Веб разработка сайтов на JavaScript
Услуги по разработке динамичных веб-сайтов на JavaScript. Мы специализируемся на разработке интерактивных веб-платформ, элегантных электронных торговых площадок и динамичных корпоративных порталов, используя современные технологии JavaScript, такие как React, Angular, или Vue.js
ПодробнееOnePix разрабатывает сайты и приложения по всему миру: США, Германия, Япония, Китай, страны СНГ. 7 лет опыта разработки веб-проектов различной сложности и для различных сегментов бизнеса: как для стартапов, так и для крупного бизнеса.
Оставьте заявку на разработку сейчас и в скором времени c вами свяжется наш проджект-менеджер.
Оставьте заявку на нашей почте expert@onepix.ru или через форму обратной связи на сайте, также вы можете позвонить по номеру телефона +7 (812) 415-83-93 или написать в Telegram / WhatsApp.
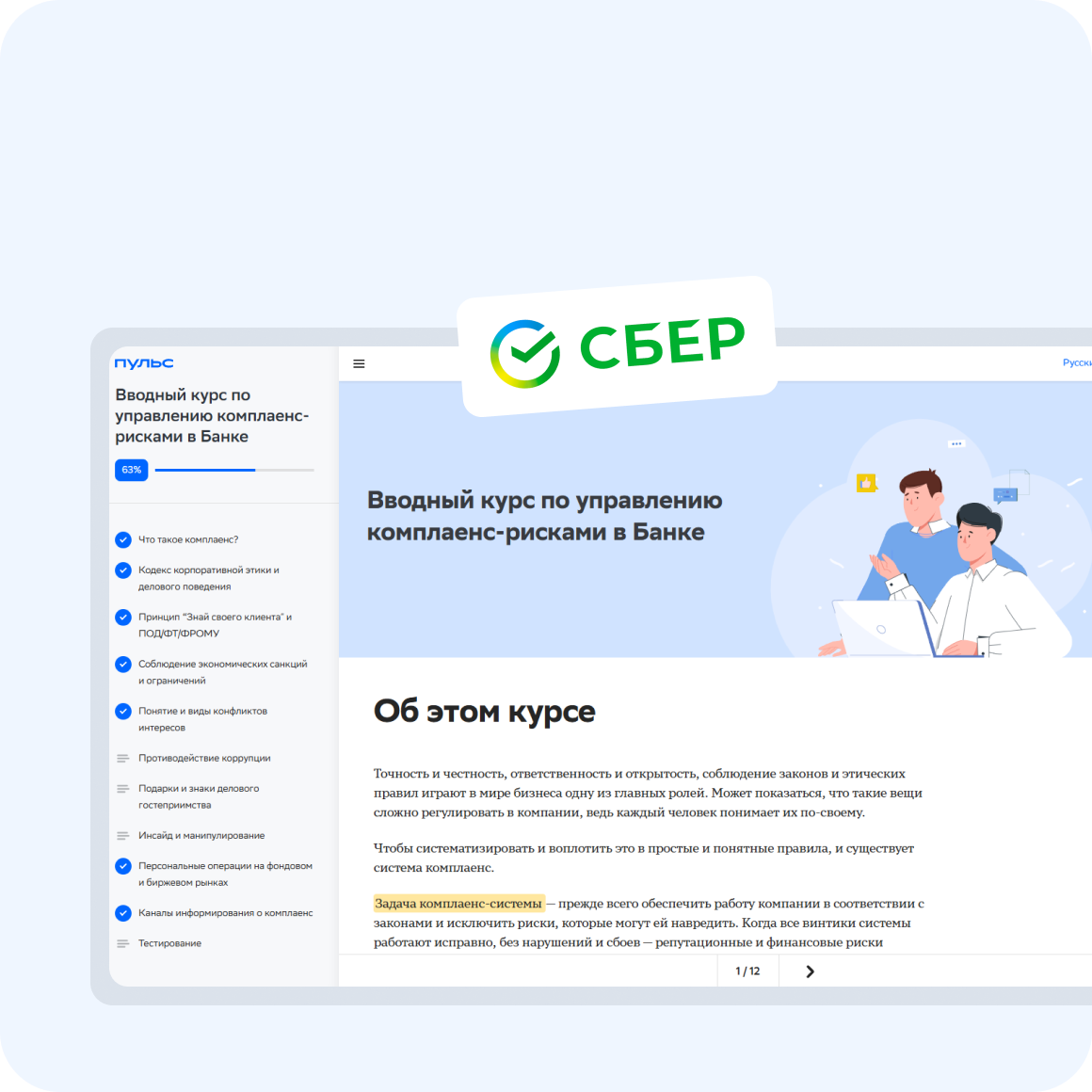
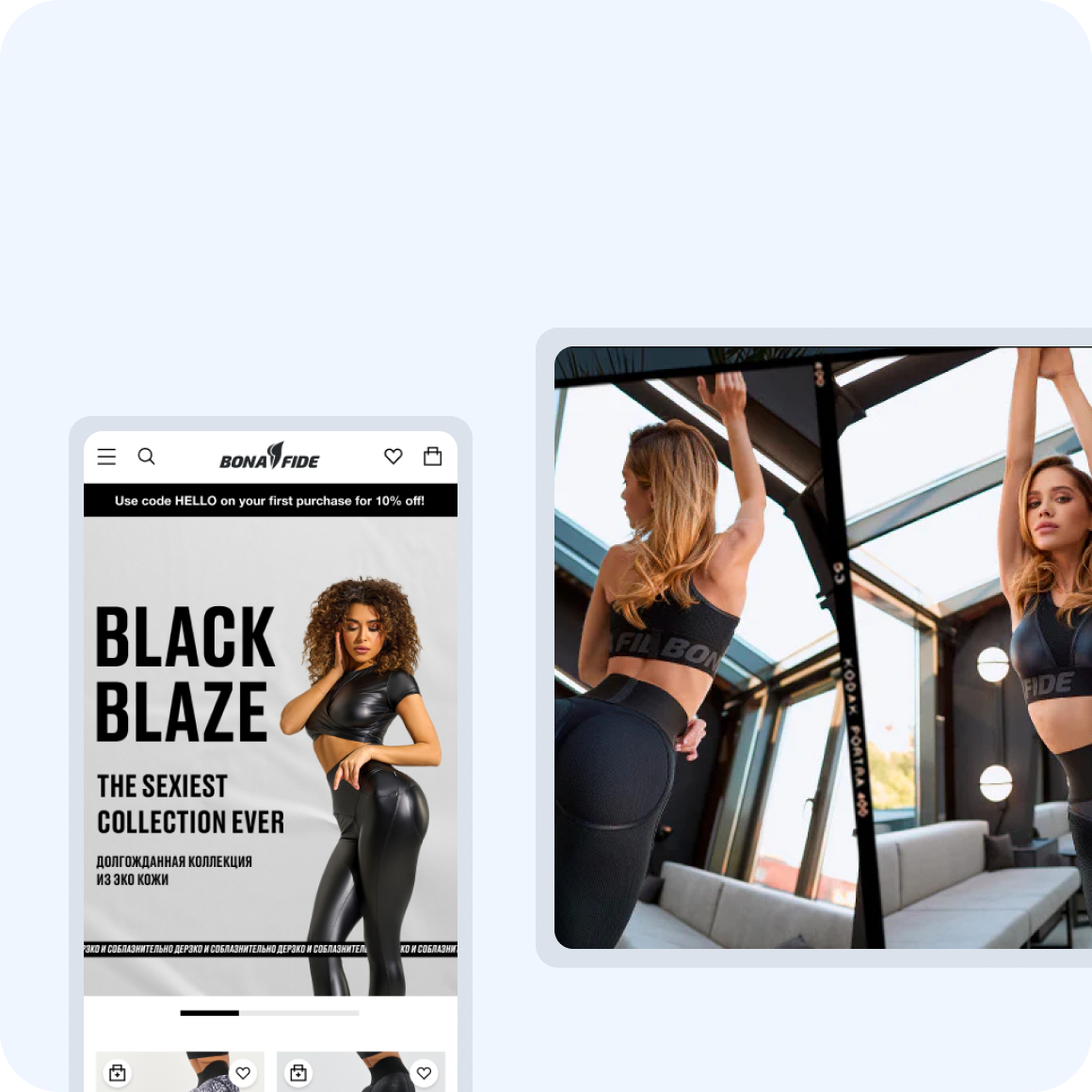
Примеры работ
- Наш специалист свяжется с вами в ближайшее время
- В рамках консультации по созданию сайта или приложения уточним необходимую информацию для анализа вашего проекта
-
Команда аналитиков и разработчиков подготовят оценку по вашему проекту

Наши ценности
Мы делим проект на этапы.
Вы платите только за результат каждого этапа.
Наши менеджеры предоставляют регулярную отчётность через трекинг-систему Kaiten.
Мы используем мировые стандарты при разработке сайтов и ведении проектов.
Между сиюминутной выгодой и постоянным партнерством мы выбираем второй вариант.
Часто задаваемые вопросы по созданию сайтов на JavaScript
-
От чего зависит цена разработки сайта на JavaScript?
