Разработка интернет-магазина БАДов и спортивного питания на Shopify
Кастомизировали тему Shopify, интегрировали расширенные функции на сайт и помогли клиенту вывести бизнес в онлайн
Здравоохранение, Спорт, Торговля
Великобритания
2023
Услуги
Технологии
Сложность

Время разработки
4 месяца до MVP, 10 месяцев — полный цикл разработки
Статус проекта
Проект реализован и продолжает развиваться
О клиенте

Клиент — предприниматель из Великобритании, владелец сети магазинов, продающих БАДы, спортивное питание и фитнес-аксессуары. Бизнес хорошо развивался оффлайн и клиент решил сделать онлайн-версию магазина. Целевая аудитория — спортсмены, любители фитнеса и люди, которые занимаются спортом и заботятся о здоровье. Им нужны качественные продукты для тренировок и поддержания активного образа жизни.
Клиент захотел выйти в онлайн, чтобы привлечь больше клиентов и расширить географию бренда. Он самостоятельно создал сайт на платформе Shopify на основе готовой темы, но столкнулся с проблемами. Сайт выглядел не современно и не стильно, а ограниченные возможности платформы не позволяли реализовать идеи, которые могли бы выделить его магазин среди конкурентов. Поэтому ему понадобилась команда профессионалов для создания уникального решения.
Клиент обратился с просьбой преобразовать его интернет-магазин на Shopify. Что нужно было сделать:
1. Доработать дизайн выбранной темы, отойти от стандартного шаблона и создать уникальный дизайн для бренда.
