Разработка конструктора для поставщика складских контейнеров
Сократили путь пользователя до покупки и разгрузили отдел продаж клиента
Строительство
США
2024
Услуги
Технологии
Сложность

Время разработки
10 месяцев
Статус проекта
Проект продолжает развиваться и масштабироваться
О клиенте

Компания из США, которая специализируется на кастомизации морских контейнеров. Компания трансформирует контейнеры под различные нужды: для транспортировки, под офисы, под складские и другие помещения.
Целевая аудитория компании — частные лица, транспортные, логистические и другие предприятия. Аудитория ценит такие решения за мобильность (контейнер легко можно переставить или перевезти) и гибкость, поскольку с помощью конструктора можно составить любую конфигурацию — добавить окна, двери, трубы, вентиляцию и другое.
Компания давно на рынке и у них был уже конструктор для клиентов на сайте. Со временем он стал неактуальным, его стало сложно поддерживать и дополнять новыми функциями.
Усовершенствовать текущий конструктор контейнеров.
Требования к конструктору от клиента:
1) визуально приятный и понятный пользовательский интерфейс;
2) легкое управление элементами и их вариативность;
3) быстрота и оперативность;
4) масштабируемость системы для развития в дальнейшем.
Изображение проекта

Решение
Разработать новый конструктор на базе технологии Canvas. Эта технология обеспечит высокую производительность и возможность использовать много элементов.
Возможности конструктора

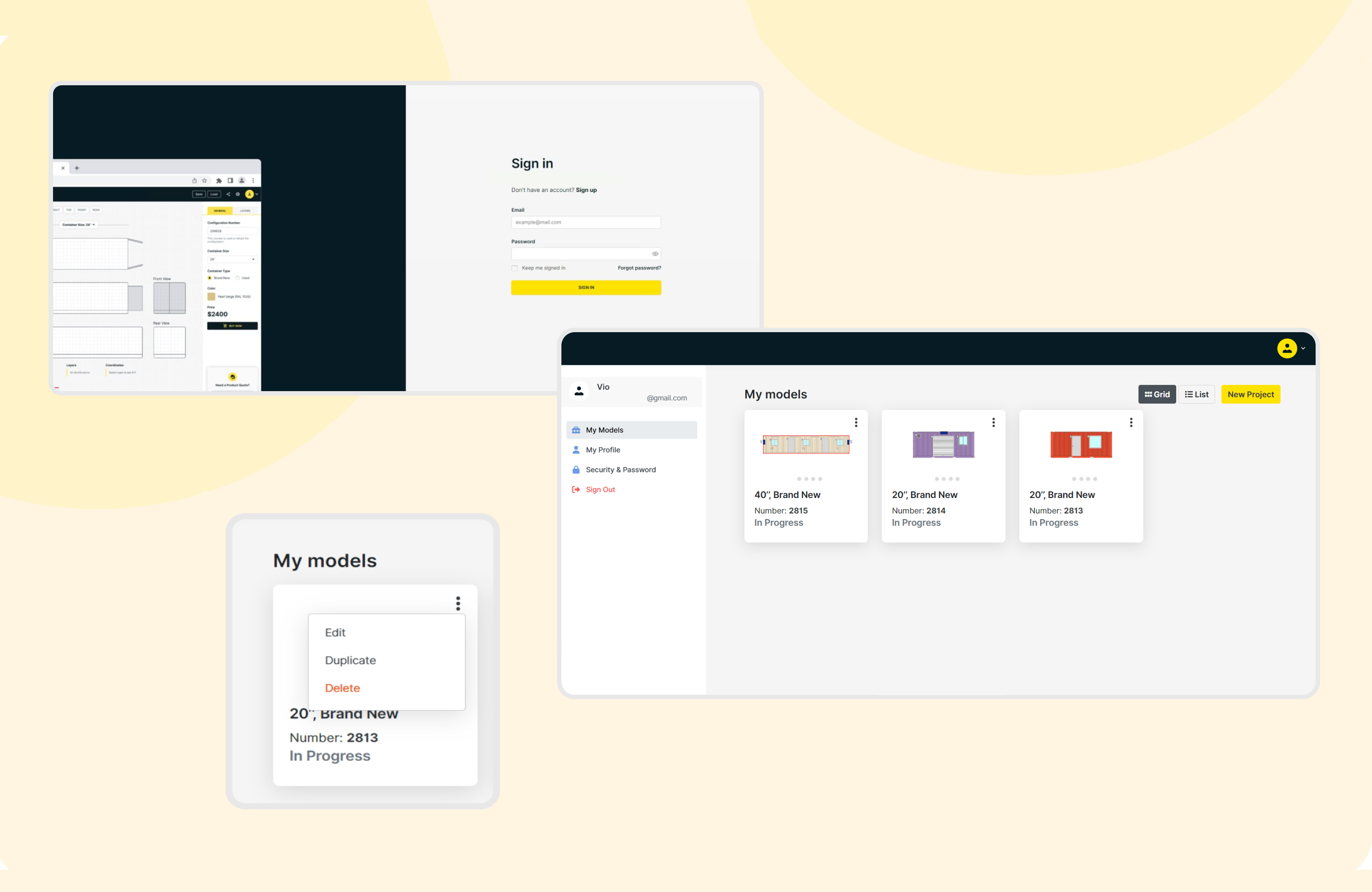
Экраны личного кабинета
Управление проектами из личного кабинета
Пользователь может создать личный кабинет. Возможности личного кабинета:
- создание новых проектов;
- управление личными данными и настройками безопасности;
- редактирование проектов: можно сделать копию, чтобы поэкспериментировать с настройками, или просто удалить лишние проекты;
- отслеживание статуса проекта.

