Личный кабинет Академии коучинга
Разработка личного кабинета для кураторов и студентов образовательных курсов

О проекте

Целевая аудитория
Целевая аудитория
- Студенты, стремящиеся к улучшению академических знаний и приобретению дополнительных навыков;
- Профессионалы, направленные на повышение своей квалификации, переквалификацию или освоение новых навыков в рамках текущей или будущей карьеры;
- Люди, заинтересованные в саморазвитии и обучении новым навыкам в различных сферах, представленных на сайте;
- Предприниматели и бизнес-лидеры, стремящиеся получить знания о лучших практиках в управлении бизнесом, маркетинге, финансах и других областях.
Задачи проекта

1. Разработка интуитивно понятного интерфейса личного кабинета с распределением ролей для кураторов и студентов.
2. Внедрение мер безопасности для защиты личной информации пользователей, включая системы аутентификации и авторизации.
3. Создание механизма обратной связи для эффективного общения между кураторами и учениками, включая возможность оценивания и комментирования занятий.
4. Разработка персонализированного функционала для адаптации материалов и заданий под нужды различных групп студентов.
5. Учет разнообразных интересов и потребностей целевой аудитории, предоставление возможности создания курсов по различным областям.
6. Внедрение средств сбора данных о деятельности пользователей для анализа и улучшения пользовательского опыта.
Информация о проекте
Команда
2 PM, 2 Frontend, 2 Backend, 2 QA
Основной стек
PHP + WordPress
Время разработки
120 часов
Статус проекта
Проект успешно реализован

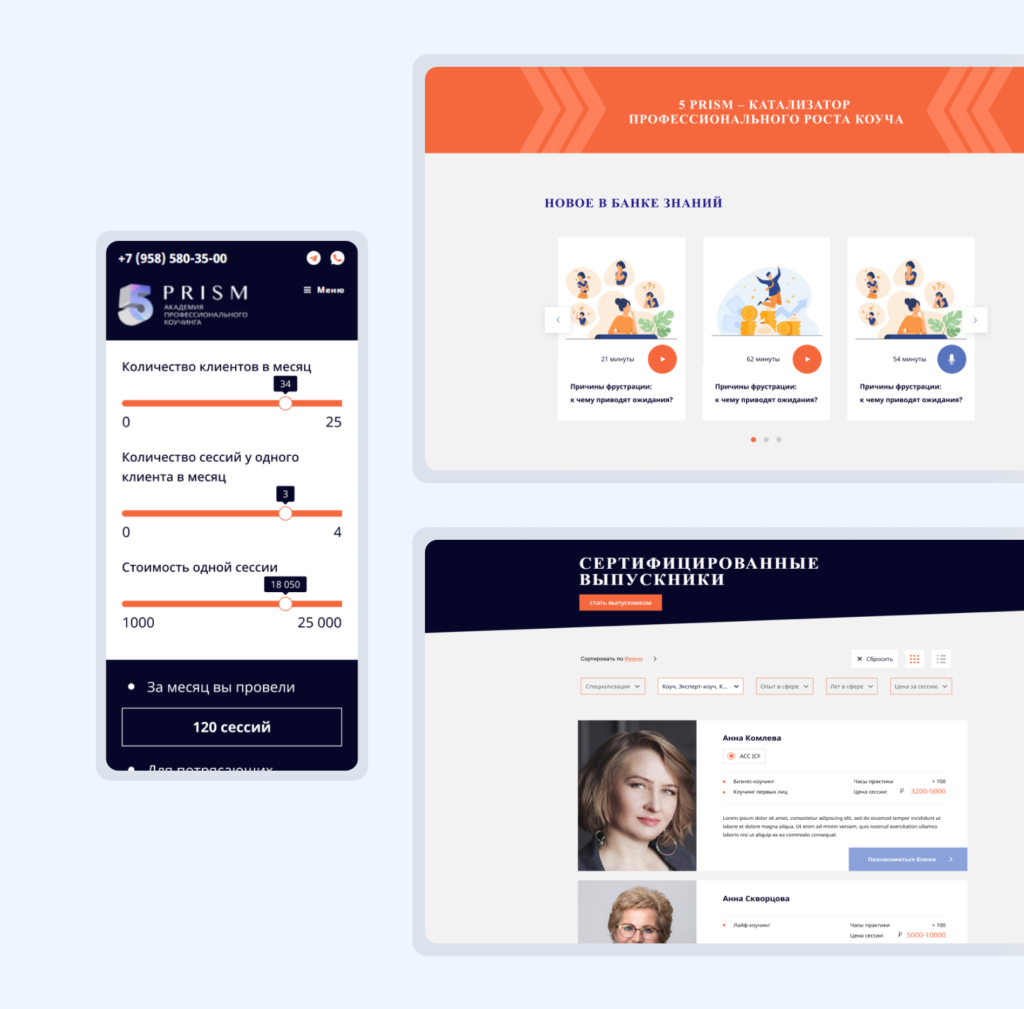
Экран опросника 5Призм
Опросники по курсам
В рамках проекта создана система опросов для студентов, которые могут оставлять обратную связь по курсам. Опросники разрабатываются вручную из админки с разным числом вопросов и различными форматами. Результаты выводятся в личных кабинетах кураторов с возможностью фильтрации по датам, курсам и ролям участников. Эта система обеспечивает взаимодействие между кураторами и студентами, помогая улучшать курсы и соответствовать ожиданиям обучающихся.

Экран статистики по обратной связи
Статистика обратной связи
Внедрен функционал, который позволяет отслеживать обратную связь от студентов по курсам и ведущим. Пользователи могут фильтровать статистику по конкретным курсам и датам. Данные группируются по ведущим, обеспечивая возможность анализа отзывов отдельно для каждого преподавателя. Функционал также включает общую статистику, визуализацию данных и уведомления для ведущих о новых отзывах.

Анкета обратной связи 5Призм
Анкета обратной связи
В проекте реализована объемная анкета обратной связи для студентов, охватывающая коуч-сессии. Содержание анкеты зависит от номера сессии и роли пользователя. Процесс редактирования проходит в несколько этапов: заполнение, проверка/возврат, подтверждение, отправка результатов. Доступ и отображение анкет зависят от роли пользователя и текущего статуса. Все анкеты фильтруются по дате, студенту, учителю, курсу, номеру сессии и статусу заполнения.

Анкеты доступны в формате PDF
PDF-формат анкеты
Реализована функция генерации точной PDF-копии заполненной анкеты, которую пользователи могут скачивать. Копия анкеты точно воспроизводит все введенные данные и соответствует оригиналу. Это предоставляет пользователям удобный способ сохранения и архивирования результатов коуч-сессий в формате PDF.
Этапы разработки
Верстка
Бэкенд
Тестирование
Результаты
1. Реализация полноценного функционала личного кабинета. Пользователи и кураторы имеют доступ к необходимым функциям в удобной форме;
2. Расширение клиентской базы. Увеличение числа студентов и профессионалов, зарегистрировавшихся на сайте;
3. Улучшение пользовательского опыта. Повышение удовлетворенности пользователей за счет улучшенной навигации и коммуникации;
4. Исключение перехода на сторонние сервисы. Устранение необходимости использования внешних платформ для управления курсами;
5. Обеспечение эффективной коммуникации. Система обратной связи способствует улучшению взаимопонимания между кураторами и студентами;
6. Единый стиль и навигация. Личный кабинет гармонично вписан в общий дизайн и структуру основного сайта.