Стоимость разработки сайтов на JavaScript складывается из множества факторов. Можно выделить основные из них:
- Масштаб и сложность проекта. JavaScript позволяет разрабатывать множество видов проектов различной сложности. От вида и сложности создаваемого проекта будет зависеть стоимость его разработки на JavaScript. В зависимости от целей проекта, возможностей бюджета заказчика и его отдельных пожеланий мы можем предложить несколько вариантов разработки проекта. Наиболее бюджетным решением будет создание MVP-проекта с использованием готовых шаблонов и реализацией типового дизайна. Обычно, такое решение подходит для начинающего бизнеса, которому необходимо с минимальными рисками проверить жизнеспособность его бизнес-идеи. Разработка проекта с нуля увеличивает его стоимость. В случае выбора кастомного решения дизайнер создает индивидуальный дизайн, а опытная команда разработчиков реализует широкий функционал, в полной мере удовлетворяющий всем целям проекта. Данное решение наиболее подходит развивающемуся бизнесу и позволяет добиться максимальной конкурентоспособности. Поэтому стоимость разработки на JavaScript, в первую очередь, будет зависеть от вида и масштаба проекта;
- Количество страниц и особенности их дизайна. Чем больше страниц в проекте, создаваемом на JavaScript, тем выше будет итоговая стоимость. Создание уникальных страниц требуют индивидуальной работы дизайнера и последующей верстки Front-end разработчиком. Поэтому количество таких страниц напрямую влияют на стоимость проекта;
- Количество и сложность реализуемого функционала. Каждый проект индивидуален и требует своего набора программных модулей. От их количества и сложности их создания также зависит стоимость проекта. Также следует помнить, что JavaScript используется для создания интерактивных элементов на страницах. Поэтому чем больше и чем сложнее эти элементы – тем больше работы, что также влияет на итоговую стоимость проекта;
- Количество устройств, под которые необходимо адаптировать проект на JavaScript. Адаптация под разные устройства проходит в ручном режиме, следовательно, чем больше устройств, под которые нужно адаптировать данный проект — тем больше работы, что увеличивает время и как следствие — стоимость проекта. Мы реализуем адаптив под стандартные размеры экранов — смартфоны, планшеты, ноутбуки, однако есть уникальные запросы, которые могут быть важными для заказчиков, например адаптация под Smart TV или Apple Watch;
- Почасовая оплата специалистов. На разных этапах разработки проекта на JavaScript подключаются различные узкопрофильные специалисты: аналитики, дизайнеры, разработчики, верстальщики, тестировщики, менеджеры проектов и др., каждый из которых выполняет свою функцию в процессе создания продукта. Создание качественного проекта предполагает поэтапную разработку, поэтому миновать какой-либо этап невозможно. Поэтапная разработка — это работа по спринтам, которая описана в нашей статье “Спринты в разработке веб-порталов и мобильных приложений”;
- Тестирование. Залогом создания приложения, которое будет отвечать всем современным стандартам качества является тщательное тестирование всех реализуемых функций, а также нефункциональное тестирование таких параметров приложения как: юзабилити (удобство пользования), производительность, адаптируемость под различные устройства, кроссбраузерное тестирование, тестирование безопасности и т.д. Объем тестирования (который зависит от объема реализуемых функций) также влияет на стоимость проекта;
- Индивидуальные пожелания заказчика. Пожелания клиента могут быть разные, от их особенностей также зависит цена проекта;
- Дополнительные факторы. Помимо вышеуказанных факторов на стоимость проекта также оказывают влияние: приобретение хостинга, домена, сертификата SSL (для защиты транзакций), выбор платформы, т.е. системы управления сервисом, наполнение контентом, продвижение в интернете и т.д. Для некоторых проектов, по мере роста трафика, может понадобится дополнительная профессиональная техническая поддержка. Все это также необходимо учитывать при расчете итоговой стоимости проекта на JavaScript.
Для минимизации лишних расходов и сокращения времени на разработку проекта на JavaScript создается подробное техническое задание, где закрепляются все требования к продукту, определяется фронт работ и сроки их выполнения.
-
Как выбрать хорошую студию по разработке сайта на JavaScript?
Разработка качественного проекта на JavaScript предполагает многоэтапную разработку проекта с участием множества узкопрофильных специалистов. Хорошая веб-студия должна иметь штат профессиональных сотрудников, обладающих глубокими знаниями в своей сфере и владеющим современным технологическим стеком.
Разработка проекта на JavaScript, как и разработка любого другого проекта, должна быть строго регламентирована и состоять из нескольких последовательных этапов. При этом у заказчика должна быть возможность отслеживать процесс разработки и получать обратную связь от команды. Также веб-студия должна иметь портфолио своих работ, состоящих из разносторонних проектов. При расчете стоимости проекта веб-студия должна прозрачно рассказать клиенту, из чего складывается стоимость работ. Любая профессиональная студия работает только по техническому заданию, в котором отражаются все требования и пожелания клиента к будущему проекту.
Наша команда работает в соответствии со всеми международно-принятыми стандартами разработки веб-проектов. Во время работы над проектом мы максимально погружаемся в бизнес заказчика, внимательно относимся ко всем его пожеланиям и предлагаем свои рекомендации по улучшению продукта.
-
Сколько времени уходит на создание сайта на JavaScript?
Время разработки сайта на JavaScript будет зависеть от вида разрабатываемого сервиса, способа его создания, количества и сложности реализуемого функционала и интерактивных элементов, особенностей дизайна, а также от отдельных пожеланий заказчика. Поэтому срок разработки проекта на JavaScript имеет достаточно широкий диапазон, который обычно составляет от 2 до 6 месяцев в зависимости от вышеуказанных факторов.
