Кастомизация редактора Elementor для внутренней elearning-системы Сбера
Усовершенствовали систему электронного обучения на основе WordPress и Elementor для крупнейшего банка в России
Образование
Россия
2024
Услуги
Технологии
Сложность

Время разработки
15 месяцев
Статус проекта
Проект реализован и продолжает развиваться
О клиенте

СБЕР (Сбербанк) — крупнейший банк России и Восточной Европы. По данным на 2024 — самый востребованный банк среди розничных клиентов, его услугами пользуются более 80% жителей РФ.
СБЕР также известен сильной IT-инфраструктурой, банк активно разрабатывает и выводит на рынок мобильные и веб-приложения для управления финансами, платформы для онлайн-платежей, а также системы на основе искусственного интеллекта и больших данных.
Задача была настолько нестандартная, что клиент даже удивился, когда мы ее реализовали, а мы не знаем, есть ли еще подобные проекты в природе. Зато теперь у нас в копилке есть интересный кейс, которым мы делимся с вами.
Итак, у Сбера есть внутренние курсы, которые должен проходить каждый сотрудник. Они лежат во внутреннем контуре компании, и пользователи проходят их без подключения к интернету. Нужно было доработать решение на Elementor от WordPress, чтобы добавить функцию статического экспорта курсов для работы в офлайн среде.
Подрядчик до нас придумал оболочку для этого решения, а нам нужно было разработать некий клей между уже готовыми функциями, которые есть где-то в плагинах WordPress, функциях Elementorа. В дальнейшем запрос расширился до доработки определенных функций Elementor.
Глобально задача заключалась в создании и интеграции дополнительных функций в уже существующую платформу, основанную на Elementor и WordPress. Работа строилась итерационно, требования дополнялись и уточнялись в процессе. В итоге на данный момент мы решили следующие задачи:
- Обеспечение доступа к курсам в офлайн-сети Сбера.
- Внедрение инструментов для создания интерактивных элементов, таких как квизы и банки вопросов, с возможностью отслеживания прогресса обучения.
- Динамическое управление контентом в зависимости от действий пользователя.
- Сбор данных о прохождении курсов и отчетности.
