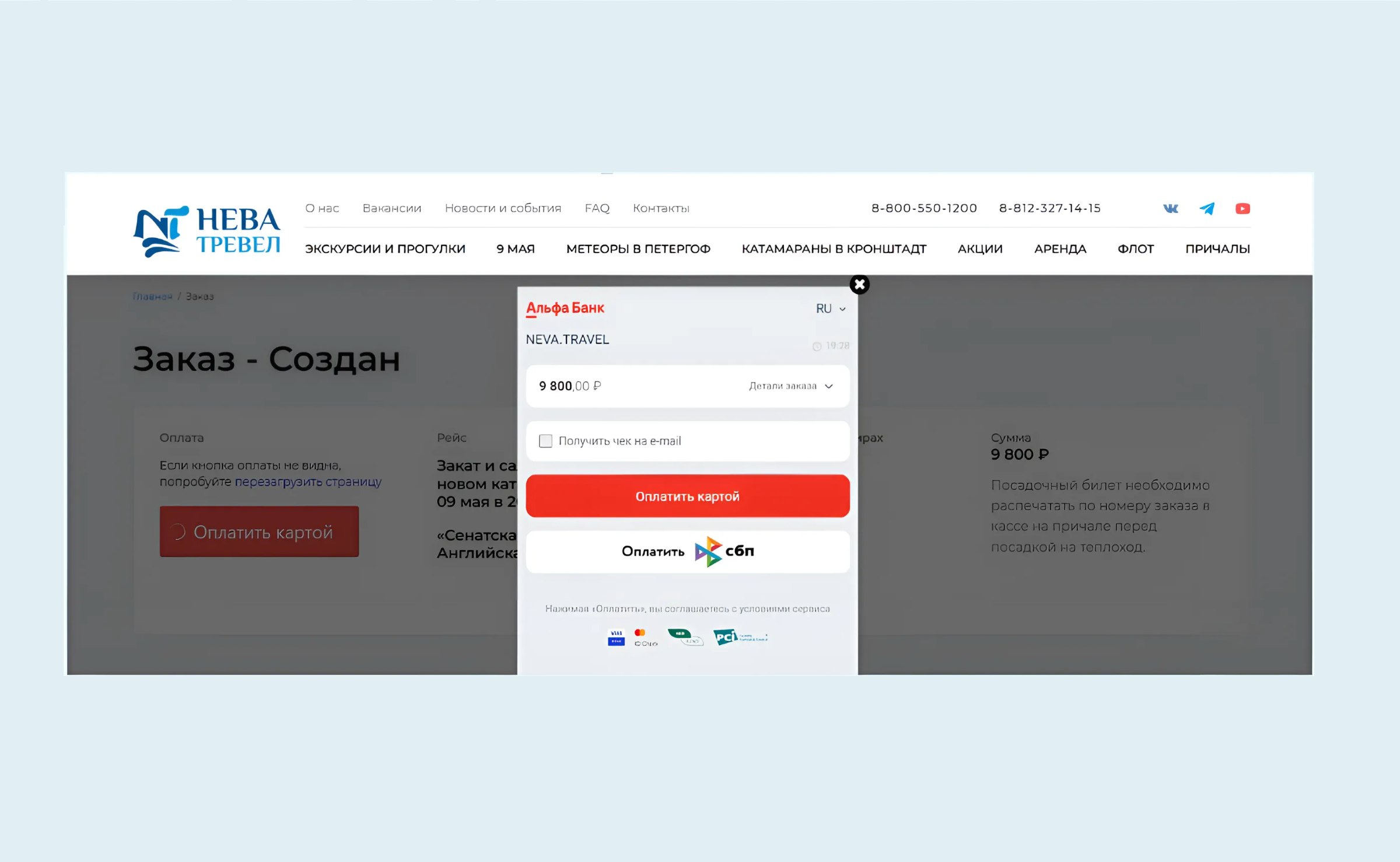
Форма со способами оплаты заказа
Способы оплаты
При выборе способа оплаты клиенту доступны два варианта: оплата картой или через систему быстрых платежей (СБП). Для оплаты картой доступны платежи через Visa, Mastercard и Мир, обеспечивая удобство и гибкость выбора для клиента. Кроме того, система обеспечивает безопасность платежей, соблюдая стандарты PCI (Payment Card Industry Data Security Standard), что гарантирует защиту конфиденциальных данных клиента во время проведения транзакции.
Автоматическая актуализация данных на сайте