2. Расширить функциональность сайта, поскольку стандартные инструменты Shopify не позволяли внедрить необходимые функции. Для этого потребовалась кастомизация блоков и плагинов.
3. Создать интерактивный калькулятор, который рассчитывал бы КБЖУ (калории, белки, жиры, углеводы) пользователя и давал рекомендации по выбору продуктов из каталога. Этот функционал позволит выделиться на фоне конкурентов и создать дополнительную ценность для пользователей, помогая им делать более осознанный выбор.
Изображение проекта

Решение
1) Обновили дизайн сайта, чтобы он соответствовал ожиданиям клиента и выглядел привлекательно среди конкурентов.
2) Адаптировали готовую Shopify-тему, создав уникальный и современный интерфейс по заранее подготовленным макетам.
3) Разработали кастомный калькулятор КБЖУ с рекомендациями продуктов на основе целей пользователя.
4) Интегрировали внешние сервисы для оплаты, доставки и управления клиентами. Это позволило легко масштабировать бизнес и предложить удобный сервис своим пользователям.
РЕАЛИЗОВАННЫЙ ФУНКЦИОНАЛ

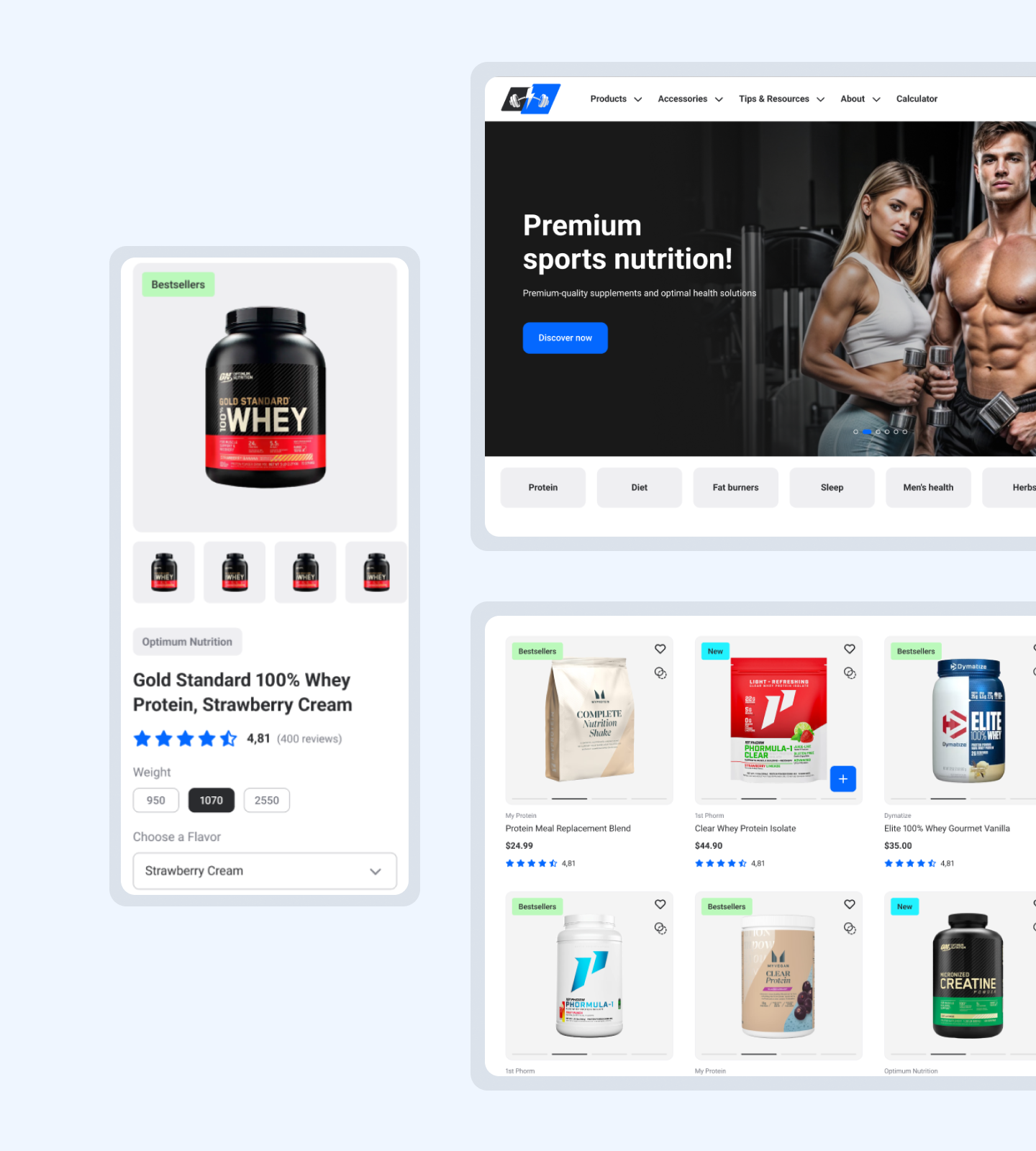
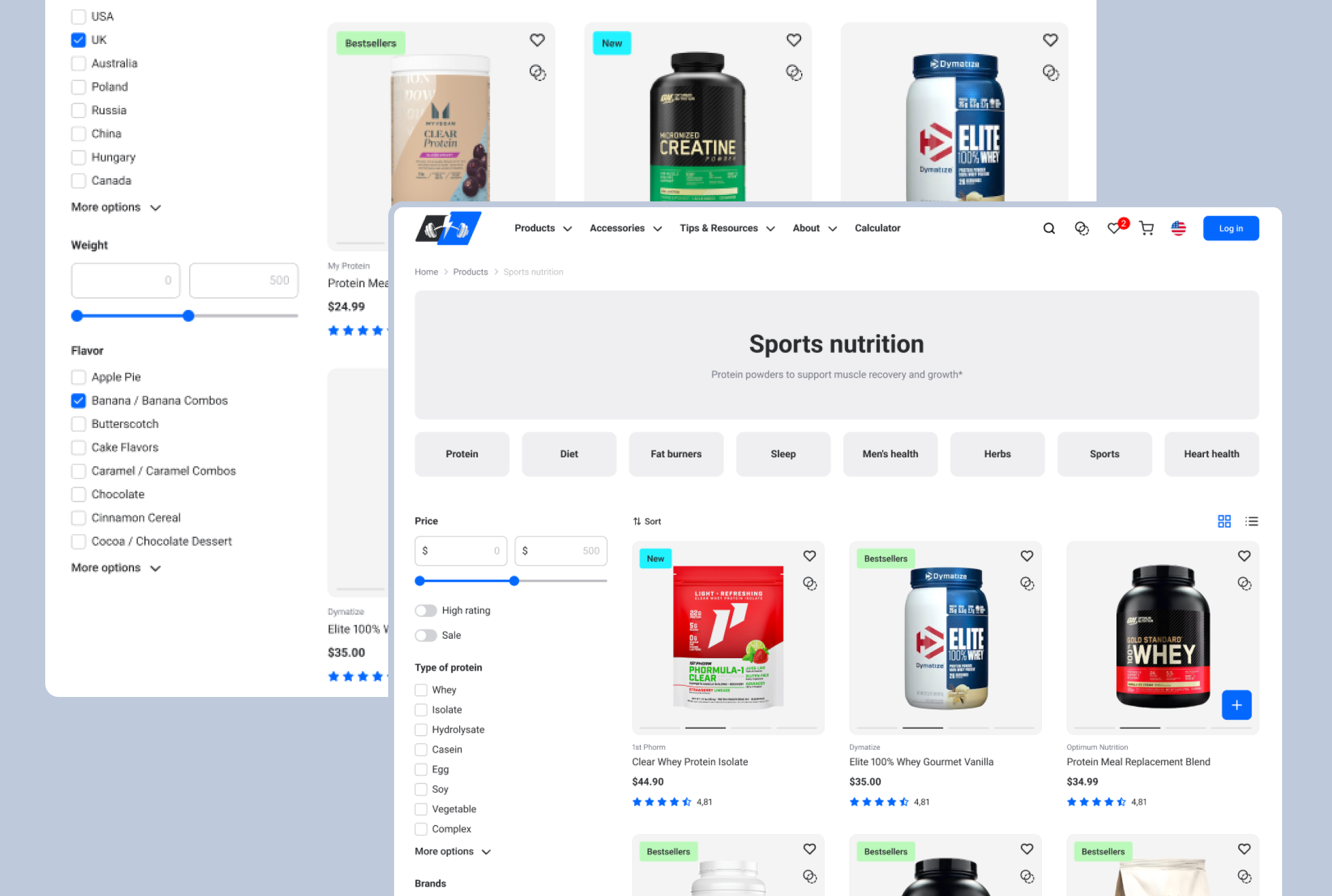
Интерфейс каталога товаров
Разработали удобный и понятный каталог
Продукты отображаются в виде плиток с основными данными: изображением, названием, ценой, рейтингом и количеством отзывов, а также кнопкой для быстрого добавления в корзину. Это позволяет покупателям быстро находить нужные товары и принимать решения о покупке.