- Добавление в медиа-плеер новых функций.
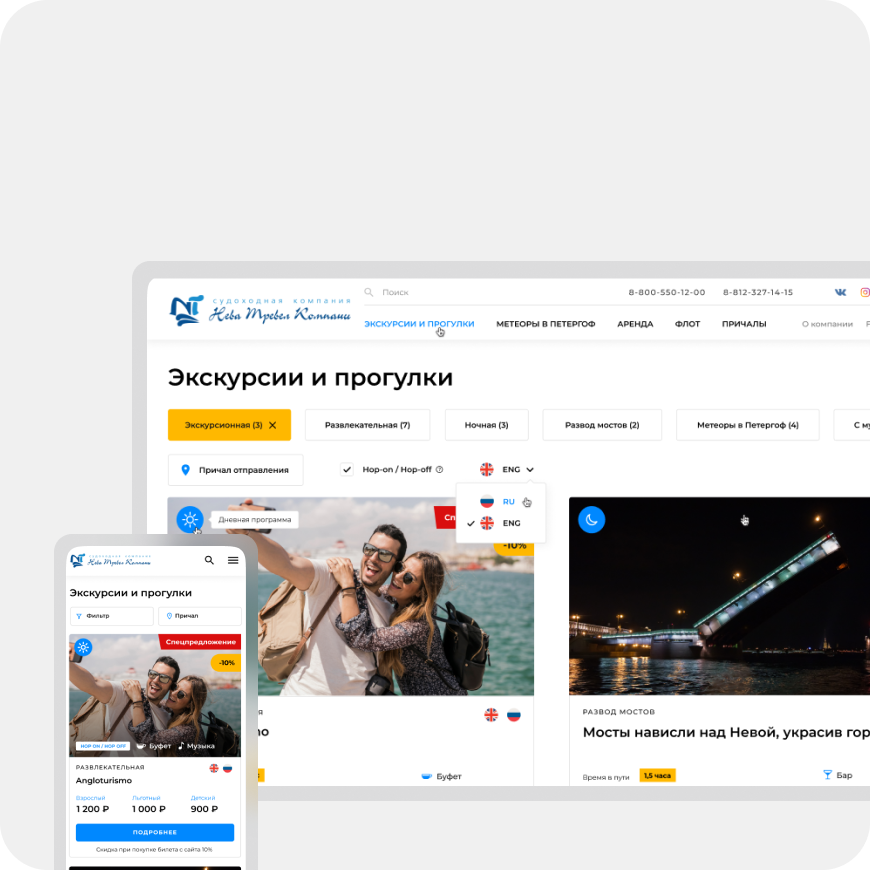
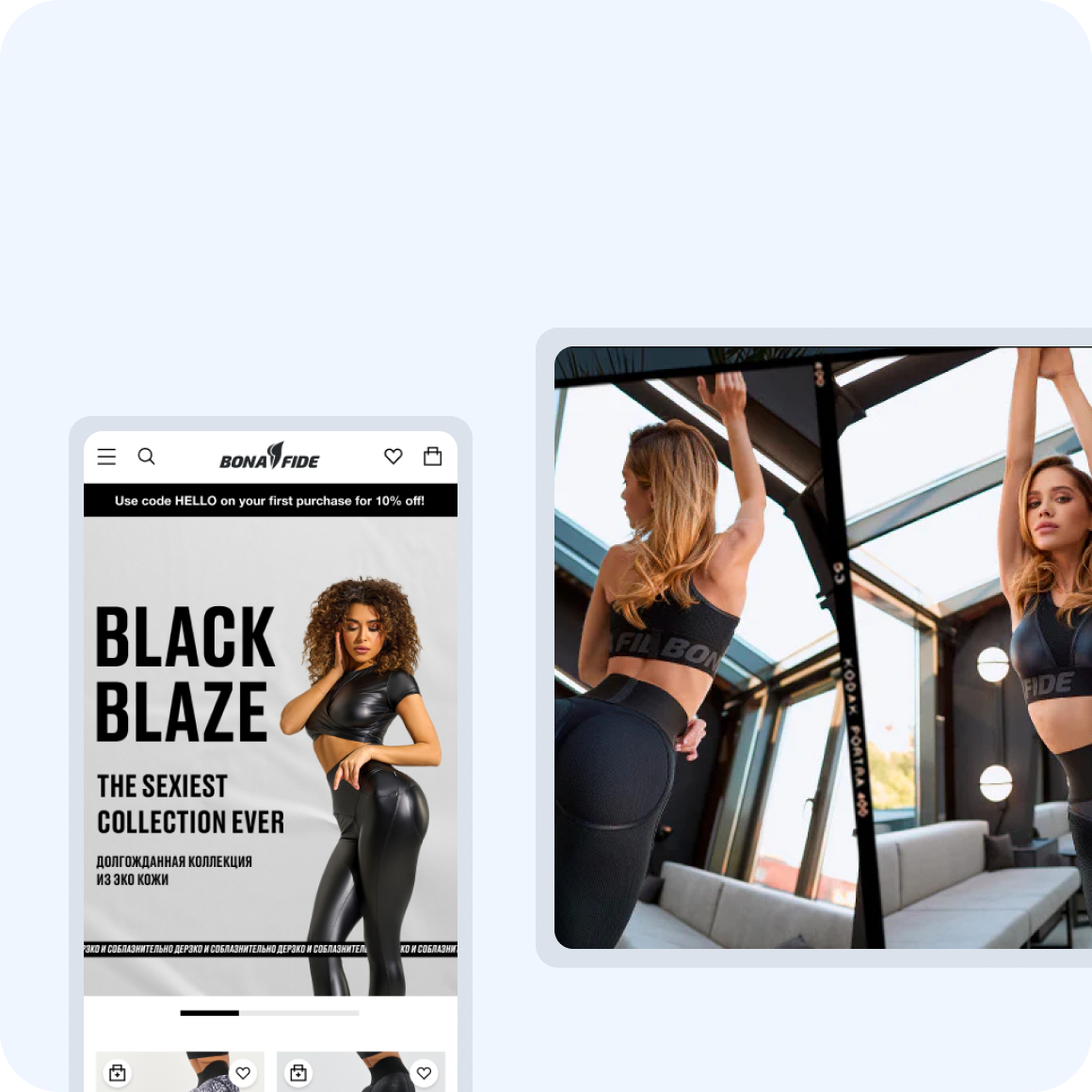
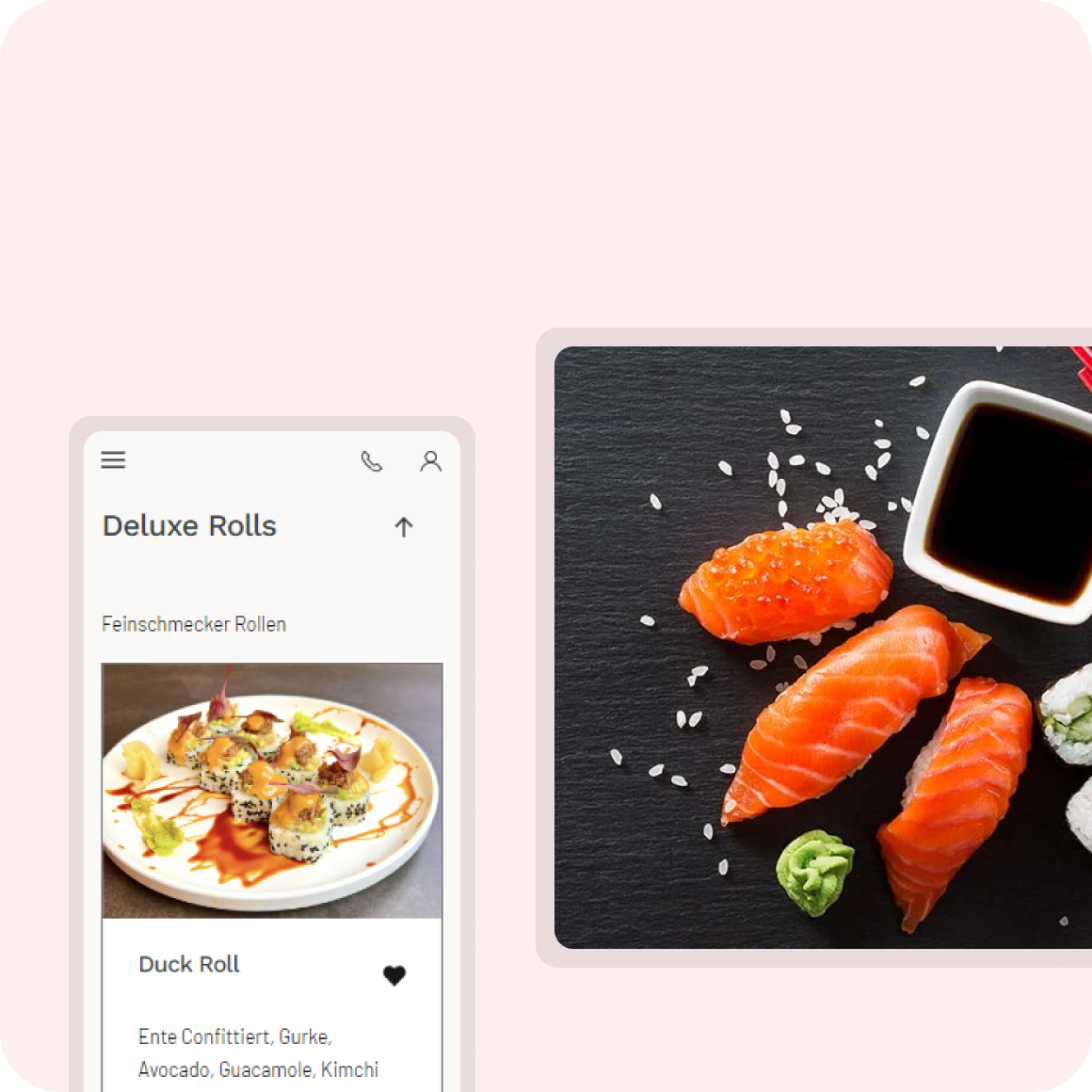
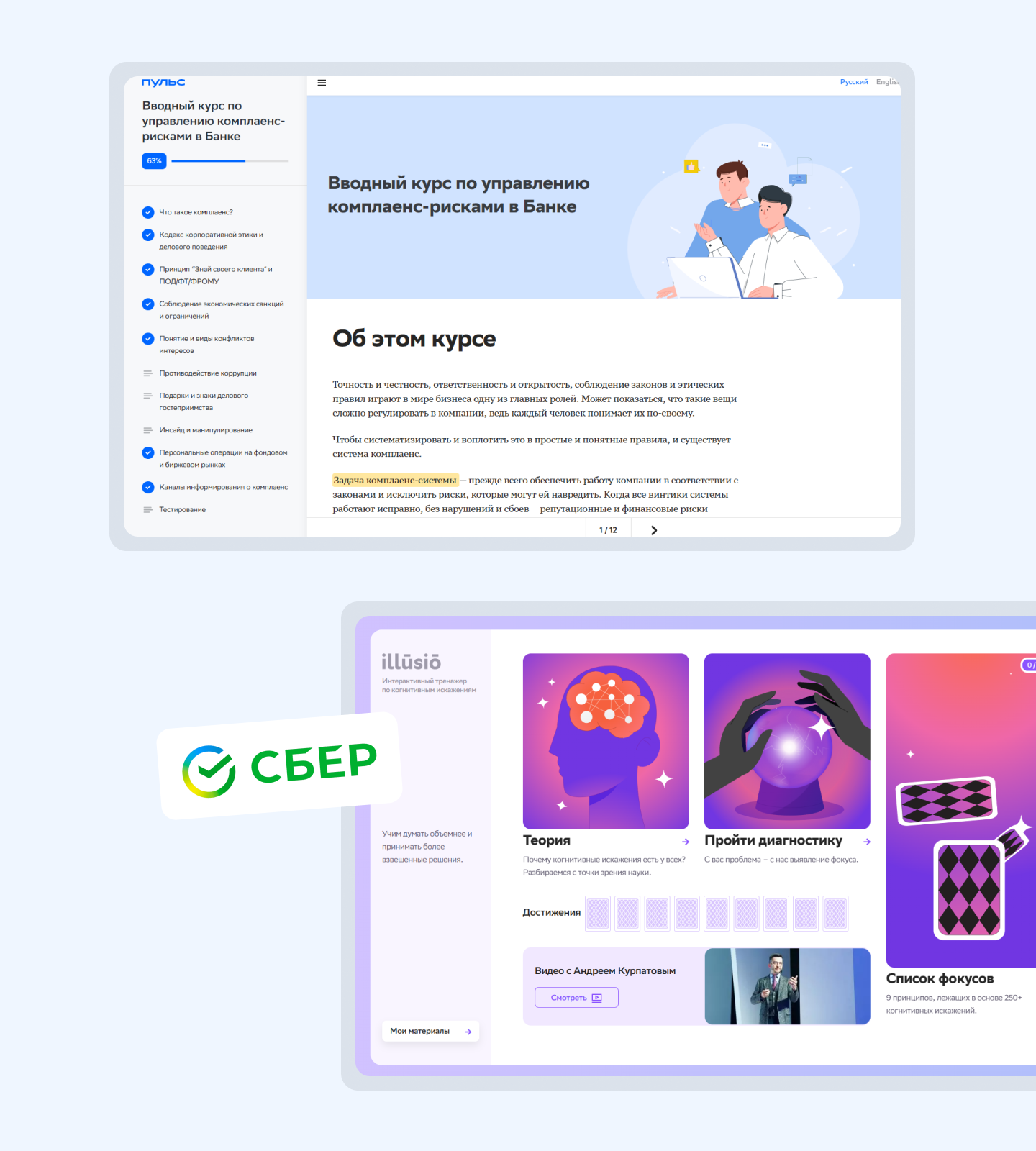
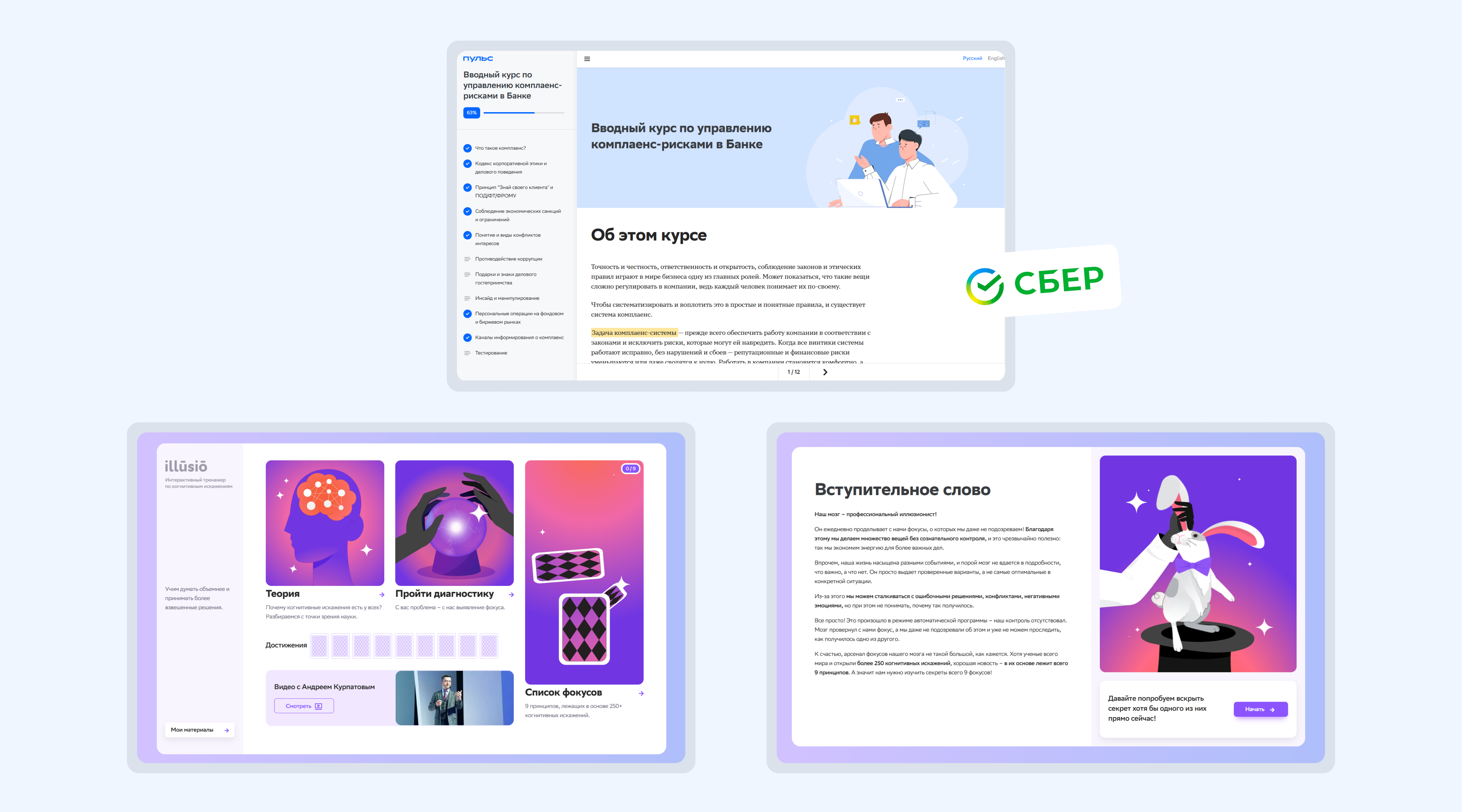
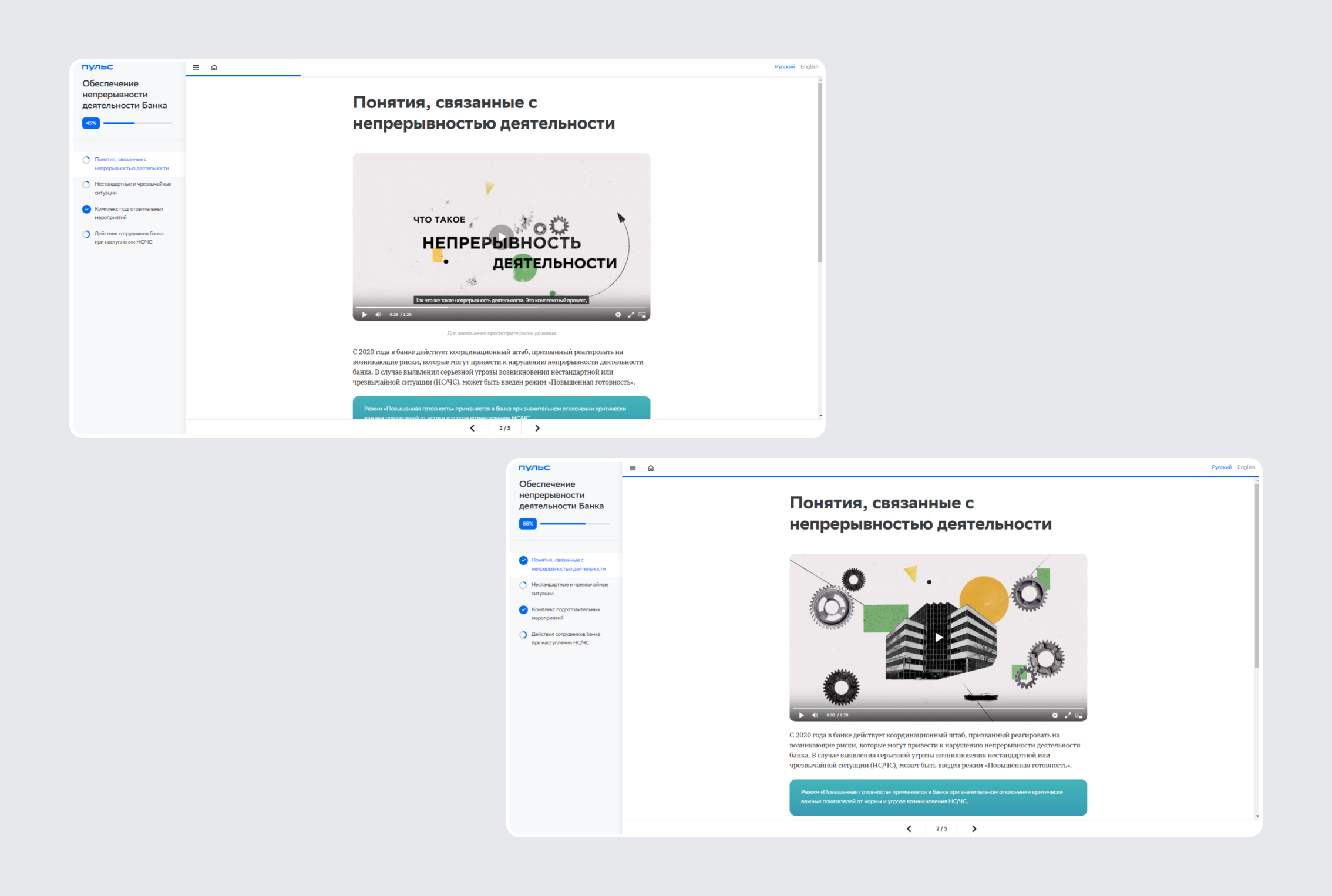
Изображение проекта

Решение
- Разработали статический сборщик, который преобразует динамические страницы курса в статические HTML-файлы для использования в офлайн-среде.
- Разработали кастомные виджеты для Elementor и систему триггеров, которые упрощают создание квизов и управление контентом, позволяют создавать интерактивные элементы, управлять логикой курса и адаптировать прогресс пользователя.
- Внедрили кастомный медиаплеер, основанный на файлах player.js, для удобного добавления и управления аудио- и видеоконтентом в курсах, с поддержкой субтитров и дополнительных функций.
- Интегрировали систему с xAPI/SCORM, чтобы отслеживать прогресс пользователей и передавать данные об их активности в систему обучения Сбера. Это позволяет мониторить эффективность курсов.