Автоматически обновляемые параметры
Регулярная двусторонняя синхронизация
Разработанная нами система регулярной двусторонней синхронизации данных для сайта «Нева Тревел» обеспечивает актуальность следующих параметров: даты и время рейсов, количество свободных мест и информацию о продажах, путем автоматической интеграции между веб-сайтом и внутренними системами компании. Это улучшает опыт клиентов и позволяет более эффективно управлять бизнес-процессами компании.
Администрирование сайта

Админ-панель сайта
Кастомная админ-панель
Мы разработали кастомную админ-панель на Laravel. С ее помощью менеджеры могут управлять контентом, заказами, аналитикой и клиентской базой данных. Они могут быстро обновлять контент, отслеживать и обрабатывать заказы, получать аналитические данные и взаимодействовать с клиентами. Администраторы могут управлять правами доступа пользователей для обеспечения безопасности данных.
Этапы работы
Фронтенд
Команда разработчиков приступила к верстке страниц, предоставленных заказчиком, сразу после получения готового дизайна. Верстка включала страницы с фильтрами рейсов, информацией о рейсах и страницу оформления заказов. Страницы были разработаны с использованием HTML, CSS и JavaScript, обеспечивая интерактивность и адаптивность для удобства клиентов на разных устройствах.
Бэкенд
Реализация кастомной админ-панели, интеграция с CRM и внутренней системой учёта компании через API, а также регулярной двусторонней синхронизации данных на сайте «Нева Тревел» осуществлена с использованием Laravel и Nuxt.js (Vue.js). Laravel обеспечил серверную часть и интеграцию, а Nuxt.js обеспечил эффективный клиентский опыт. Технологии API позволили обеспечить связь между веб-платформой и внутренними системами компании, а Laravel позволил настроить регулярную синхронизацию данных.
Тестирование
Этап тестирования включал в себя проверку всех функций и компонентов веб-платформы «Нева Тревел». Это включало тестирование множества страниц, включая фильтры рейсов, страницы рейсов и страницы оформления заказов.
Тестирование также включало в себя проверку функциональности, адаптивности, безопасности и производительности. Обнаруженные ошибки были исправлены для обеспечения стабильной и надежной работы веб-платформы перед её внедрением.
Результаты

1. Веб-платформа была успешно разработана и запущена, предоставляя клиентам возможность бронирования водных рейсов;
2. Проект продолжает активно развиваться и совершенствоваться, что позволяет системе оставаться современной и конкурентоспособной;
3. В течение сезона активного водного туризма была собрана ценная обратная связь от пользователей, которая была использована для улучшения функционала и удовлетворения потребностей клиентов;
4. Проект активно использовал методику тестирования гипотез, чтобы оптимизировать и дополнять функциональность платформы;
5. Работа над проектом будет продолжена с целью внедрения дополнительных функций и уровня удовлетворения пользовательского опыта.
Отзыв

Анна
Руководитель отдела маркетинга и рекламы“Нам нравится, что команда вникает в задачи и в деятельность самой компании”
Наша компания обратилась к OnePix за помощью в доработке сайта, который начинал разрабатываться другими командами. Смена подрядчика происходила уже дважды. Работа первых и вторых нас не устраивала. Сложность была в том, что сайт является самописным и написан на языке Laravel. Специалистов, знающих этот язык на тот момент было мало, мы проводили переговоры с разными компаниями, но в итоге выбрали OnePix.
Перед началом сотрудничества у нас были некоторые опасения. Мы волновались о том, насколько команда OnePix погрузится в проект и сможет ли она разобраться с кодом, решить нужные нам задачи вовремя и качественно.
В ходе проведенных онлайн-встреч мы поняли, что нам комфортно общаться, мы почувствовали, что нас понимают. Уверенность специалистов вселила уверенность в нас. Плюс предположительная стоимость работ и формат сотрудничества на тот момент нас устраивали.
Нам нравится, что команда вникает в задачи и в деятельность самой компании. Нравится, что они уделяют время общению, чтобы понять задачи. Также хотим отметить эмпатию со стороны менеджера Владислава, его управленческие качества, а также смелость на старте проекта. Однако есть моменты, которые можно было бы улучшить. Например, чтобы ребята чаще нам возражали (выдвигали больше аргументов против наших идей).
В данный момент наше сотрудничество продолжается. Мы получили работающий сайт, который продолжает дорабатываться. В свою очередь мы можем рекомендовать команду OnePix. Посмотрите на проекты ребят. Если увидите то, что вам понравится, то стоит начать с ними работу.