Каждая плитка ведет к детальной карточке товара, где можно узнать полное описание, характеристики и рекомендации по применению. Для кастомизации каталога мы использовали язык Liquid, что позволило гибко настроить интерфейс и функционал под нужды клиента.

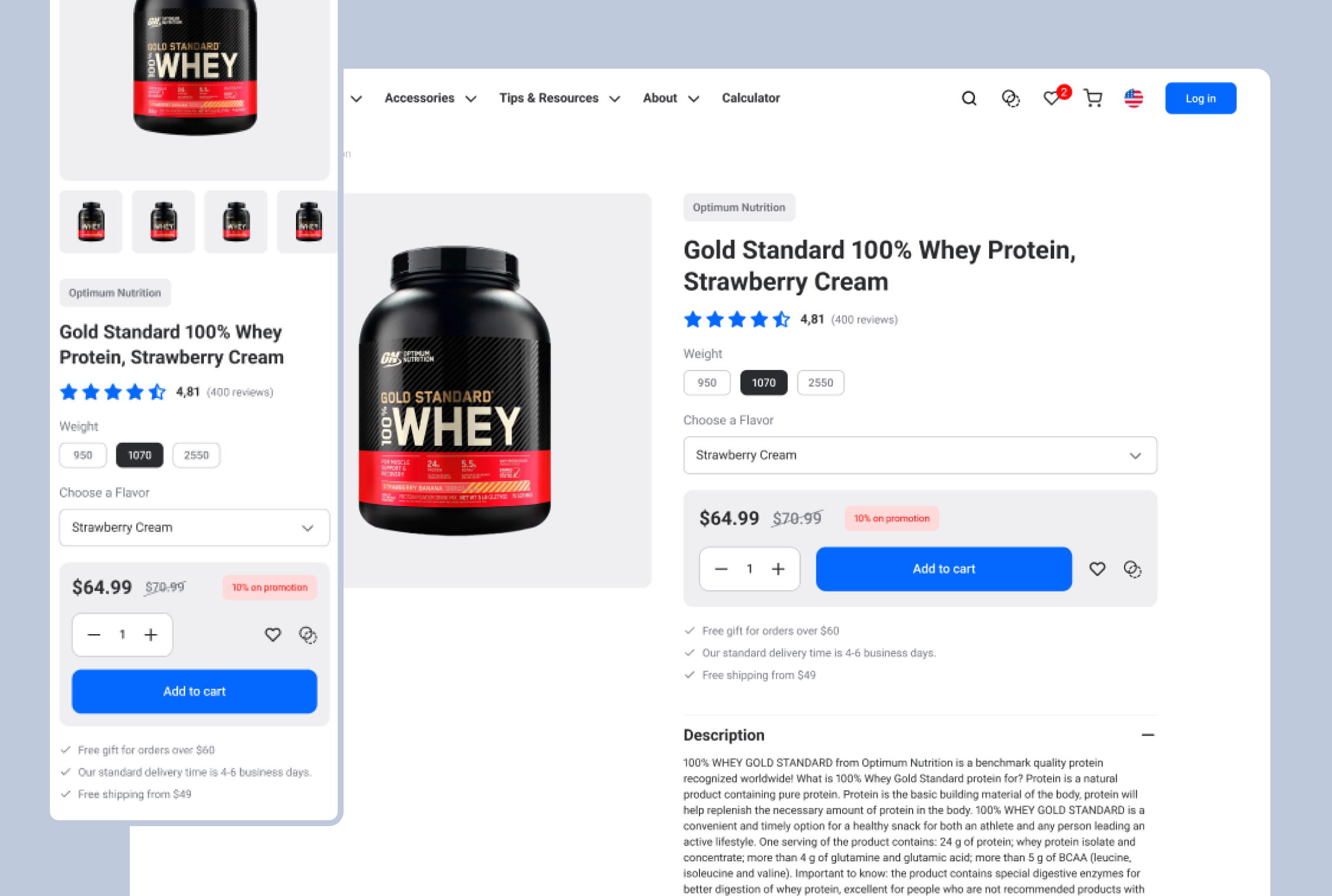
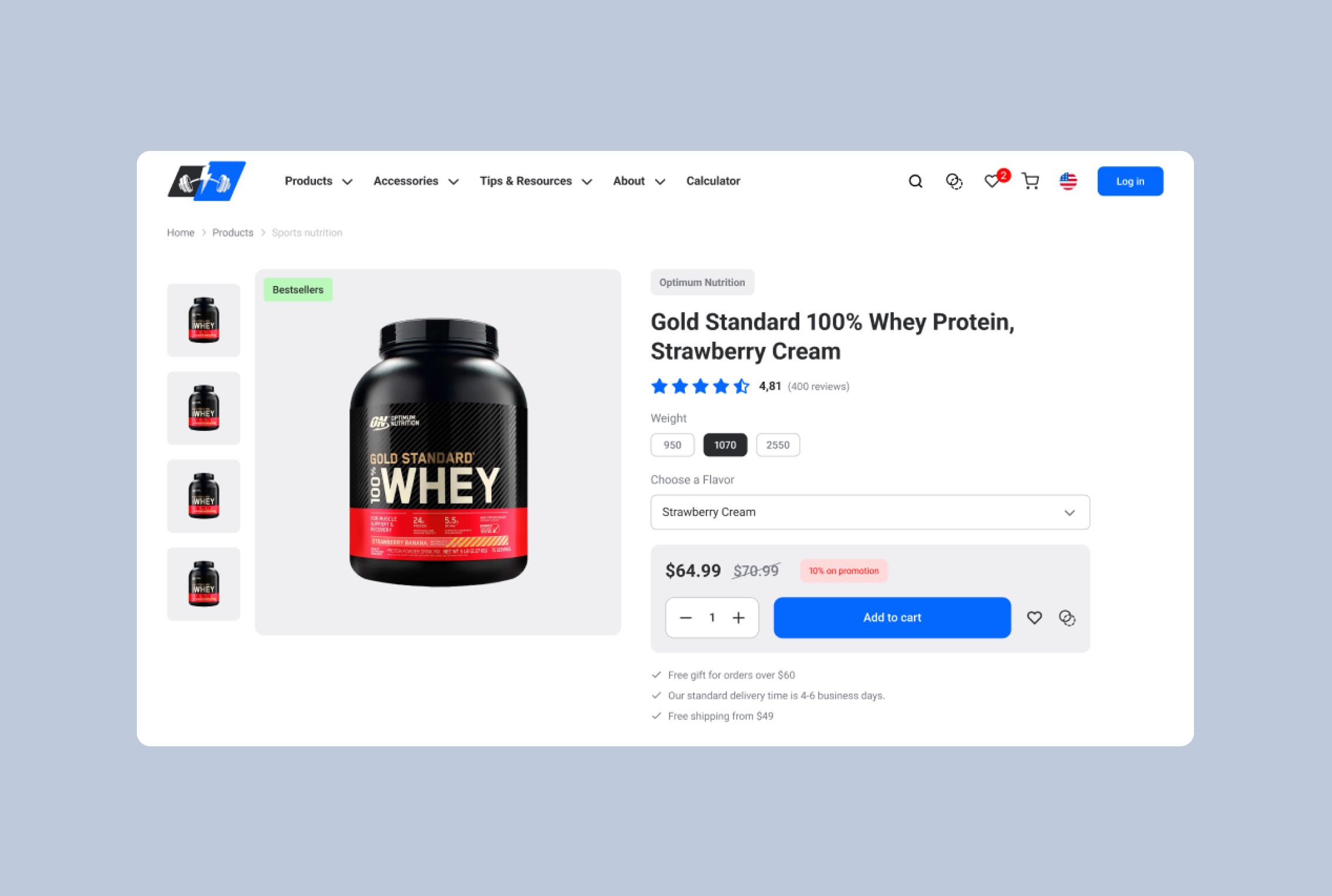
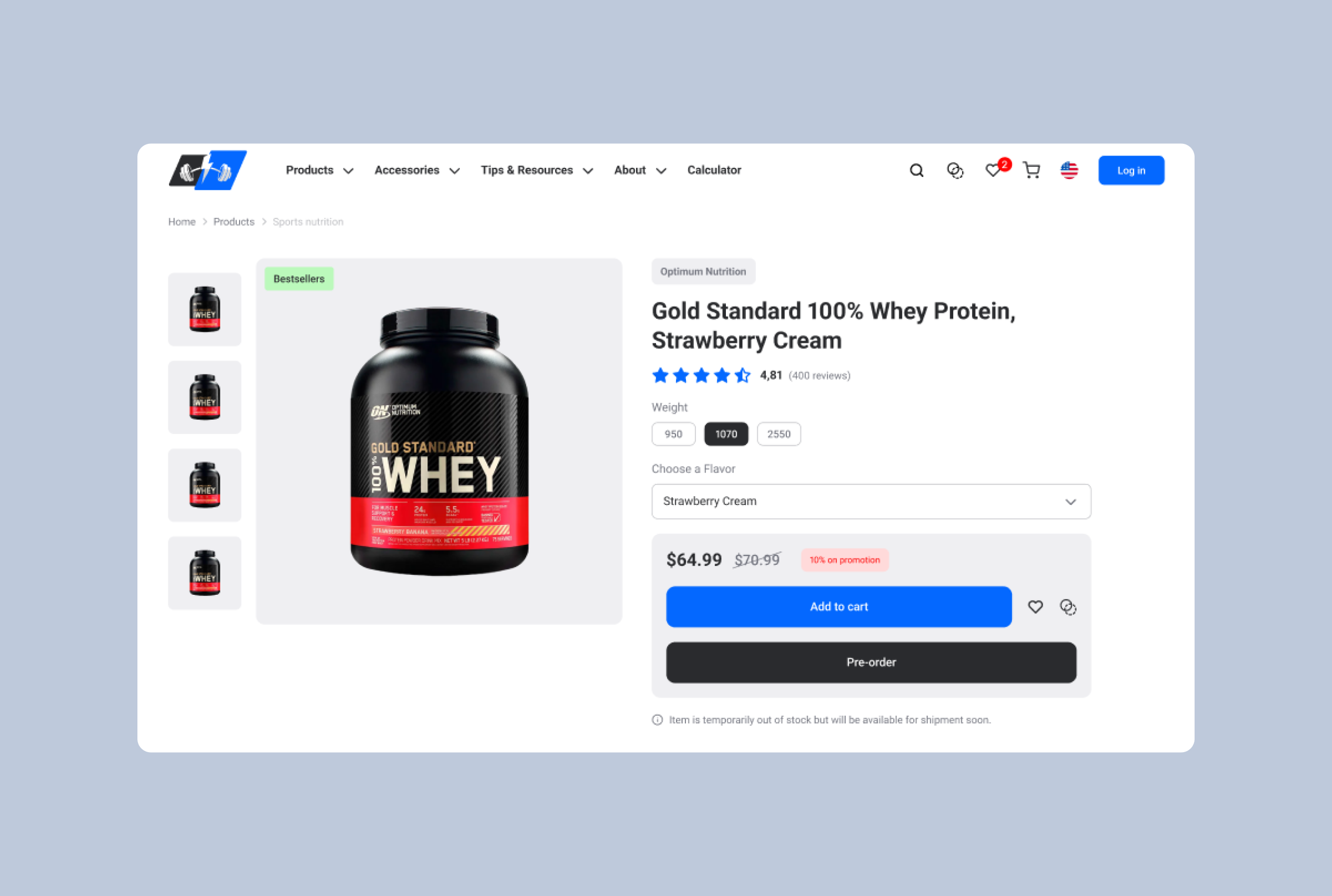
Подробная карточка товара
Сделали информативную карточку товара
Добавили в карточку следующие элементы:
- изображение продукта;
- опции для выбора вариаций (например, размеры или вкусы);
- кнопку для быстрого добавления товара в корзину;
- описание товара, его состав и рекомендации по использованию;
- блок с отзывами и рейтингами, который помогает покупателям оценить продукт на основе опыта других.