РЕАЛИЗОВАННЫЙ ФУНКЦИОНАЛ

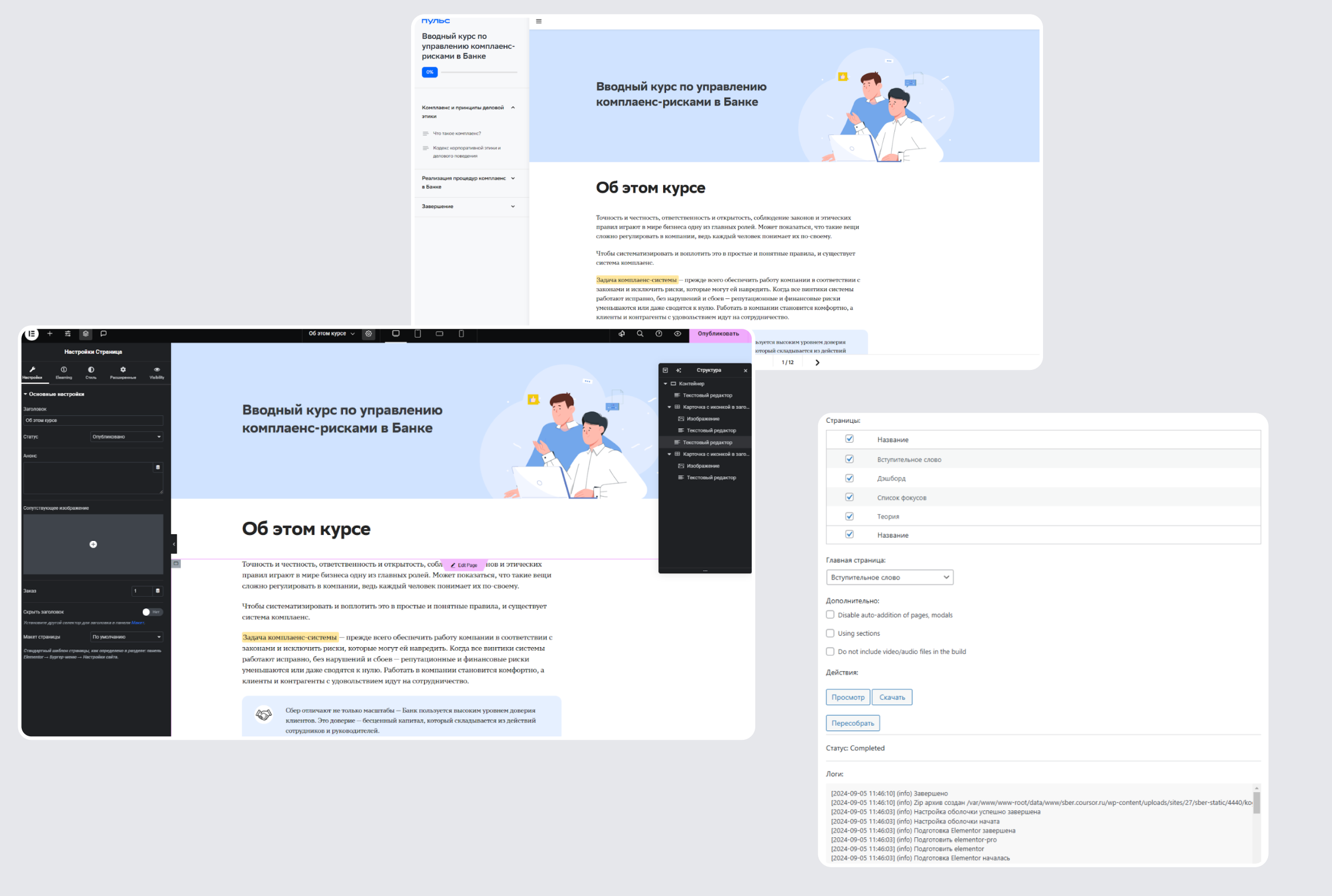
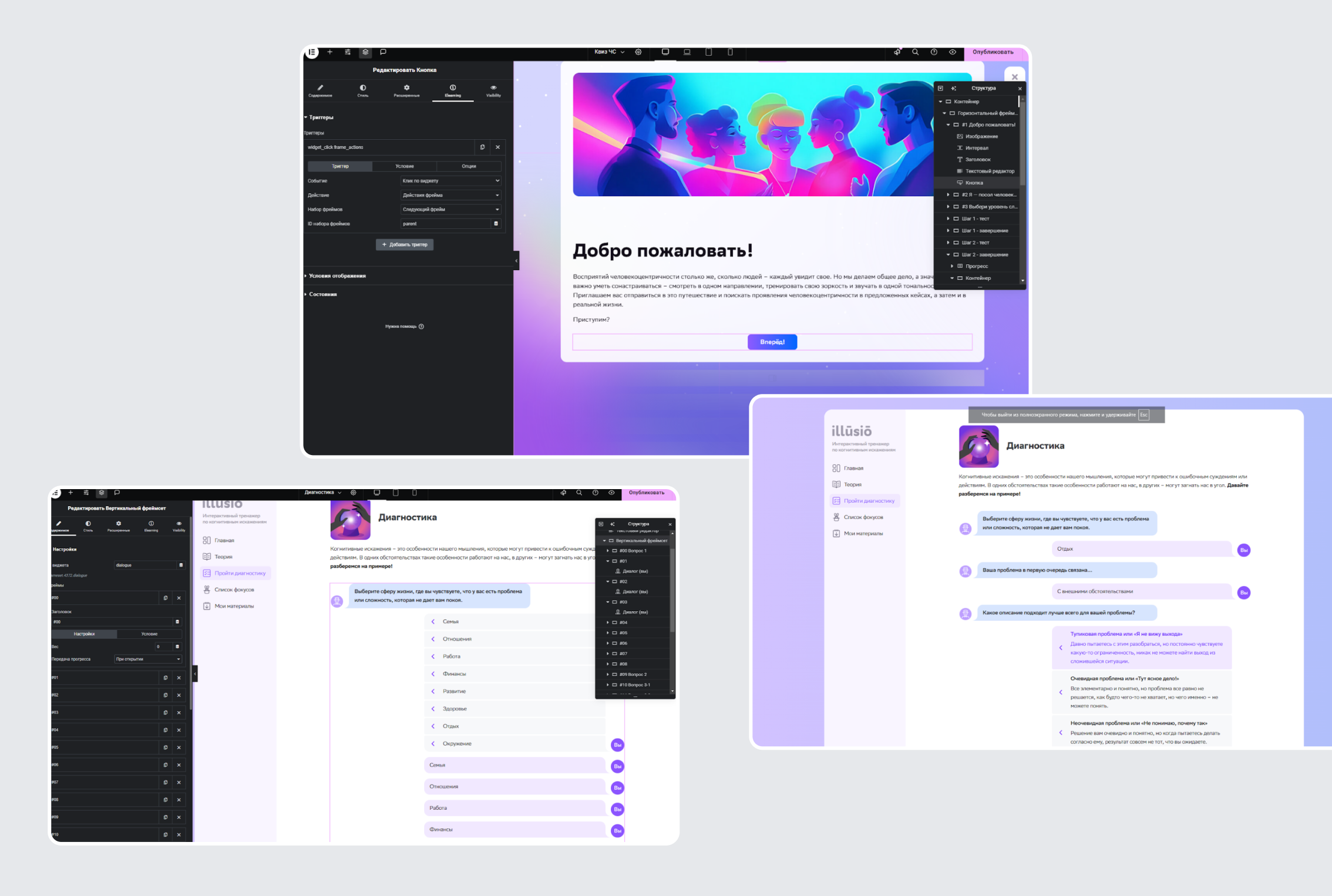
Страница собирается с помощью админки и разворачивается в контуре Сбера
Сборка страниц курса в статику
Основная задача этой функции — обеспечить доступ к курсу в среде Сбера, где отсутствует подключение к внешнему интернету.
Функционал работает следующим образом:
1) Динамически генерируемые страницы курса, созданные с помощью Elementor и WordPress, преобразуются в статические HTML, CSS, JS файлы и изображения.
2) Эти файлы упаковываются в ZIP-архив.
3) Архив может размещается на внутреннем сервере Сбера или загружается в систему Moodle для дальнейшего использования.
В процессе сборки в статику также включаются все модальные окна, которые являются отдельными страницами сайта, и всё взаимодействие пользователя с элементами курса (прогресс, квизы) сохраняется и отображается корректно как в онлайн, так и в оффлайн режиме.