Следует помнить, что разработка качественного проекта на JavaScript предполагает наличие нескольких неотъемлемых этапов: составление технического задания, прототипирование, создание дизайна, фронтенд-разработка, бэкенд-разработка, тестирование, релиз. На каждый из этих этапов отведено свое количество времени в соответствии установленными в техническом задании сроками, которые рассчитываются исходя из объема и сложности выполняемых работ.
-
Что нужно, чтобы заказать создание сайта на JavaScript?
Самое главное, у заказчика должно быть понимание того, какой именно проект на JavaScript он хочет реализовать и для каких целей. Также желательно определить рамки бюджета, в который должна укладываться разработка проекта. В остальном наша команда подскажет как лучше реализовать проект на JavaScript с учетом целей и бюджета клиента, а также поможет принять решения относительно дизайна, функционала сайта и прочих технических особенностей проекта.
-
Как я смогу осуществлять контроль за разработкой сайта на JavaScript?
Сотрудничество с веб-студии OnePix обеспечивает вас полным контролем над разработкой проекта на JavaScript. Мы придерживаемся прозрачного подхода во всем процессе сотрудничества:
Прозрачный процесс разработки: Мы стремимся сделать весь процесс разработки понятным и предсказуемым для вас. Начиная с момента запуска проекта, мы предоставляем вам детальный план работы, включая этапы, сроки и ключевые моменты. Вы всегда будете знать, что делается в данный момент и что ожидается в будущем.
Постоянная связь: Мы ценим ваше мнение и готовы к диалогу. Весь наш коллектив всегда готов к общению и ответам на ваши вопросы. Вы можете связаться с нами любым удобным для вас способом — по электронной почте, телефону или мессенджерам. Мы всегда на связи, чтобы обсудить текущие вопросы, изменения и дополнения к проекту.
Промежуточные отчеты: Для вашего удобства мы предоставляем промежуточные отчеты о ходе работы. Вы будете регулярно получать информацию о проделанной работе и достигнутом прогрессе. Это позволяет вам следить за тем, как развивается ваш проект и вносить коррективы, если это необходимо.
Использование системы Kaiten: Для более точного контроля за рабочим временем и затратами на проект мы внедрили систему Kaiten. Это помогает нам следить за эффективностью и учитывать каждый затраченный час. Вам не придется беспокоиться о прозрачности использования ваших ресурсов — мы делаем это за вас.
Если у вас есть дополнительные вопросы или нужна дополнительная информация, не стесняйтесь связаться с нами. Мы всегда готовы помочь.
-
Будет ли у проекта на JavaScript адаптив под мобильные устройства?
Да, конечно! Веб-студия OnePix предоставляет полную поддержку адаптивного дизайна для всех проектов на JavaScript. Нам важно, чтобы ваш проект выглядел и работал отлично на всех устройствах, включая мобильные телефоны и планшеты.
Наши дизайнеры создают макеты для мобильных версий: Наши опытные дизайнеры уделяют особое внимание созданию макетов, которые отлично адаптируются под разные размеры экранов. Это позволяет создать уникальный и привлекательный дизайн, который сохраняет свою привлекательность даже на небольших мобильных устройствах.
Наши фронтенд разработчики осуществляют верстку под различные виды устройств: Наши фронтенд разработчики обладают богатым опытом в создании адаптивных интерфейсов. Они используют передовые технологии и методы верстки, чтобы гарантировать, что ваш проект будет корректно отображаться и работать на десктопах, планшетах и мобильных устройствах. Мы также проводим тестирование на различных устройствах и браузерах, чтобы удостовериться в качестве адаптивности.
В OnePix мы уделяем большое внимание деталям, чтобы обеспечить наших клиентов профессиональными и многофункциональными веб-проектами, которые будут успешно работать на любых устройствах. Адаптивность — это не только наш стандарт, но и наша гарантия того, что ваш проект будет доступен и удобен для пользователей независимо от их устройства.
Если у вас есть еще вопросы или пожелания по этому поводу, не стесняйтесь связаться с нами. Мы готовы воплотить ваши идеи в жизнь!


В мире, где технологии постоянно эволюционируют, JavaScript остается одним из самых могущественных и влиятельных инструментов для создания впечатляющих веб-проектов. Веб-студия OnePix рада приветствовать вас в увлекательном мире разработки на JavaScript, месте, где инновации и креативность соединяются в непрерывный поток удивительных веб-приложений и сайтов.
В этой статье мы приглашаем вас погрузиться в мир JavaScript, где мы поделимся с вами нашими знаниями и опытом работы с этим стеком. Мы расскажем вам о том, почему JavaScript остается основой веб-разработки, какие возможности он предоставляет и как мы, в OnePix, используем этот инструмент для создания крутых веб-проектов, которые завораживают пользователей.
Что такое JavaScript?
JavaScript – это не просто язык программирования, это нить, связывающая браузеры и веб-приложения, делающая ваши онлайн-переживания более интерактивными и захватывающими. Как веб-студия, специализирующаяся на создании проектов на JavaScript, мы хотим вас познакомить с этим могущественным инструментом и рассказать его историю.