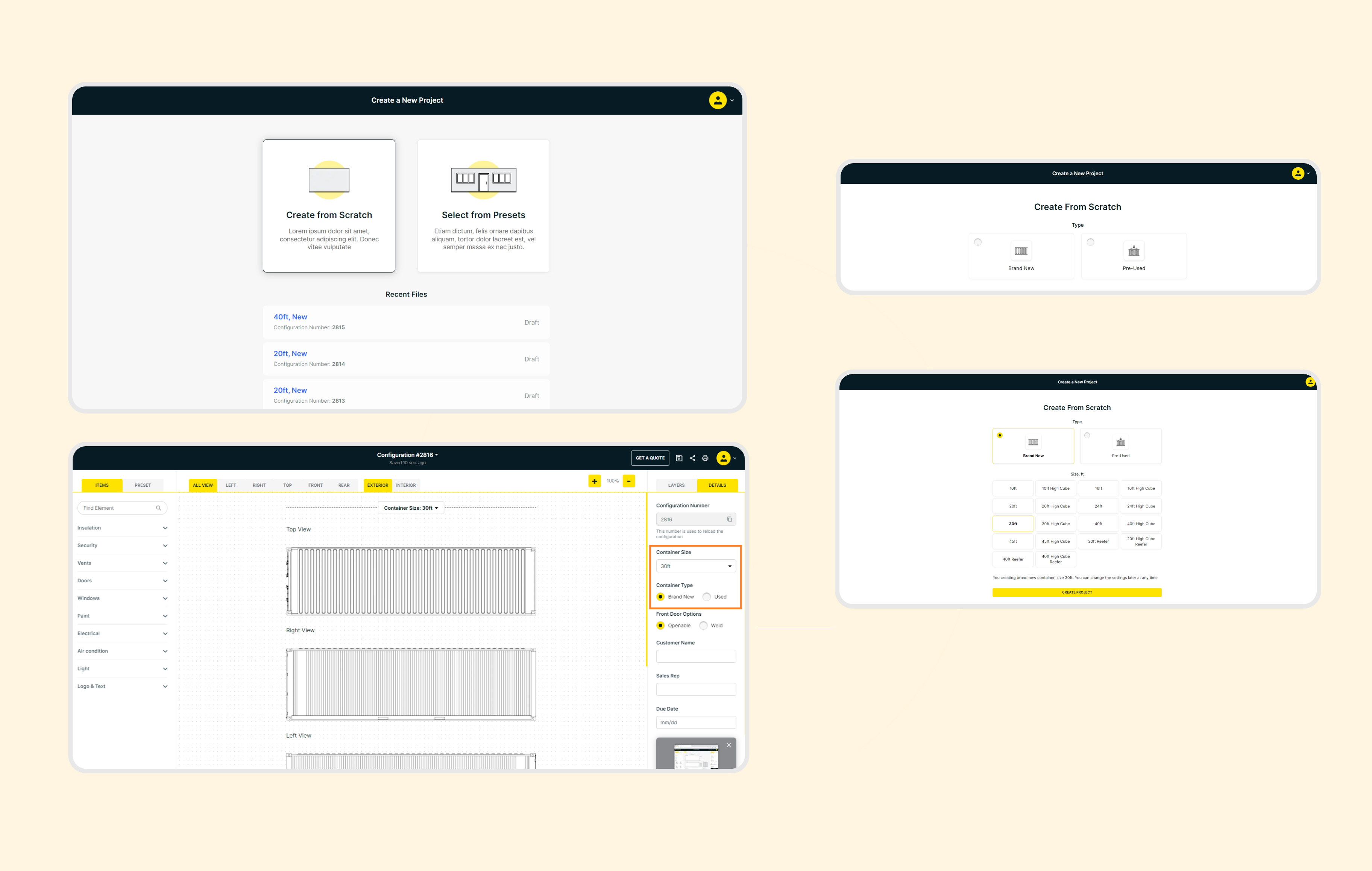
Экраны создания проекта
Создание проекта с нуля или на основе шаблона
Когда пользователь хочет создать новый проект, система предлагает два пути: начать его с нуля или использовать шаблон из списка проектов, которые заказывают чаще всего (офисы, транспортировочные контейнеры и др.)
Далее нужно выбрать параметры контейнера: новый или б/у, его размер.
Эти настройки также можно менять в процессе работы над проектом.