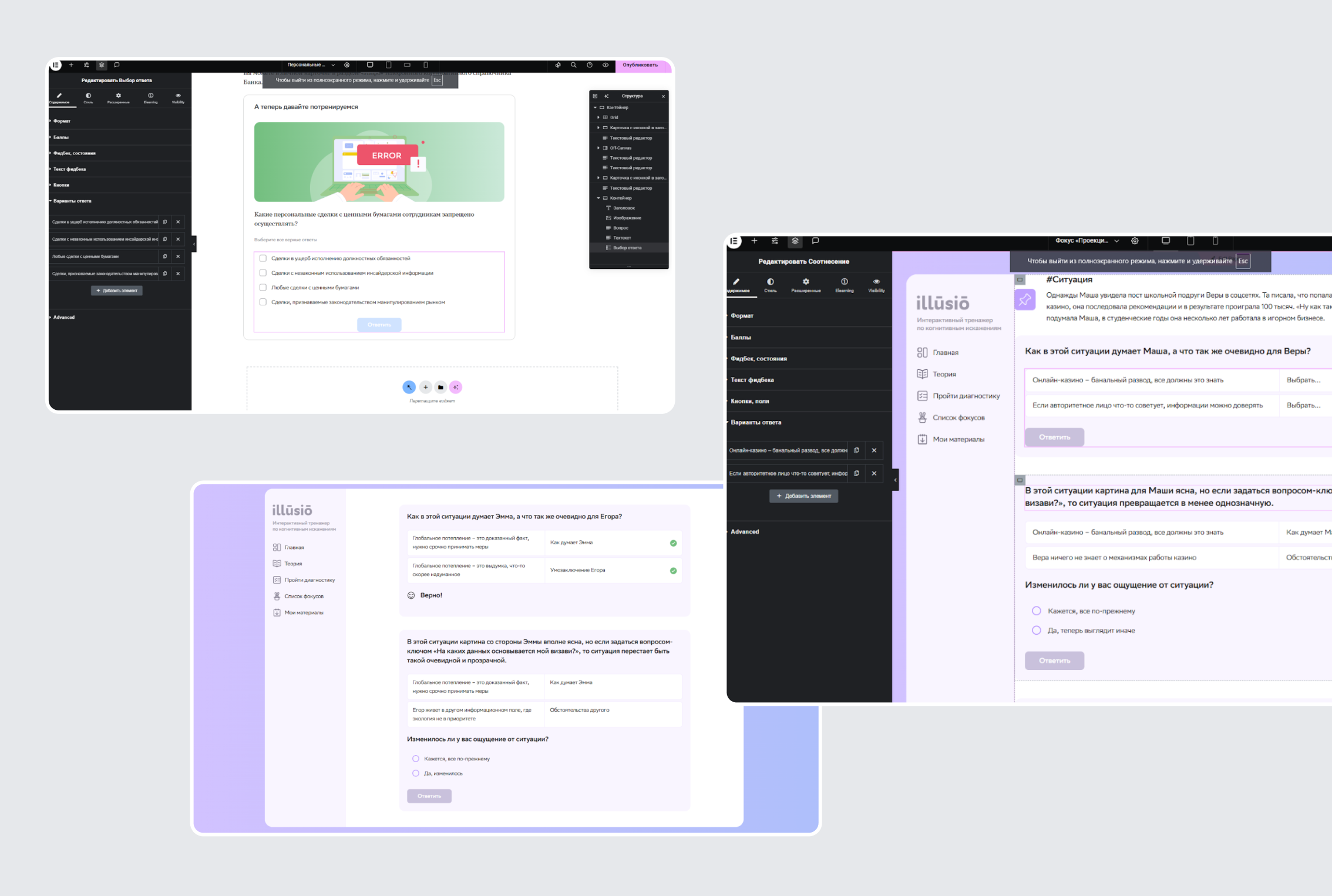
Усовершенствовали сборку квизов в Elementor Pro
Разработка кастомных виджетов: квизы
Виджет позволяет создавать интерактивные тесты внутри курсов. Разработчики не писали квизы с нуля, а адаптировали стандартный функционал Elementor Pro, исправив ошибки в логике JavaScript.
Основная доработка заключалась в том, чтобы каждый модуль квиза встраивался не как отдельная страница, а как часть основной страницы курса, используя один общий ID для корректной передачи данных в систему отслеживания прогресса.
Квизы поддерживают различные типы вопросов (множественный выбор, одиночный выбор, сопоставление) и позволяют настраивать обработку ответов (вторая попытка, пропуск вопроса и пр.).

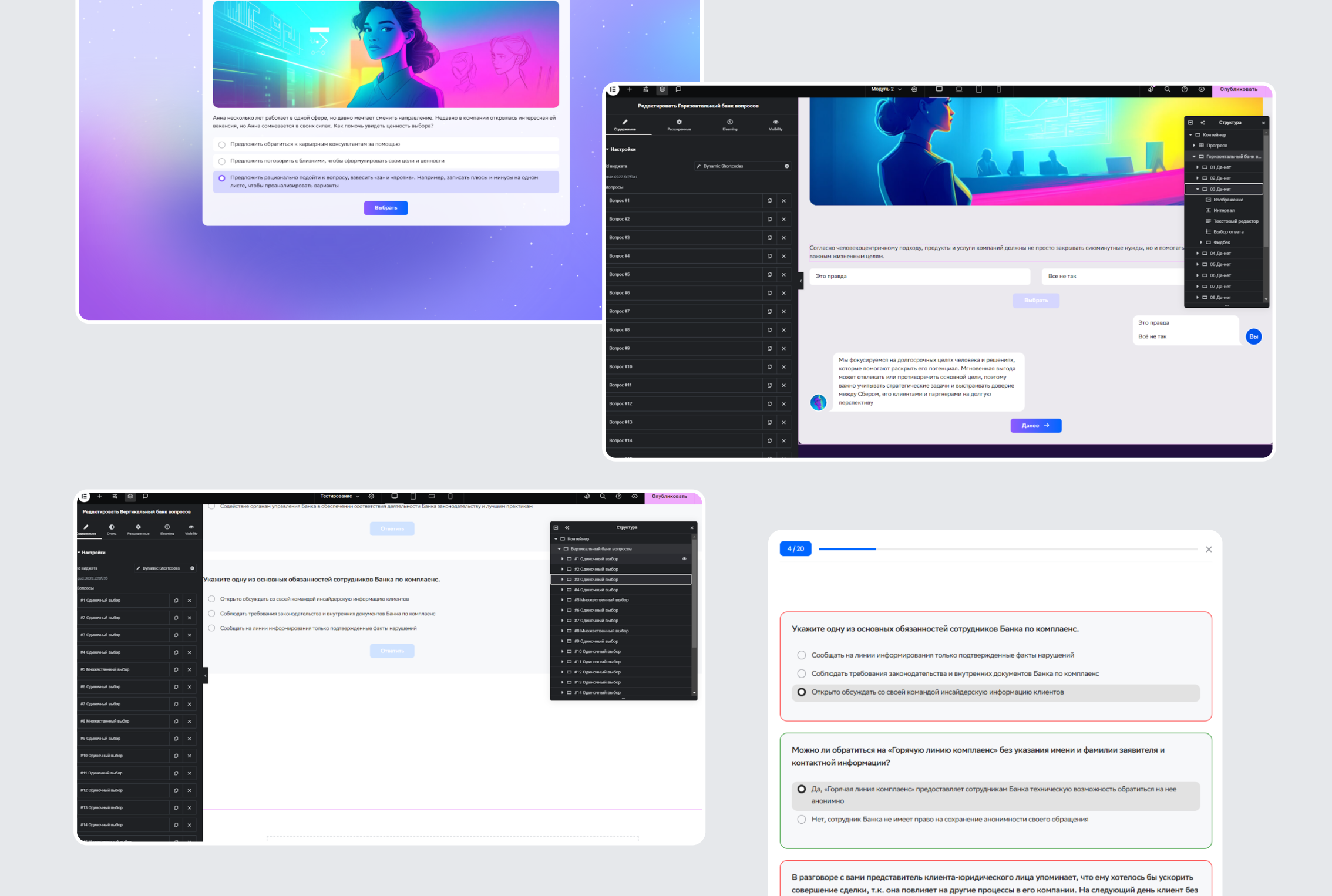
Доработали функционал вопросов
Разработка кастомных виджетов: банки вопросов
Эти виджеты служат контейнерами для множества вопросов.
Функционал добавления вопросов взят из стандартного Elementor, а доработки включают: случайный порядок вопросов, ограничение по максимальному и минимальному количеству вопросов, и автоматическую прокрутку до следующего вопроса.