Рождение JavaScript: начало интерактивности
JavaScript появился в далеком 1995 году благодаря работе программиста Брендана Айка на тот момент в компании Netscape Communications. Назначение? Дать веб-страницам способность реагировать на действия пользователя, что сделало онлайн-мир более динамичным. Название «JavaScript» было выбрано с намерением ассоциировать новый язык с популярным в то время Java, хотя на самом деле они имели немного общего.
Эволюция: от ES1 до ES12
С момента своего зарождения JavaScript прошел долгий путь эволюции. После выпуска оригинальной версии, известной как ECMAScript 1 (ES1), последовали множественные обновления, каждое из которых добавляло новые возможности и улучшения. ES6 (или ECMAScript 2015) принес с собой значительные изменения в язык, включая поддержку классов, стрелочных функций и модулей.
Всеобщая поддержка
Одной из сильных сторон JavaScript является его универсальность. Почти все современные веб-браузеры поддерживают JavaScript, что делает его идеальным инструментом для создания клиентских веб-приложений. Благодаря Node.js, JavaScript теперь можно выполнять и на сервере, что сделало его полноценным языком разработки как на фронтенде, так и на бэкенде.
Экосистема и фреймворки
JavaScript также славится своей обширной экосистемой библиотек и фреймворков, которые упрощают разработку. Angular, React, и Vue.js — лишь некоторые из них. Они позволяют нам, веб-разработчикам, создавать сложные приложения с минимальными усилиями.
Почему мы используем JavaScript в разработке проектов?
В мире веб-разработки существует множество языков программирования, каждый из которых имеет свои уникальные характеристики и особенности. Однако, когда речь идет о создании крутых и инновационных веб-проектов, наш выбор падает на JavaScript. Почему? Давайте вместе погрузимся в мир этого мощного языка и рассмотрим, какие преимущества он предоставляет нам, веб-разработчикам, и чем он отличается от других языков программирования.
Универсальность и широкое распространение
JavaScript — это истинный глобальный язык. Почти каждый браузер поддерживает его, что делает его идеальным выбором для создания интерактивных веб-приложений, которые работают в любом окружении. Более того, JavaScript не ограничивается только браузерами. Среда выполнения Node.js позволяет использовать его на сервере, что упрощает создание полноценных веб-приложений как на клиентской, так и на серверной стороне.
Богатая экосистема и сообщество разработчиков
JavaScript обладает огромной экосистемой библиотек, фреймворков и инструментов, которые значительно ускоряют процесс разработки. Мы можем легко интегрировать сторонние библиотеки и использовать готовые решения, чтобы сделать наши проекты более эффективными и масштабируемыми.
Сильное и активное сообщество разработчиков JavaScript также является неоценимым ресурсом. Мы можем обмениваться опытом, задавать вопросы и получать поддержку от коллег по цеху, что помогает нам решать сложные задачи и учиться на примере лучших практик.
Динамичность и интерактивность
JavaScript позволяет создавать динамичные и интерактивные веб-приложения, которые привлекают и удерживают внимание пользователей. Мы можем легко добавлять анимации, реагировать на действия пользователя и создавать более привлекательные интерфейсы.
Постоянное развитие и стандарты
JavaScript постоянно развивается. Стандарт ECMAScript регулярно обновляется, добавляя новые возможности и улучшения в язык. Это означает, что мы всегда имеем доступ к последним инновациям и можем использовать их для улучшения наших проектов.
Вывод
JavaScript — это не просто язык программирования, это инструмент, который дает нам, веб-разработчикам, мощные возможности для создания крутых и инновационных проектов. Его универсальность, богатая экосистема, активное сообщество и способность создавать интерактивные приложения делают его незаменимым инструментом в нашей работе.
Какие существуют фреймворки и библиотеки у JavaScript?
Когда мы говорим о создании веб-проектов, JavaScript стоит в центре внимания. Он предоставляет нам множество инструментов для добавления интерактивности и динамичности в наши проекты. Однако, одним JavaScript иногда бывает недостаточно. Вот где на сцену выходят фреймворки и библиотеки JavaScript. Давайте вместе разберемся, что это такое и какие популярные фреймворки существуют.
Фреймворки и библиотеки: Основа Веб-Разработки
Чтобы понять суть фреймворков и библиотек, давайте начнем с основ. Фреймворк — это своего рода каркас, предоставляющий структуру и правила для вашего проекта. Он определяет, как организовать ваш код и какие компоненты использовать для выполнения различных задач. Представьте фреймворк как набор инструментов и готовых решений, который облегчает вам жизнь при создании веб-приложений.
Библиотеки, с другой стороны, представляют собой коллекции функций и компонентов, которые вы можете использовать в своих проектах. Они предоставляют вам готовый функционал для решения конкретных задач, не навязывая строгой архитектуры. Представьте библиотеку как набор инструментов, которые вы можете взять по мере необходимости, чтобы облегчить себе работу.
Как Фреймворки и Библиотеки Спасают Веб-Разработчиков
Теперь, когда мы поняли суть фреймворков и библиотек, давайте рассмотрим, как они помогают веб-разработчикам.