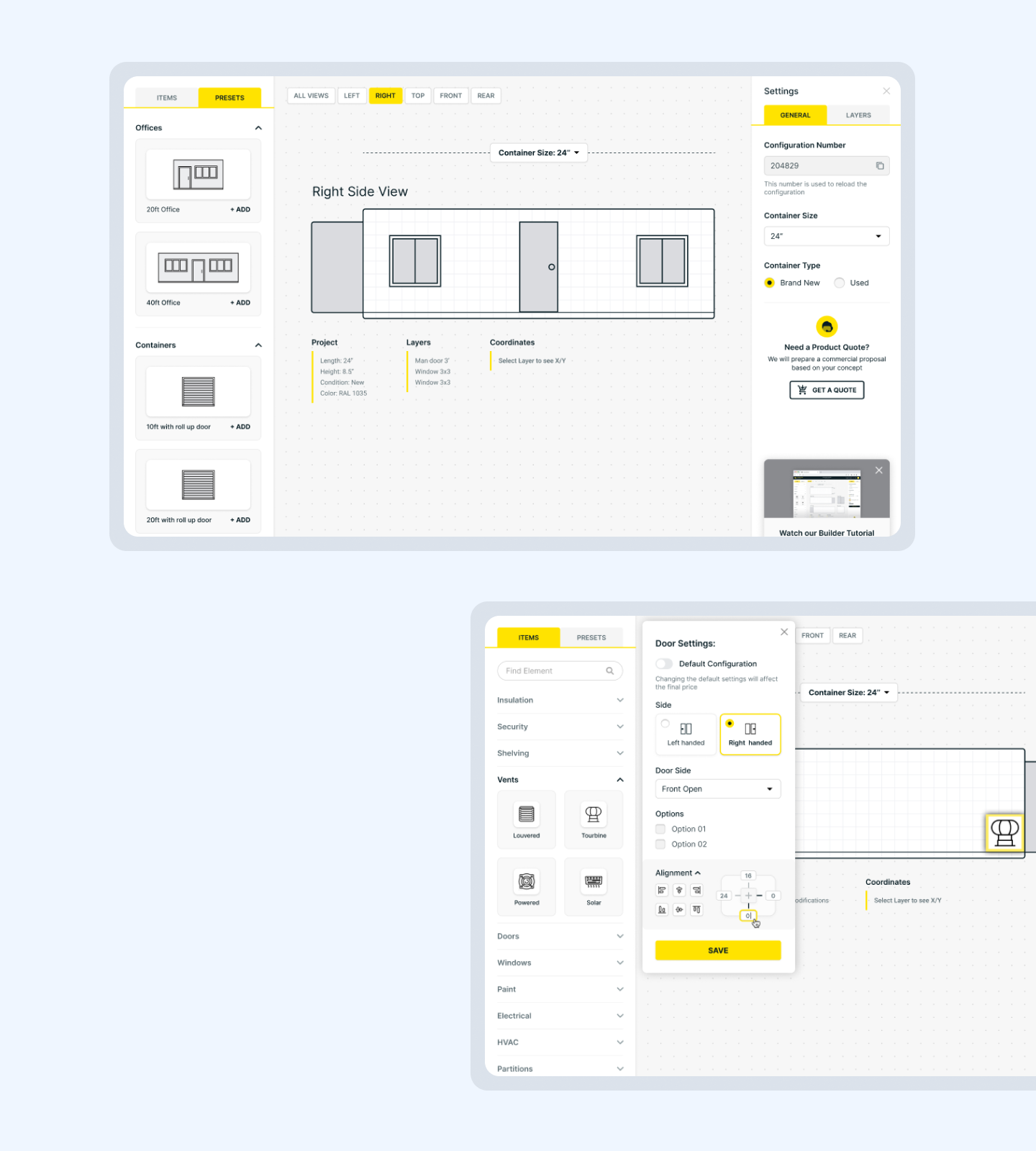
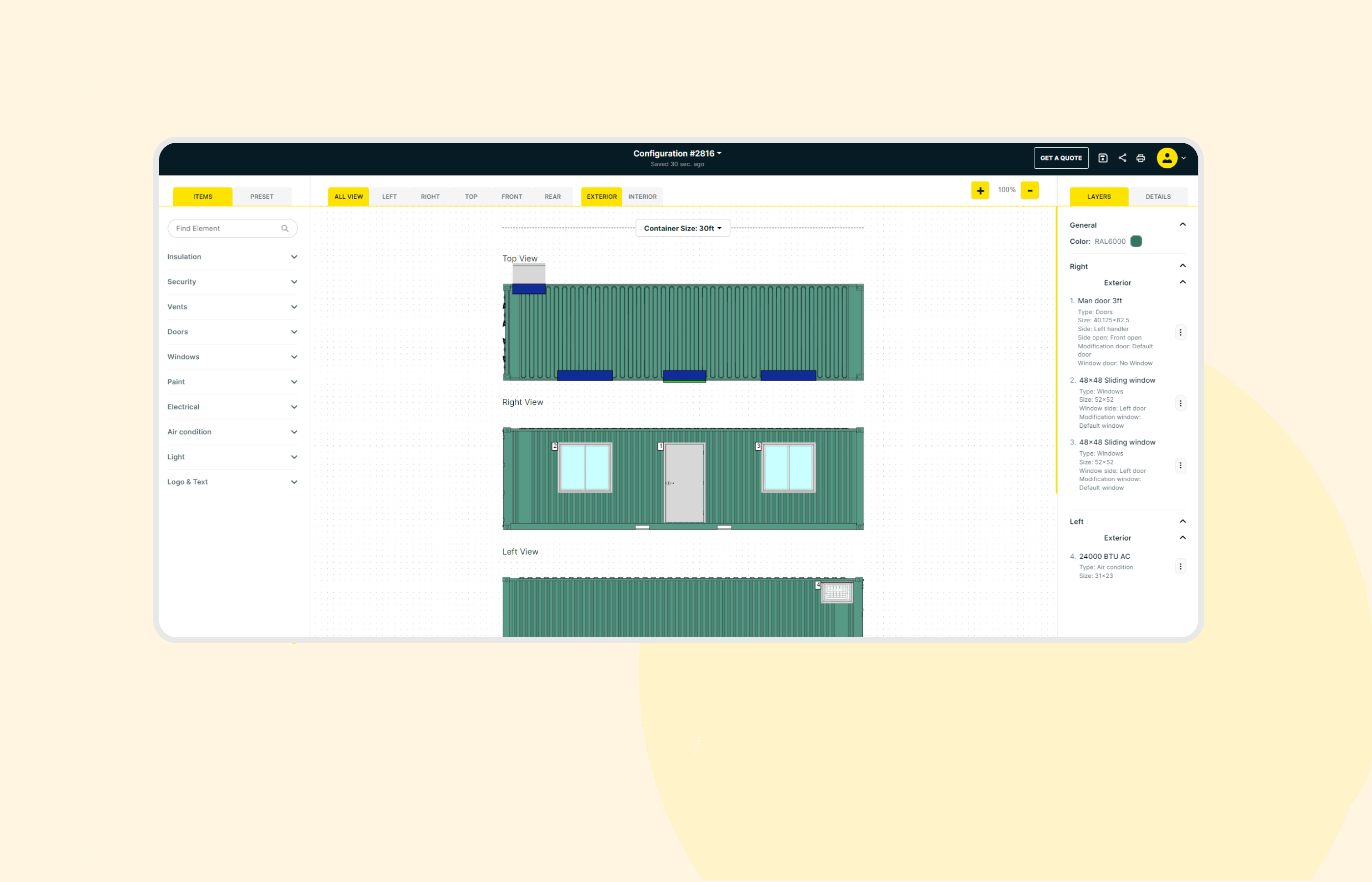
Рабочий интерфейс для создания проекта
Сбор проекта в рабочей области
После выбора типа контейнера и размеров, пользователь попадает в основную рабочую область, где он может добавлять на контейнер нужные элементы.
Проект контейнера можно посмотреть с 5 ракурсов, а также снаружи и внутри.
Слева от контейнера расположены элементы для добавления в конфигурацию: двери, окна, освещение, вентиляция и т.д.
Справа находится перечень ранее добавленных элементов. Тут же можно ознакомиться подробной информацией о проекте и перейти к дополнительным настройкам.