Информация о прохождении вопросов (попытки, правильные/неправильные ответы) хранится внутри самого виджета и передаётся в оболочку для отправки в elearning-систему Сбера.

Фреймсеты позволяют отображать вопросы
Разработка кастомных виджетов: фреймсеты
Горизонтальный и вертикальный фреймсет — это упрощённые версии банков вопросов, предназначенные исключительно для отображения контента. Они работают как слайдеры, позволяя переключаться между различными блоками информации с помощью триггеров.

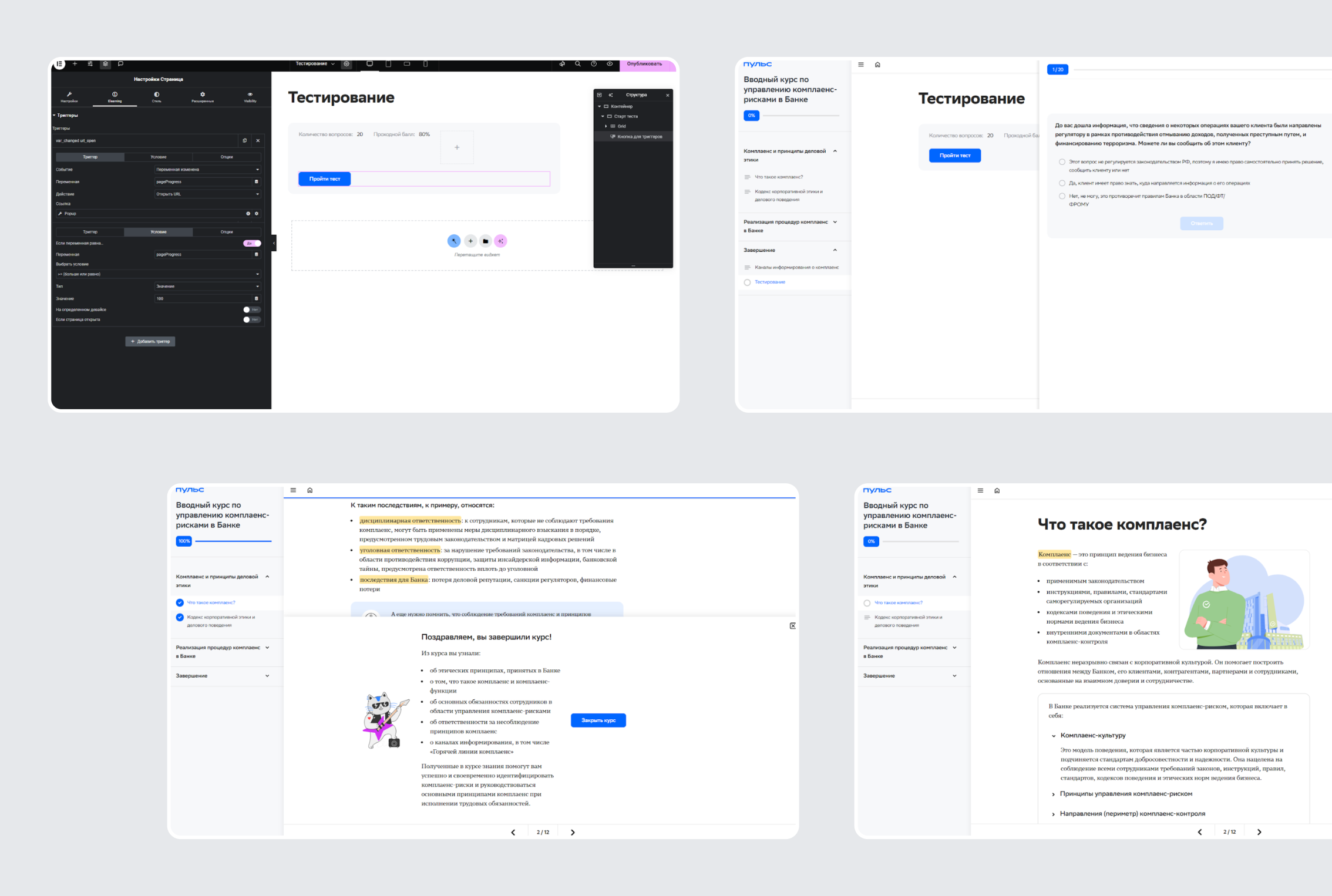
Триггеры запускают сценарии при прохождении курсов
Система триггеров
Это основной механизм, позволяющий создавать сложную логику взаимодействия пользователя с курсом без написания кода.
Триггеры запускаются при различных событиях (начало страницы, изменение переменной, клик по виджету и т.д.). Они могут выполнять различные действия: открытие/закрытие модальных окон, изменение переменных, установка прогресса прохождения курса, вывод сообщений, переход на другие страницы курса, работа с медиафайлами (видеоплеер), изменение стилей элементов и т.д.
Система триггеров позволяет создавать сложные сценарии, включая условные проверки и математические операции над переменными курса.

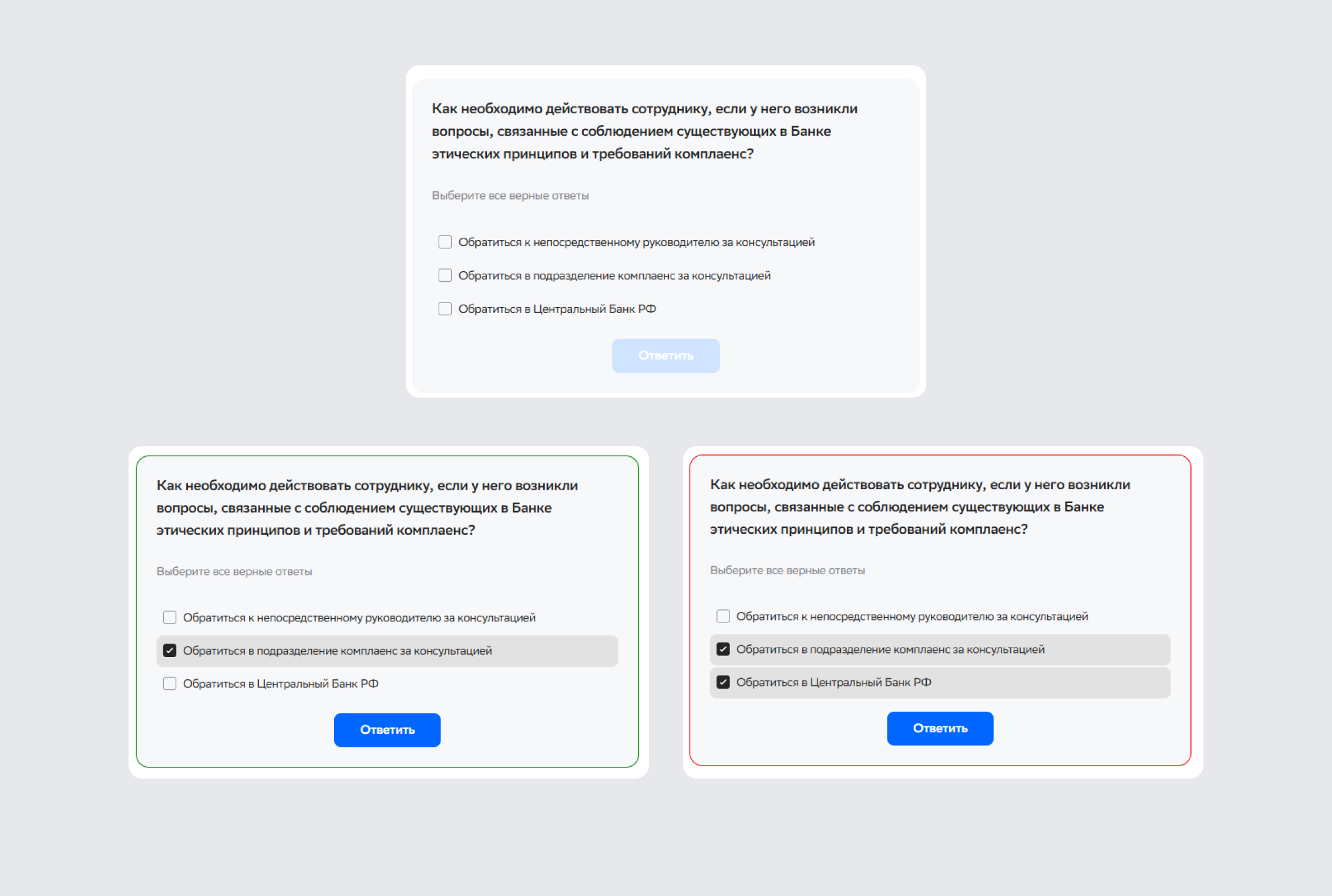
Система состояний помогает двигаться по сценарию курса
Система состояний
Позволяет задавать различные состояния элементам (выбран, посещен, корректно/некорректно, отключен). Эти состояния используются главным образом для стилизации элементов (например, изменение цвета рамки в зависимости от правильности ответа) и управления действиями пользователя (например, блокировка кнопки «Далее», пока не будет просмотрено видео).