Чтобы настроить внешний вид карточки и интегрировать в нее дополнительные элементы, использовали кастомные блоки на Liquid.

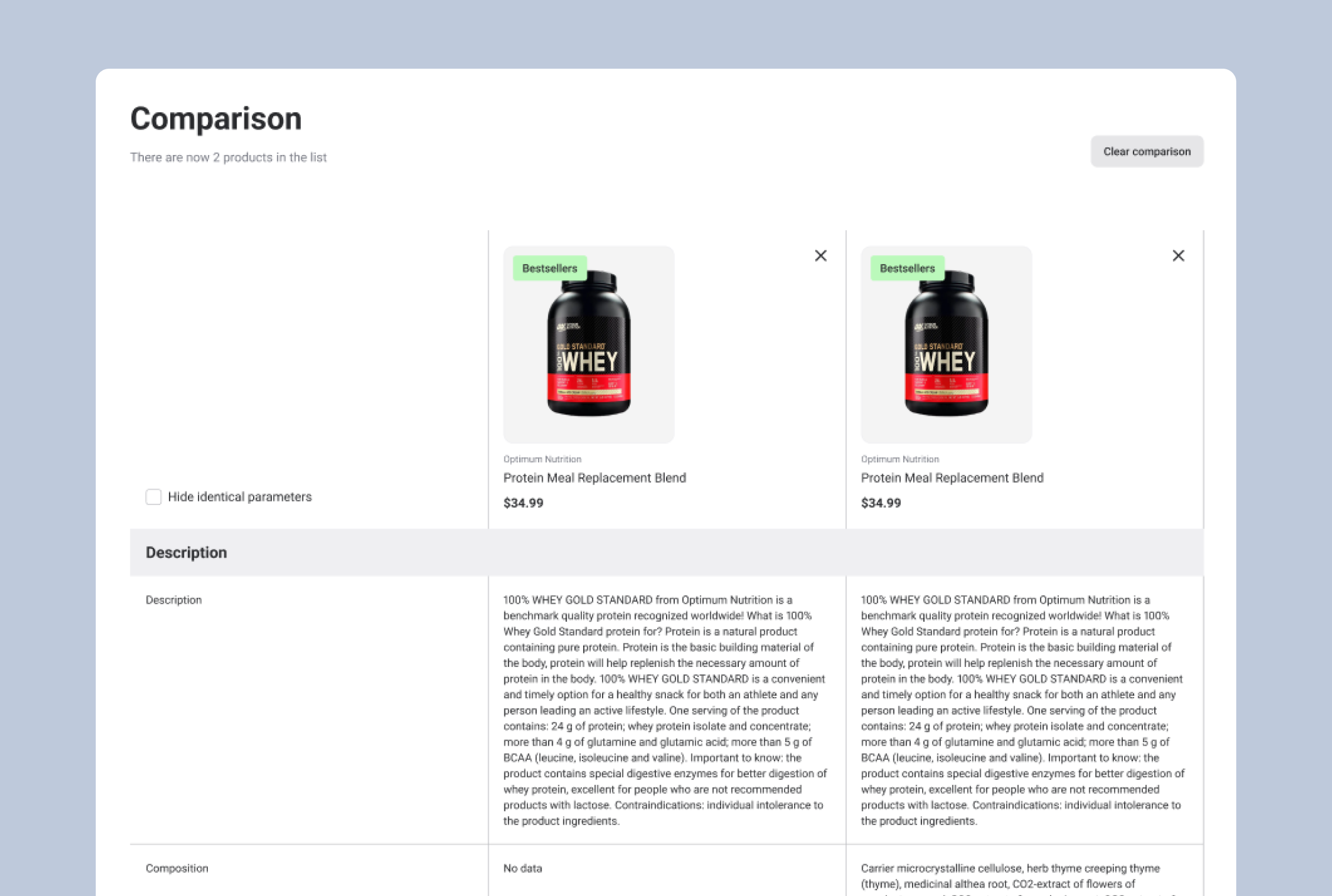
Функционал сравнения товаров
Добавили сравнение товаров
Пользователь может добавить несколько товаров в таблицу сравнения, где они отображаются по ключевым параметрам: описание, вес, цена, состав и другие характеристики.