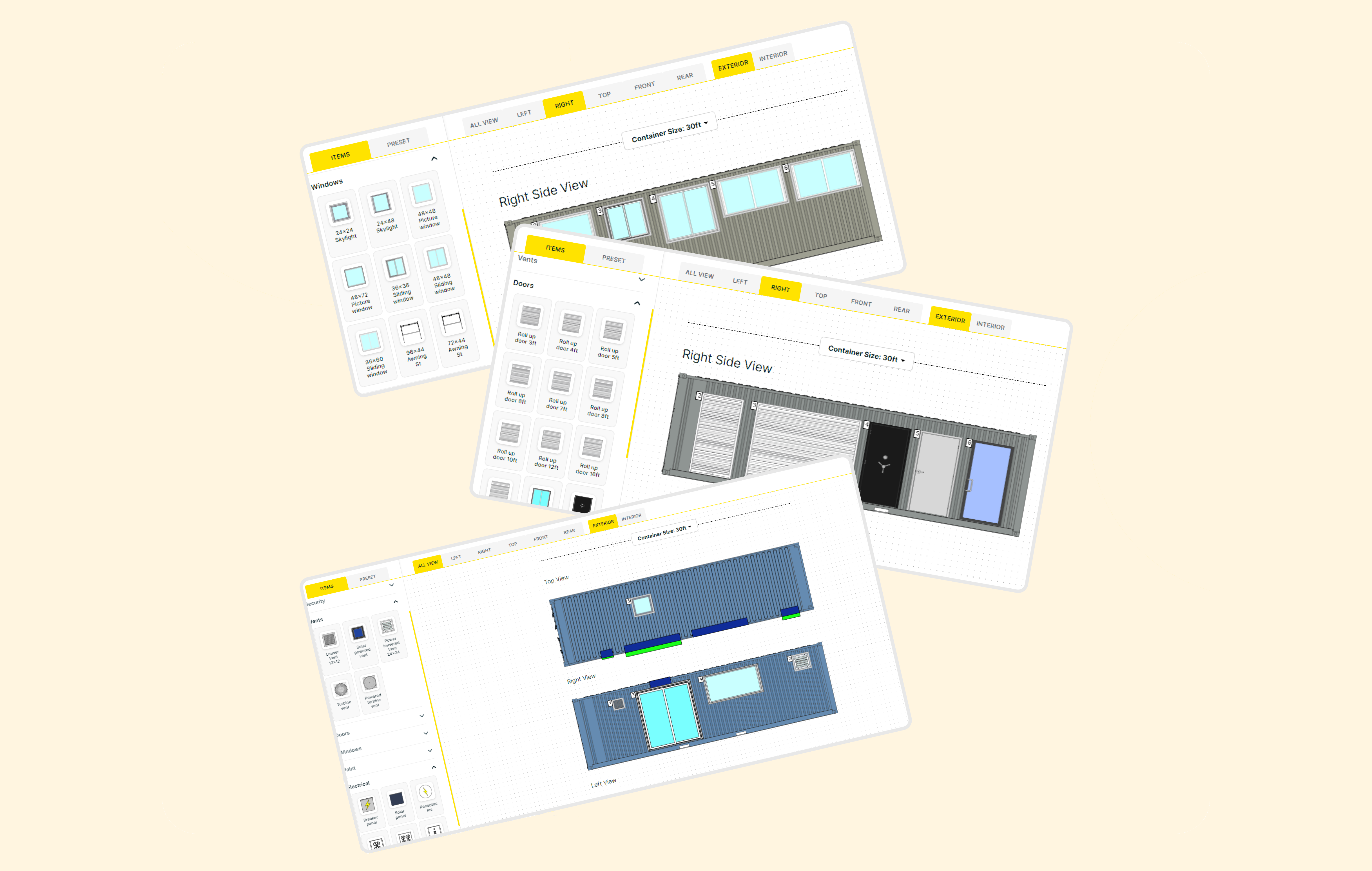
Элементы для контейнеров
Конструктор элементов
Благодаря технологии Canvas в конструкторе можно взаимодействовать с широким спектром элементов. Конструктор позволяет:
- выбрать вид окон;
- выбрать вид дверей;
- выбрать оснащение: вентиляцию, кондиционер, осветительные приборы, электрику;
- выбрать цвет для покраски контейнера из палитры 63 цветов;
- разместить на контейнере логотип компании или текст.

Разметка при перемещении элементов контейнера
Добавление и перемещение элементов
Элементы можно легко добавить или передвинуть по рабочей области контейнера.