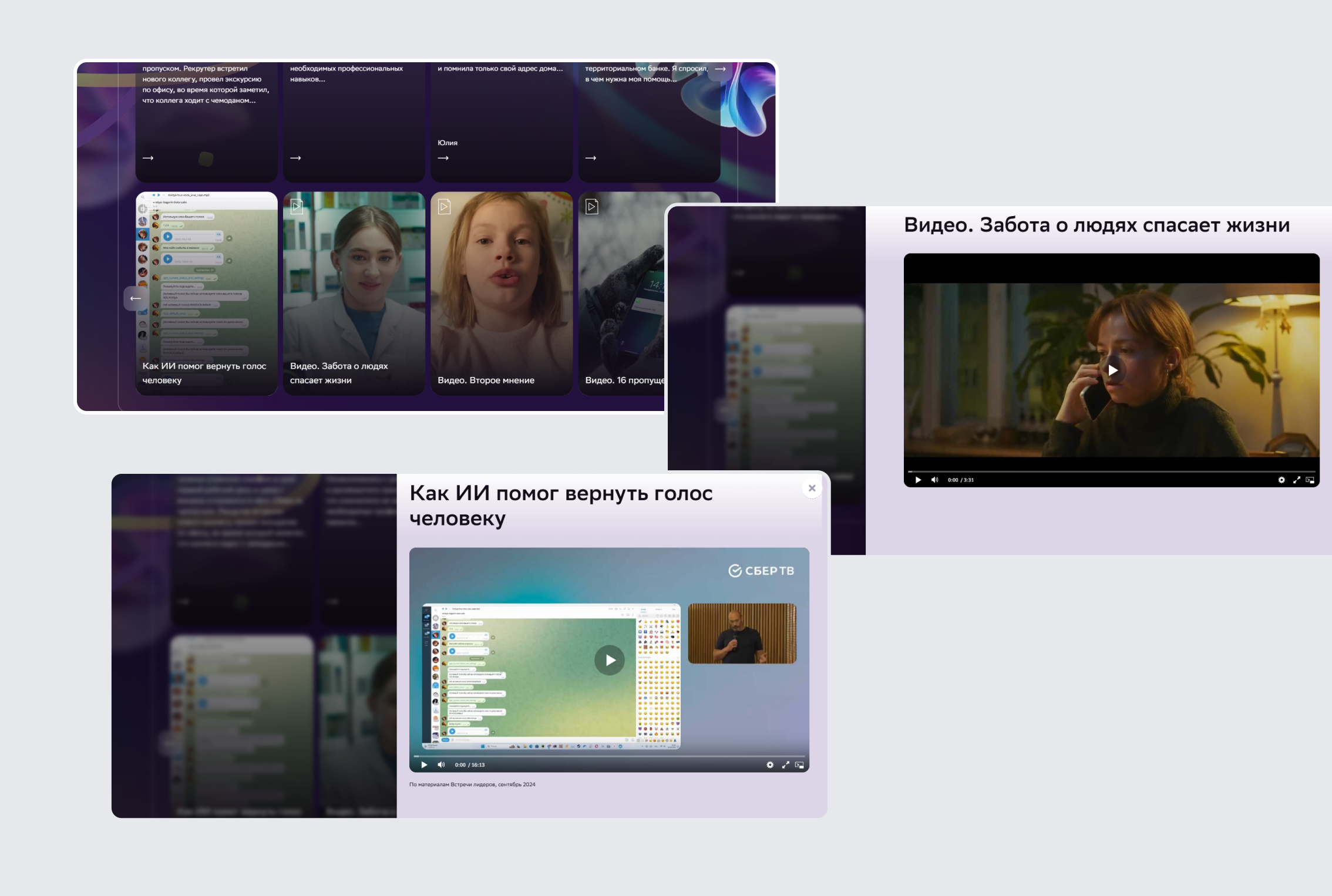
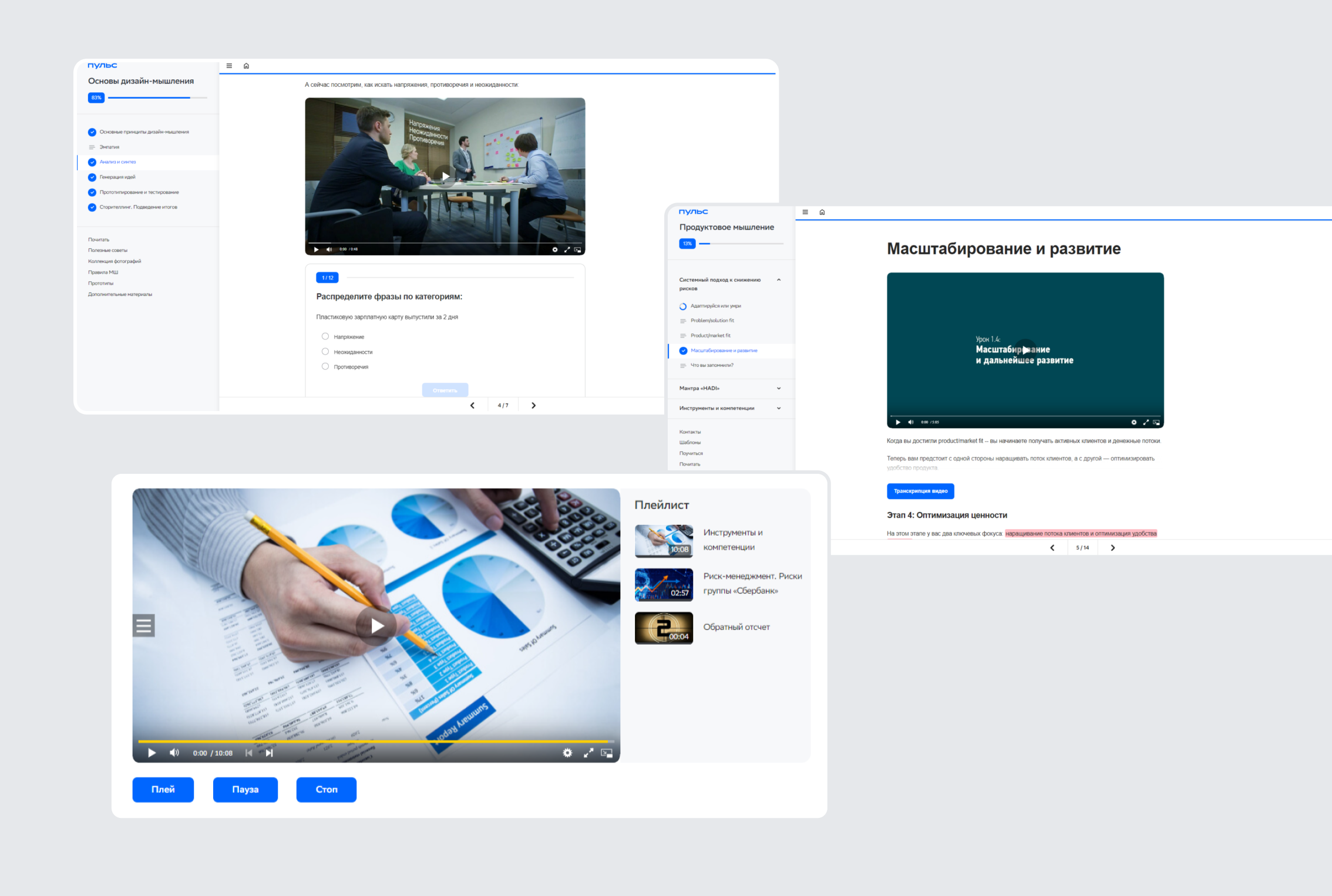
ВИДЕОПЛЕЕР

Весь функционал в одном плеере
Плагин для видео
Вместо использования нескольких сторонних плагинов (Player.js, для субтитров, для конвертации видео), функциональность была объединена в один плагин, упрощая использование и поддержку.