Фреймворки предоставляют структуру и правила, что делает ваш проект более организованным и легко поддерживаемым. Они облегчают разработку, предоставляя готовые решения для распространенных задач, таких как управление состоянием, маршрутизация и взаимодействие с сервером. Это позволяет вам сосредотачиваться на создании уникального функционала, а не тратить время на повторное изобретение велосипеда.
Библиотеки предоставляют готовые компоненты и функции, которые можно мгновенно внедрить в ваш проект. Они ускоряют разработку, позволяя вам использовать проверенный код, который уже написан и оптимизирован. Библиотеки позволяют вам создавать функциональные элементы вашего приложения, такие как графики, анимации или слайдеры, без необходимости писать код с нуля.
Известные Фреймворки и Библиотеки JavaScript
В мире JavaScript существует множество фреймворков и библиотек, каждый со своими сильными сторонами и применением. Некоторые из них, такие как React, Angular и Vue.js, стали особенно популярными благодаря своим возможностям и активным сообществам разработчиков.
- React: Разработанный Facebook, React является одним из самых популярных фреймворков для создания пользовательских интерфейсов. Он основан на компонентах, что делает код более модульным и понятным.
- Angular: Созданный Google, Angular — это полноценный фреймворк, который предоставляет мощные инструменты для создания крупных и сложных приложений. Он включает в себя маршрутизацию, управление состоянием и множество других функций.
- Vue.js: Vue.js — это прогрессивный фреймворк, который можно внедрять постепенно. Он обладает простым синтаксисом и отлично подходит для создания интерфейсов и малых проектов.
Основные задачи, которые решает JavaScript
JavaScript – это язык, который буквально оживляет ваши веб-страницы. Одной из его ключевых задач является управление динамическим содержанием. Благодаря JavaScript, мы можем создавать интерактивные элементы на странице, делая пользовательский опыт более увлекательным. Например, вы можете создавать анимации, плавно изменять содержание страницы без перезагрузки и взаимодействовать с пользователем через формы и диалоговые окна.
Другой важной задачей JavaScript является обработка событий. Этот язык позволяет создавать функции, которые реагируют на различные действия пользователя, такие как клики, наведение мыши, ввод текста и многое другое. Это сделано для того, чтобы сайты и веб-приложения могли быть более отзывчивыми и адаптироваться под действия пользователей.
JavaScript также имеет мощные возможности для работы с данными. Он может отправлять запросы на сервер и обрабатывать полученные данные, что позволяет создавать динамические приложения, которые получают и обновляют информацию без необходимости перезагрузки страницы. Такие технологии, как AJAX, стали возможными благодаря JavaScript.
Однако JavaScript не ограничивается только фронтендом. Он также находит применение на серверной стороне в виде Node.js. Это позволяет разработчикам создавать полноценные веб-приложения, работающие как на клиентской, так и на серверной стороне, с использованием единого языка программирования. Такой подход снижает издержки и упрощает разработку.
Сфера применения JavaScript
Сфера применения JavaScript чрезвычайно широка. Он используется в разработке статических сайтов, благодаря которым страницы становятся более динамичными и интересными. В веб-приложениях JavaScript является основным инструментом для создания богатого пользовательского интерфейса, обработки данных и взаимодействия с сервером.
Игровая индустрия также нашла в JavaScript своего союзника. С помощью библиотек и фреймворков, таких как Phaser и Three.js, разработчики могут создавать браузерные игры с потрясающей графикой и физикой. Это открывает двери для создания разнообразных игровых проектов, начиная от простых головоломок до многопользовательских онлайн-игр.
JavaScript также неотъемлемая часть веб-аналитики и маркетинга. С помощью этого языка можно интегрировать аналитические инструменты, отслеживать пользовательские действия и анализировать данные, что помогает в улучшении пользовательского опыта и эффективности маркетинговых кампаний.
Наконец, JavaScript становится незаменимым инструментом в разработке мобильных приложений. С использованием фреймворков, таких как React Native и NativeScript, разработчики могут создавать кросс-платформенные приложения, работающие на разных операционных системах, совмещая максимальную производительность с повторным использованием кода.
Вывод
Итак, JavaScript — это язык, который решает множество задач в мире веб-разработки. Он делает веб-страницы и приложения более интерактивными, динамичными и адаптивными. Сфера его применения огромна, и он подходит для разработки статических сайтов, веб-приложений, игр, аналитики, мобильных приложений и многого другого. Независимо от того, какой проект вы задумали, JavaScript обязательно найдет свое место в его создании, помогая сделать его еще более крутым и функциональным.
Какие известные проекты разработаны с помощью JavaScript?
JavaScript – это тот инструмент, который обеспечивает веб-приложения и веб-сайты не только интерактивностью, но и функциональностью, несравненной с чем-либо другим. Представьте, сколько известных проектов в мире было создано при помощи этого языка! Давайте рассмотрим несколько знаменитых примеров, которые можно назвать истинными шедеврами разработки на JavaScript.