При размещении появляется несколько вариантов разметки, которая показывает расстояние до соседнего элемента и его расположение относительно всех сторон контейнера.
Если пользователь захочет расположить элемент не верно по отношению к другому (слишком близко, ассиметрично и пр.), система не позволит это сделать и вернет элемент на первоначальное место.

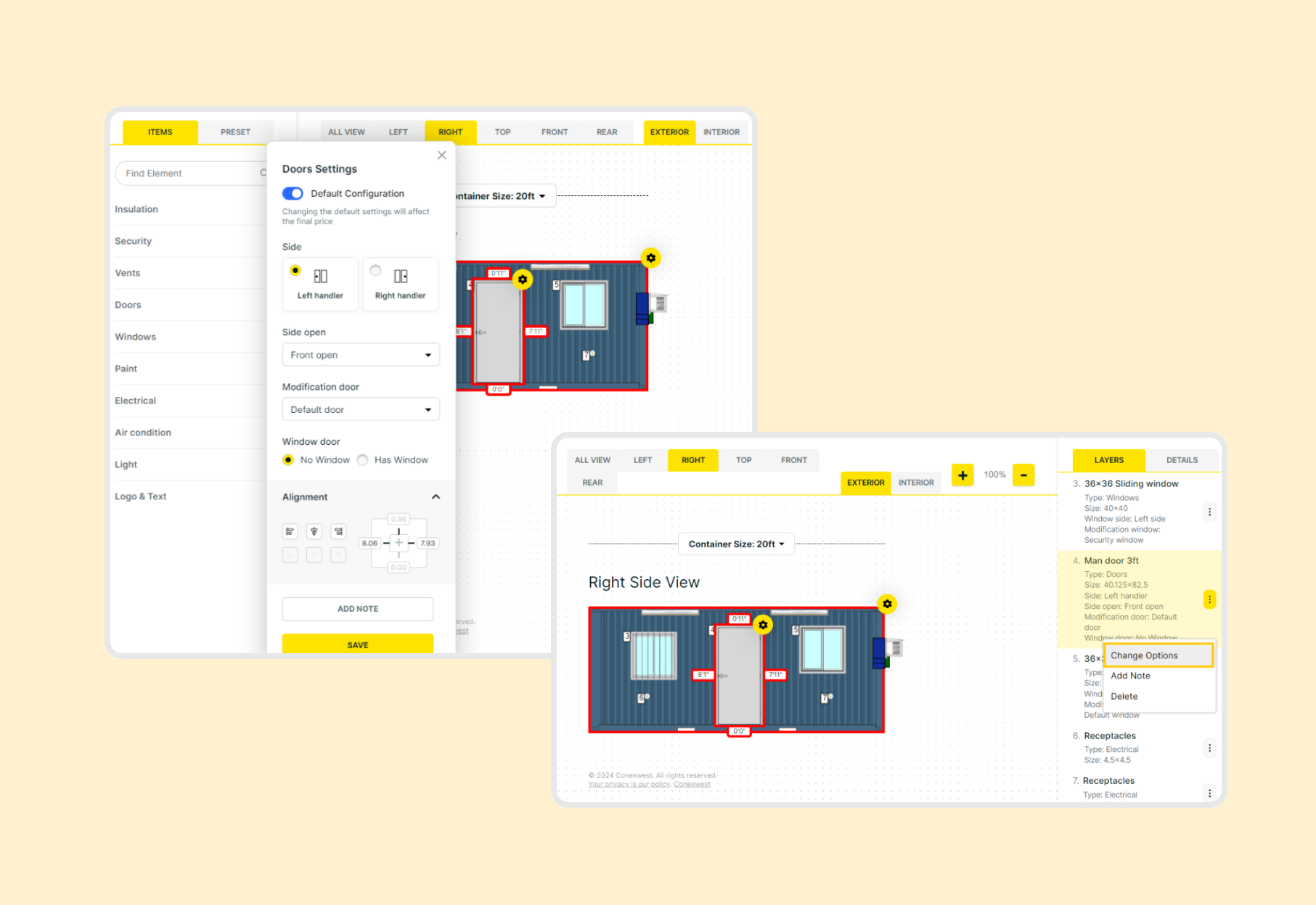
Экраны настроек элементов
Изменение настроек элементов
При добавлении на контейнер, каждый элемент получает свой номер. Все добавленные элементы отображаются в правой части экрана по слоям — каждый элемент = отдельный слой.