Шкала прогресса меняется по мере просмотра материалов
Интеграция плеера с системой триггеров
Позволяет динамически управлять воспроизведением видео в зависимости от действий пользователя и состояния курса. Например, по окончании просмотра видео прогресс курса может автоматически увеличиться на определенное значение.

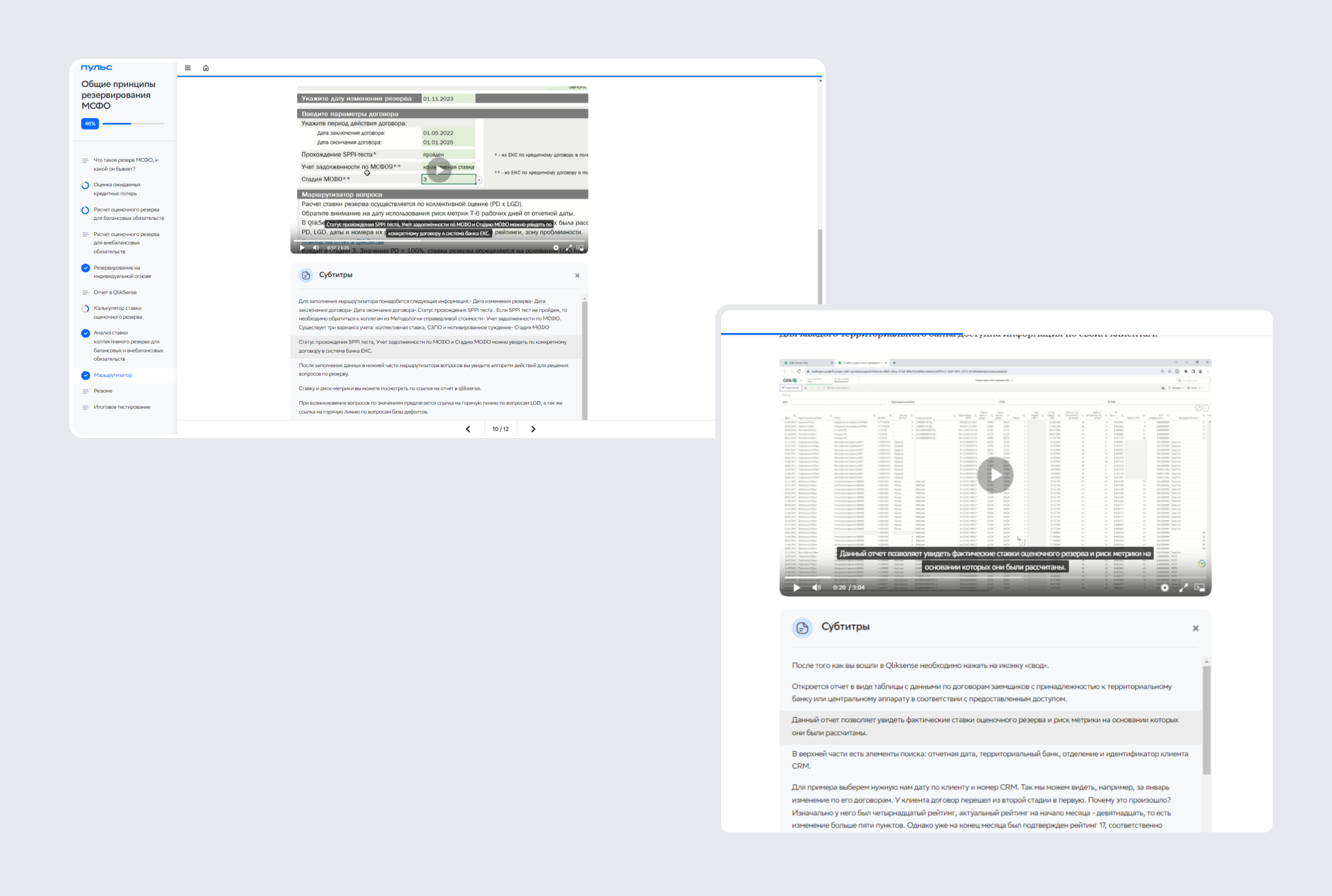
Можно перейти в нужный момент видеокурса
Внедрение «суперсабов»
Реализовали так называемые «суперсабы», где текст субтитров размещен не под видео, а в отдельном блоке сбоку.
По клику можно перейти к определенному моменту в видео.

Видео проигрываются в хорошем качестве даже без подключения к интернету
Конвертация и пережатие видео
Настроили конвертацию в оптимальные форматы и кодеки, чтобы снизить размер файлов и улучшить производительность в офлайн-режиме. Это было важно из-за ограничений внутренней сети Сбера.
Этапы работы
Создание MVP-версий плагинов
На первом этапе мы разработали экспериментальные версии плагинов для создания курсов. Здесь был реализован функционал, которого в первую очередь не хватало заказчику для создания курсов:
1) плагин для создания квизов, созданный с помощью библиотеки survey.js;
2) плагин для создания кастомной логики, разработанный с помощью blockly.js;
3) плагин с виджетами для управления показом контента на странице.
Данные плагины хорошо себя показали, но их заменили на внутренние разработки. Квизы начали работать с помощью кастомных Elementor виджетов, управление логикой курса полностью перешло из blockly в триггеры, а виджеты для управления контентом сильно видоизменились.
Разработка основной версии плагинов
В этой версии плагинов было добавлено множество настроек для управления контентом: триггеры, условия отображения, состояния. Также весь js был переписан на библиотеку Alpine.js для добавления в курсы реактивного подхода работы с данными.
Параллельно был переписан почти с нуля плагин клиента для сборки курсов в статические html файлы с возможностью скачать курс в виде zip архива.
Расширение функционала плагинов
Спустя полгода работы плагины уже успешно выполняли свою функцию и с их помощью было создано несколько курсов.
После получения обратной связи мы взялись за доработки плагинов для добавления новых функций, доработки уже существующих, общей оптимизации работы плагинов и адаптации курсов под всевозможные браузеры. Также в работу была запущена разработка еще одного плагина для работы с видео на основе библиотеки player.js.
Результаты
-
Предоставили клиенту возможность создавать интерактивные курсы с помощью привычного инструмента
Система позволяет создавать курсы с различными интерактивными элементами (квизы, банки вопросов, видео с субтитрами и таймкодами), используя удобный визуальный редактор (Elementor).
-
Решили проблему работы в офлайн-режиме
Благодаря статическому сборщику, курсы могут быть использованы в локальной сети Сбера без подключения к интернету.
-
Даже в офлайн-режиме есть возможность отслеживать прогресс в обучении
Система позволяет отслеживать прогресс обучения пользователей и собирать статистику о прохождении курсов. Данные передаются во внешнюю elearning систему Сбера (XAPI/SCORM).
-
Разработали удобный и гибкий редактор
Система предоставляет широкие возможности для настройки курсов с помощью визуального редактора и системы триггеров, позволяющих создавать сложную логику взаимодействия пользователя с курсом без написания кода.
-
Оптимизировали видео
Видео в курсах оптимизированы для меньшего размера файлов и лучшей производительности в офлайн-режиме.
Отзыв

Олег
Руководитель направления, блок «Люди и культура», СБЕР«Все вышло достаточно быстро и бюджетно, с учетом сложности задач»
Заказывали у студии техническую разработку обучающих электронных курсов на WordPress с использованием ряда нестандартных решений — чтобы это были не просто сайты, а статические html-пакеты, которые можно разместить во внутренней сети. В том числе там использовались реактивные функции для передачи данных между страницами с использованием AlpineJS.
Вообще много студий делает сайты на WordPress, но совсем немногие знают эту платформу на глубоком уровне, чтобы создавать новые плагины и дорабатывать популярные.
С OnePix все получилось успешно, курсы были созданы и отлично работают в контуре Банка, а мы имеем возможность редактировать их через удобную админку. Все вышло достаточно быстро и бюджетно, с учетом сложности задач.