Этот формат позволяет оценить различия и выбрать товар, который лучше всего соответствует требованиям.
Чтобы кастомизировать функцию мы использовали JavaScript для создания интерактивной таблицы и Liquid для интеграции с Shopify.

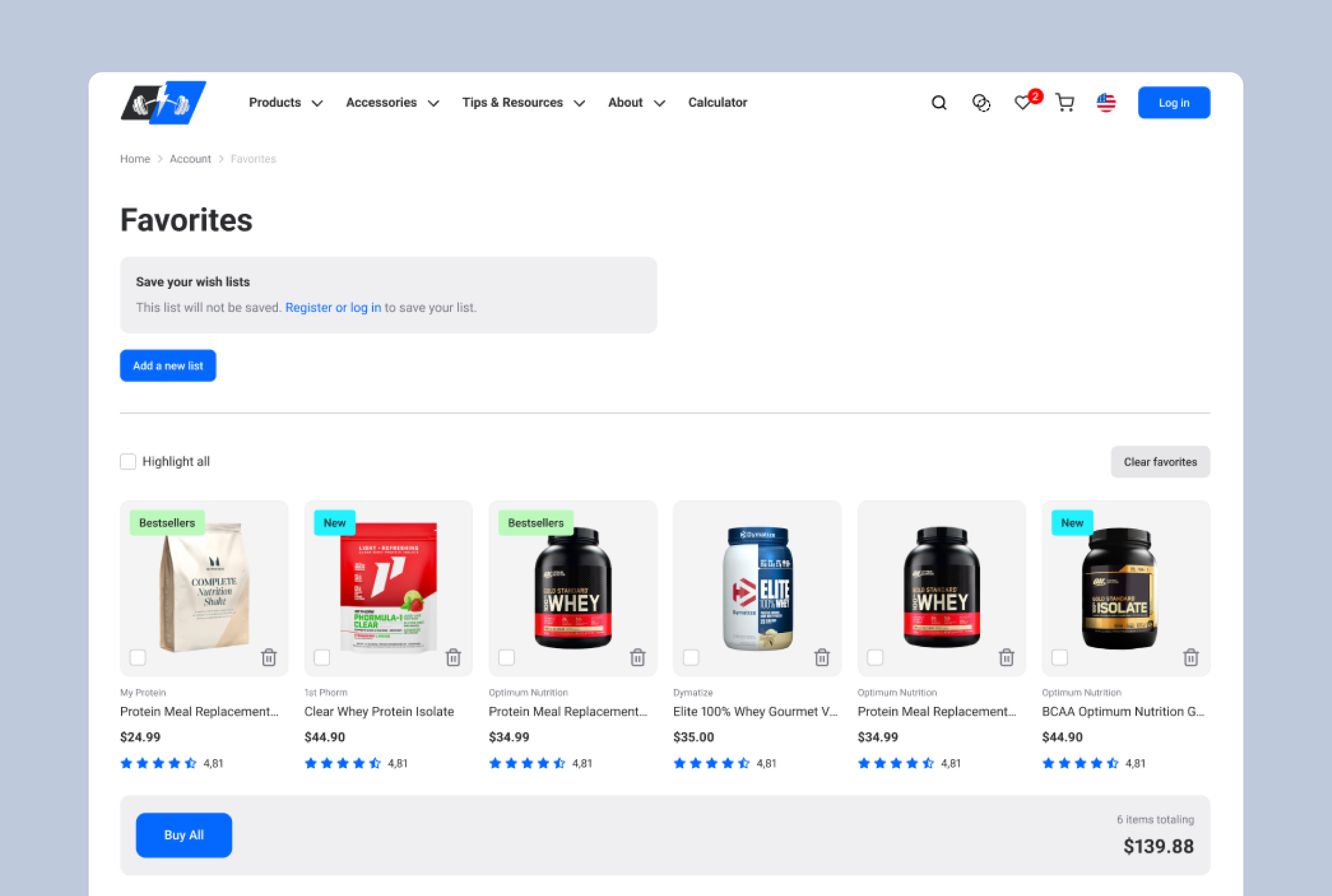
Избранные товары в личном кабинете
Добавили функцию «Избранные товары»
С помощью избранного пользователи могут сохранять понравившиеся продукты в отдельном списке.