Элементы можно редактировать: менять их размеры, цвета и параметры настройки. Например, пользователь может изменить расположение дверной ручки, сторону открывания двери.
Перейти к настройкам можно из правого меню или выбрать элемент и нажать “шестеренку”, которая откроет настройки.
Изменения в конструкторе сохраняются автоматически, но у пользователя есть также опция сохранить их самому.

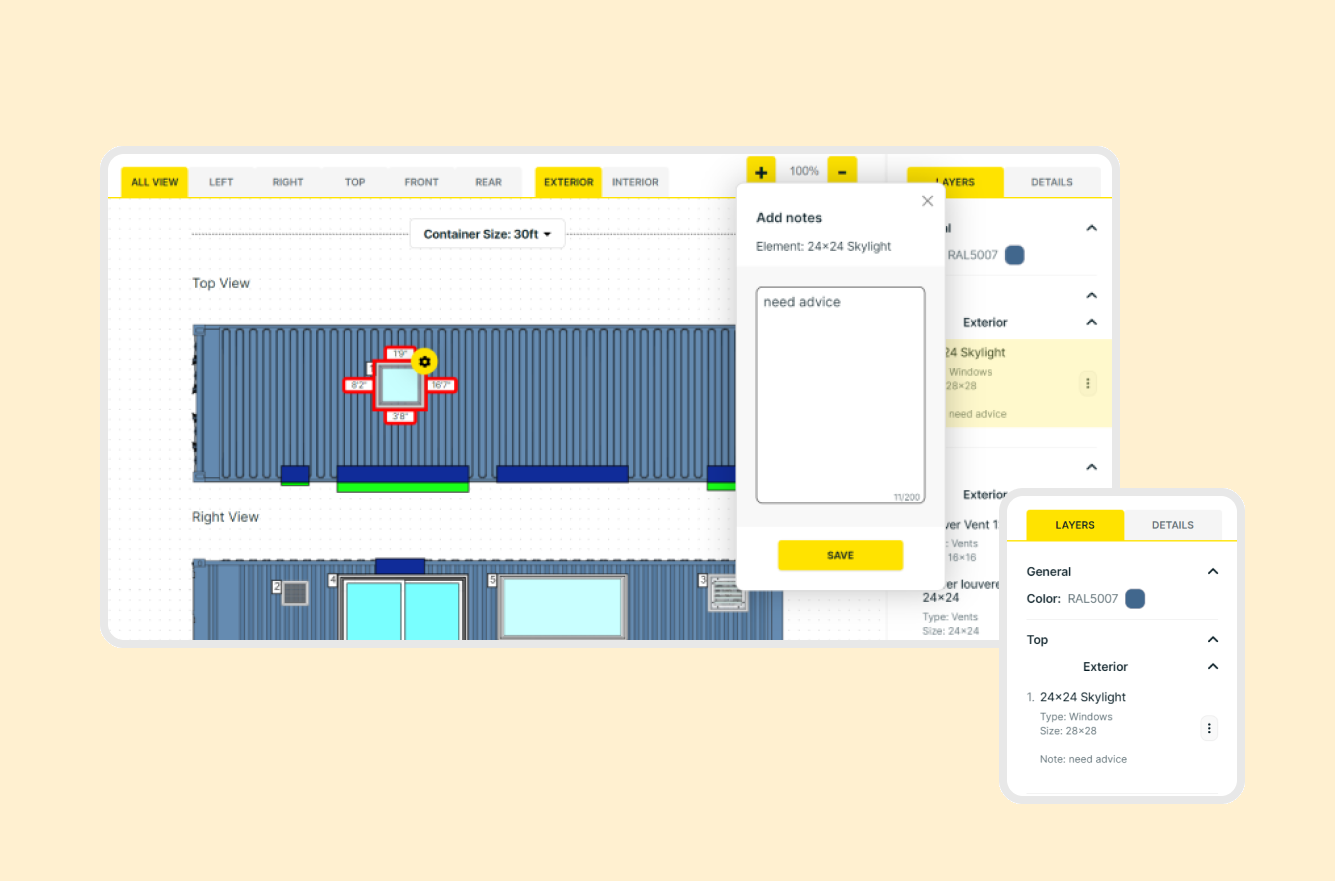
Окно с комментариями
Комментарии к элементам
Если пользователю захочется дать пояснение к конфигурации, сделать заметку или обсудить проект с коллегами через общий доступ, он может оставить комментарий к любому элементу.