Netflix: Подарок от JavaScript для киноманов
Netflix — это безусловно одна из самых популярных платформ для потокового воспроизведения видео на планете. Вы когда-нибудь задумывались о том, каким образом вы можете наслаждаться своими любимыми фильмами и сериалами с легкостью? Заслуга JavaScript! Этот язык обеспечивает плавное воспроизведение, интерфейс для поиска и рекомендаций, а также возможность смотреть контент на разных устройствах.
Airbnb: Путешествуй, бронируй и останавливайся благодаря JavaScript
Когда вы планируете свое следующее путешествие и ищете жилье через Airbnb, знайте, что это тоже благодаря JavaScript. От динамического поиска до удобного процесса бронирования, этот сайт делает всю магию с помощью JavaScript. Он также предоставляет интерактивные карты и фильтры, чтобы помочь вам найти идеальное место для проживания.
Facebook: Социальная сеть, сотканная из JavaScript
Facebook — это гигант в мире социальных медиа, и он не мог бы существовать без JavaScript. Этот язык обеспечивает динамический контент на вашей ленте новостей, возможность комментирования и общения в реальном времени. Он также поддерживает бесчисленное количество приложений, созданных сторонними разработчиками, которые расширяют функциональность Facebook.
Twitter: Посты, твиты и JavaScript
Если вы пишете твиты или следите за новостями в Twitter, то JavaScript уже давно стал вашим другом. Этот язык обеспечивает бесконечную подгрузку твитов, всплывающие уведомления и возможность взаимодействия с контентом без перезагрузки страницы.
WhatsApp: Общение с миром в режиме реального времени
WhatsApp, одно из самых популярных приложений для обмена сообщениями, также основан на JavaScript. Он позволяет вам отправлять сообщения, фотографии, видео и даже звонить, все это благодаря совершенству JavaScript в работе с мгновенными сообщениями и сетевой связью.
Эти знаменитые проекты — всего лишь вершина айсберга, когда речь идет о масштабе и влиянии JavaScript на веб-разработку. Он дает нам средства для создания интерактивных и интуитивно понятных интерфейсов, делая веб-приложения доступными для миллионов пользователей по всему миру. JavaScript — это язык, который меняет весь интернет, делая его более динамичным и увлекательным. Веб-студия OnePix гордится участием в создании крутых проектов, использующих JavaScript, и мы готовы помочь вам осуществить вашу следующую веб-мечту с этим мощным инструментом разработки.
Как происходит разработка проекта на JavaScript?
Давайте разберем основные этапы, которые мы проходим, и расскажем, как JavaScript влияет на каждый из них.
Планирование:
Этот этап — фундамент всего проекта. Здесь мы определяем цели, требования и функциональность будущего приложения. JavaScript играет ключевую роль в этом процессе, так как он определяет, какие технологии и библиотеки нам потребуются для реализации задач. Мы также анализируем, какие функции можно реализовать с использованием JavaScript, чтобы сделать приложение более интерактивным и привлекательным для пользователей.
Разработка дизайна:
На этом этапе наши дизайнеры воплощают концепцию визуального оформления проекта. JavaScript приходит на помощь, позволяя создавать динамичные элементы дизайна, такие как анимации, переходы и взаимодействия. Это помогает сделать дизайн проекта более привлекательным и современным.
Верстка:
Верстка — это процесс создания HTML и CSS кода для реализации дизайна. JavaScript также используется здесь для добавления интерактивности на стороне клиента. Например, мы можем использовать JavaScript для валидации форм, создания слайдеров и выпадающих меню. Это делает пользовательский интерфейс более удобным и функциональным.
Бэкенд:
На этом этапе мы создаем серверную часть приложения, которая обеспечивает обработку данных и взаимодействие с базой данных. JavaScript может быть использован с помощью средств, таких как Node.js, для создания серверов и API. Это позволяет нам разрабатывать полноценные веб-приложения, работающие как на клиентской, так и на серверной стороне.
Тестирование:
Тестирование происходит на протяжении всего жизненного цикла разработки. JavaScript используется для создания юнит-тестов, функциональных тестов и интеграционных тестов. Мы также используем инструменты мониторинга производительности, которые позволяют нам оптимизировать код и обеспечивать быстродействие приложения.
Релиз:
На этом этапе мы готовим проект к запуску. JavaScript используется для минификации и оптимизации кода, чтобы ускорить загрузку страницы и снизить нагрузку на сервер. Мы также реализуем механизмы обновления и версионирования приложения, чтобы обеспечить его стабильную работу.
Поддержка:
Жизнь проекта не заканчивается после запуска. JavaScript продолжает играть важную роль в поддержке проекта, позволяя нам вносить изменения, добавлять новые функции и обеспечивать безопасность приложения. Мы также используем мониторинг и аналитику, чтобы следить за поведением пользователей и оптимизировать приложение.