Комментарий будет отображаться под элементом, его можно отредактировать или удалить.

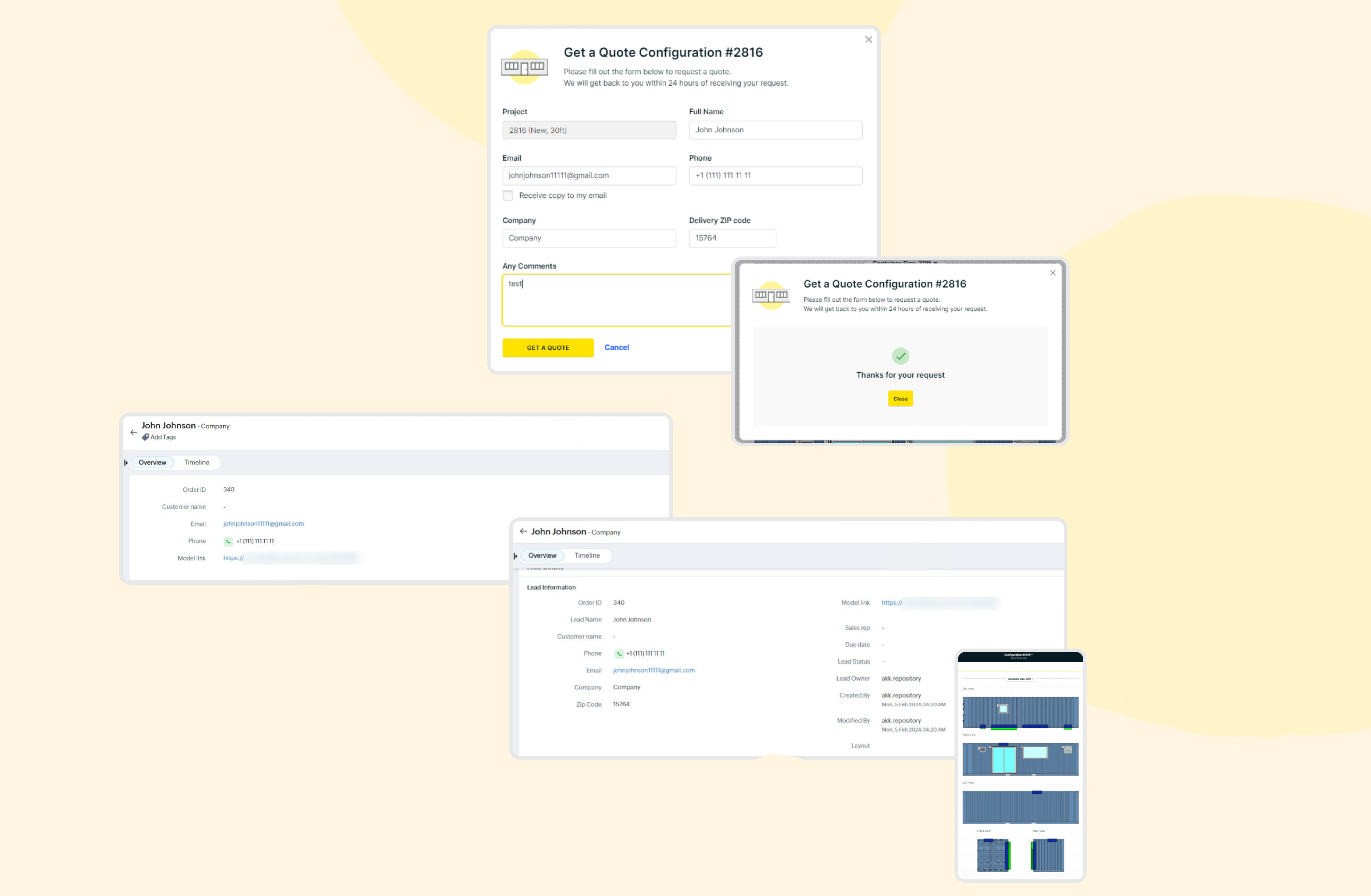
Интеграция с CRM-системой
Отправка проекта из личного кабинета в CRM-систему
Для конструктора настроена интеграция с CRM-системой клиента, в которой работают менеджеры по продажам.
Когда проект готов, пользователь может отправить его на расчет менеджерам. В заявке указывается информация о компании с адресом, а также комментарии от клиента.
Менеджеры получают спецификацию проекта, предварительно рассчитывают его стоимость и связываются с клиентом.