Таким образом, каждый этап разработки проекта на JavaScript несет в себе уникальные задачи и вызовы, и этот язык становится надежным компаньоном на пути к созданию крутых и функциональных веб-приложений. Веб-студия OnePix гордится своими достижениями в мире веб-разработки и всегда готова применить свой опыт и знания JavaScript, чтобы воплотить ваши самые амбициозные идеи в реальность.
Какие существуют технические особенности и сложности в разработке проекта на JavaScript?
Веб-студия OnePix всегда стремится к созданию крутых проектов, и это невозможно без учета технических особенностей этого удивительного языка программирования. Давайте поговорим о некоторых из них и о том, как наша команда успешно преодолевает возникающие сложности в разработке на JavaScript.
Асинхронность:
JavaScript асинхронен по своей природе, что может стать вызовом для разработчиков. Задачи могут выполняться параллельно, и это требует аккуратного управления потоками данных. Но в то же время, асинхронность позволяет создавать быстрые и отзывчивые веб-приложения. Команда OnePix активно использует обещания (Promises) и асинхронные функции (async/await) для более понятного и управляемого кода.
Кросс-браузерность:
Один из главных вызовов — это обеспечение совместимости JavaScript с разными браузерами. Разные движки браузеров могут по-разному интерпретировать код. Мы используем современные стандарты и полифиллы (полифилы), чтобы обеспечить работоспособность на разных платформах и браузерах.
Управление памятью:
JavaScript не предоставляет прямого управления памятью, и это может привести к утечкам памяти. Для борьбы с этой проблемой, команда OnePix строго следит за жизненным циклом объектов и использует сборщики мусора, чтобы очищать неиспользуемую память.
Модульность:
Разработка проекта на JavaScript может быстро стать сложной, если не следить за модульностью кода. Мы активно используем модули ES6, что позволяет нам организовывать код в множество небольших, независимых блоков. Это упрощает сопровождение и расширение приложения.
Безопасность:
JavaScript подвержен угрозам безопасности, таким как атаки внедрения кода. Мы применяем механизмы фильтрации и санитизации данных, а также следим за обновлениями и патчами, чтобы защитить наши проекты от уязвимостей.
Оптимизация производительности:
Для создания высокопроизводительных приложений мы активно используем инструменты для профилирования и оптимизации кода. Это помогает нам выявить узкие места в приложении и сделать его быстрее и более эффективным.
Тестирование:
JavaScript-проекты требуют тщательного тестирования на всех этапах разработки. Мы разрабатываем автоматизированные тесты для проверки функциональности и производительности кода. Такой подход позволяет нам выявлять и устранять проблемы на ранних этапах разработки.
Развитие языка:
JavaScript постоянно развивается, и новые стандарты и функциональности появляются регулярно. Наша команда следит за обновлениями и стремится использовать последние возможности языка для улучшения наших проектов.
Почему следует выбрать OnePix для разработки проекта на JavaScript?
Мы специализируемся на создании крутых проектов, вдохновляемся вызовами и стремимся к совершенству. Почему следует выбрать именно нас для разработки вашего проекта на JavaScript? Давайте рассмотрим несколько ключевых причин, которые делают нас непревзойденными.
Глубокий опыт:
OnePix — это команда профессионалов, обладающих богатым опытом в разработке на JavaScript. Мы сотрудничаем с клиентами разных индустрий и знаем, как превратить идеи в инновационные веб-приложения. Наш опыт позволяет нам быстро реагировать на изменения в технологическом мире и находить эффективные решения для сложных задач.
Сильное техническое обеспечение:
Мы инвестируем в современные технические ресурсы и инструменты, чтобы обеспечить высокую производительность и надежность ваших проектов. Наша команда разработчиков владеет всеми передовыми технологиями JavaScript, включая фреймворки и библиотеки, что позволяет нам создавать приложения на высшем уровне.
Индивидуальный подход:
Мы понимаем, что каждый проект уникален, и подходим к нему индивидуально. Наша команда работает в тесном сотрудничестве с вами, чтобы понять ваши цели, требования и ожидания. Мы стремимся создавать решения, которые точно соответствуют вашим потребностям и выделяют вас среди конкурентов.
Качество и сроки:
OnePix привержена высокому стандарту качества. Мы гарантируем, что ваш проект будет выполнен в срок и соответствует самым строгим стандартам. Мы не останавливаемся, пока не достигнем результатов, которые превосходят ваши ожидания.
Постоянная поддержка:
Мы не бросаем клиентов после завершения проекта. OnePix предоставляет постоянную поддержку и обслуживание, чтобы обеспечить стабильную работу вашего приложения и помочь вам расти и развиваться.
Инновации и творчество:
Мы вдохновляемся техническими вызовами и стараемся создавать уникальные идеи и инновационные решения. Мы готовы идти за грань обыденного и создавать проекты, которые завораживают и вдохновляют.
Если вы ищете партнера, который превратит вашу идею в реальность, OnePix — ваш лучший выбор. Мы готовы воплотить в жизнь ваши проекты на JavaScript, независимо от их сложности и масштаба. Свяжитесь с нами сегодня, и давайте сделаем интернет еще более крутым вместе!