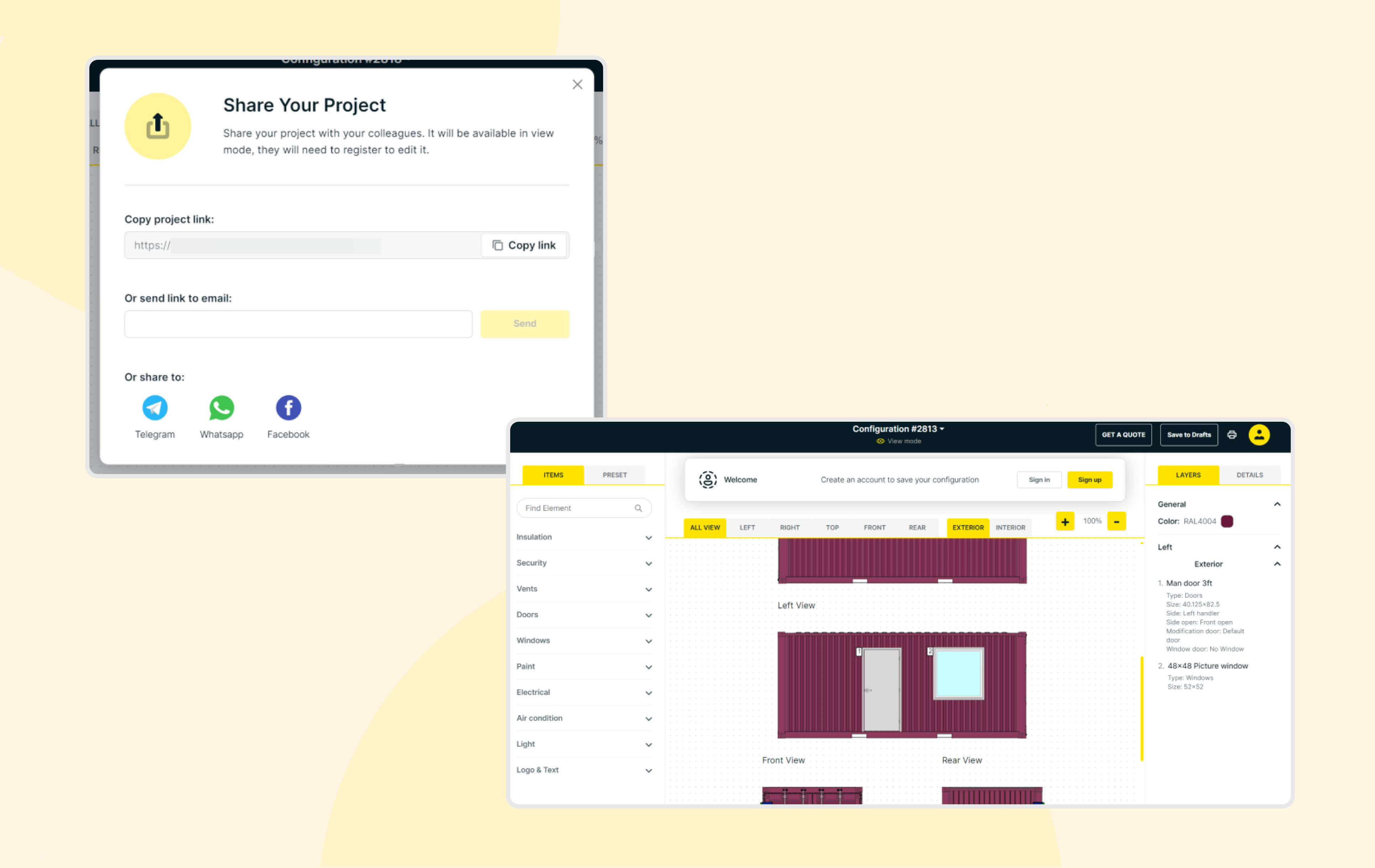
Экран создания ссылки на проект
Отправка проекта другим пользователями
Пользователь может поделиться ссылкой на свой проект по email или через мессенджеры.
По ссылке проект откроется в режиме просмотра. Чтобы внести изменения, пользователь, которому отправили проект, должен зарегистрироваться в системе.
Этапы работы
Сбор требований и дизайн
Этот этап сформулировал основу для разработки веб-конструктора. Главной задачей было разработать удобный и легкий в использовании продукт, который упростит покупателю выбор контейнера и дополнительных опций к нему.
Чтобы определить требования для проекта, мы проанализировали бизнес-задачи клиента, изучили потребности целевой аудитории через отзывы, проанализировали рынок контейнеров.
На основе этого исследования поняли основные параметры, которые важно добавить в функционал. Например, добавление элементов, изменение размеров и раскраска контейнеров.
Для высокой производительности продукта, мы выбрали Canvas, и с учетом этого сформировали технические требования для проекта.
Фронтенд
Для фронтенд-разработки использовали фреймворк Next.js с технологией Canvas. Next.js позволил создать реактивное веб-приложение, а Canvas — интерактивный конструктор контейнеров.
При разработке мы сфокусировались на высокой производительности, адаптивности и визуальной привлекательности конструктора. Также важно было, чтобы конструктор отрабатывал одинаково хорошо на любом устройстве.
Бэкенд
Бэкенд разрабатывали на Laravel, чтобы создать удобный и многофункциональный личный кабинет.
Тестирование
Мы протестировали функционал на ошибки и баги. Обнаруженные ошибки сразу исправили.
Также на этой стадии мы оптимизировали основные функции Builder, чтобы улучшить производительность и обеспечить более стабильную работу проекта.
Результаты
1. Уникальность и актуальность идеи создания веб-конструктора для контейнеров с использованием технологии Canvas привлекли внимание и завоевали интерес у пользователей;
2. Положительные отзывы и реакции пользователей на использование веб-конструктора послужили показателем успешной реализации проекта;
3. Проект продолжает развиваться, добавляются новые функции, элементы и возможности масштабирования.