Эти товары отображаются в личном кабинете, куда покупатели могут вернуться в процессе выбора, сравнить товары из списка или вернуться позже для покупки.

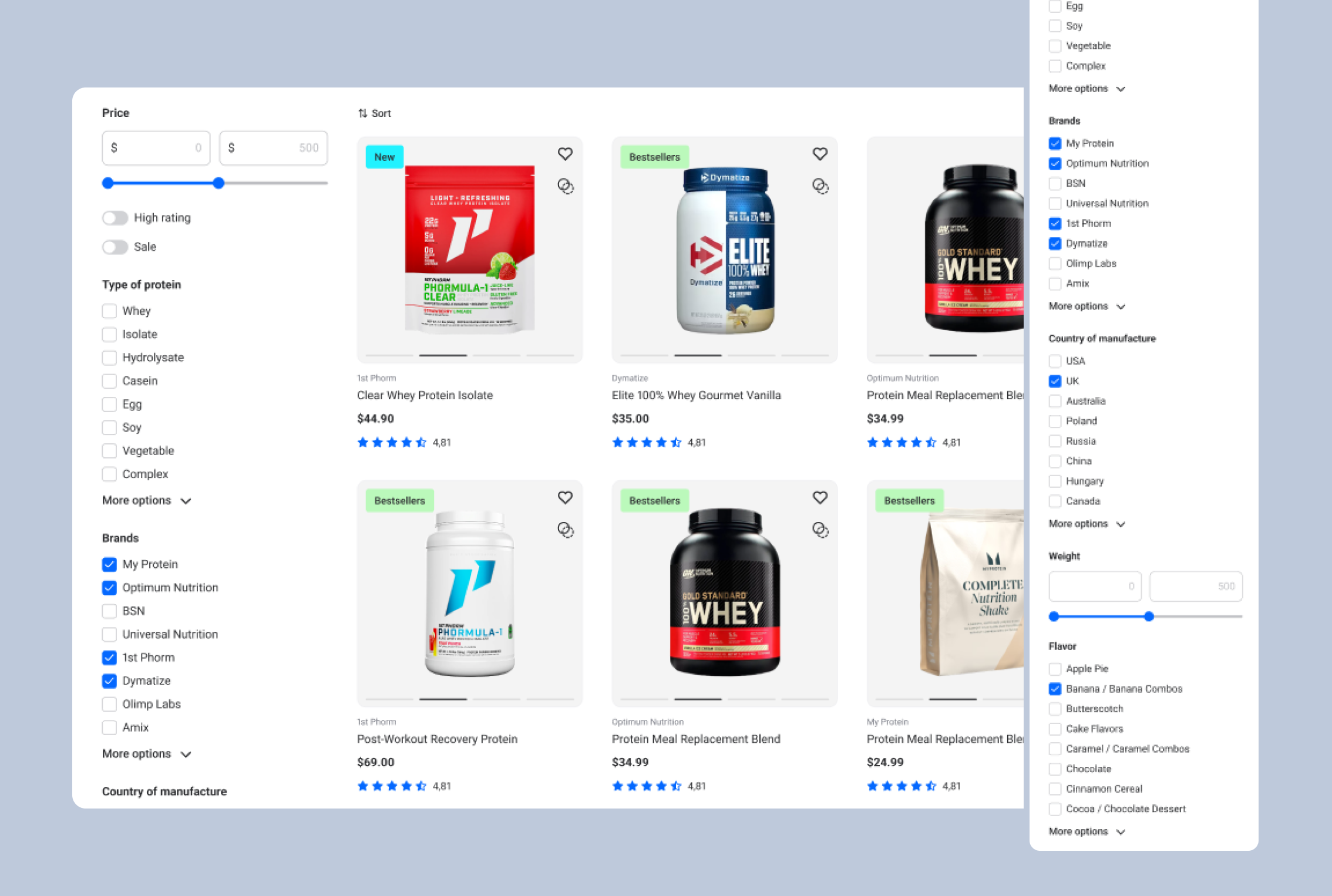
Фильтр товаров в каталоге
Разработали многоуровневое меню и систему фильтров
Меню расположено сбоку на странице и позволяет легко находить нужные продукты, исключая лишнее. Оно включает фильтры по брендам, ценам, весу, а также категории протеинов (например, сывороточный, изолят).
Дополнительно добавлены фильтры по вкусовым предпочтениям (шоколад, ваниль, банан) и странам производства (США, Великобритания и другие), что делает поиск точнее.
Для реализации меню мы использовали JavaScript и Shopify API для динамической подгрузки данных.

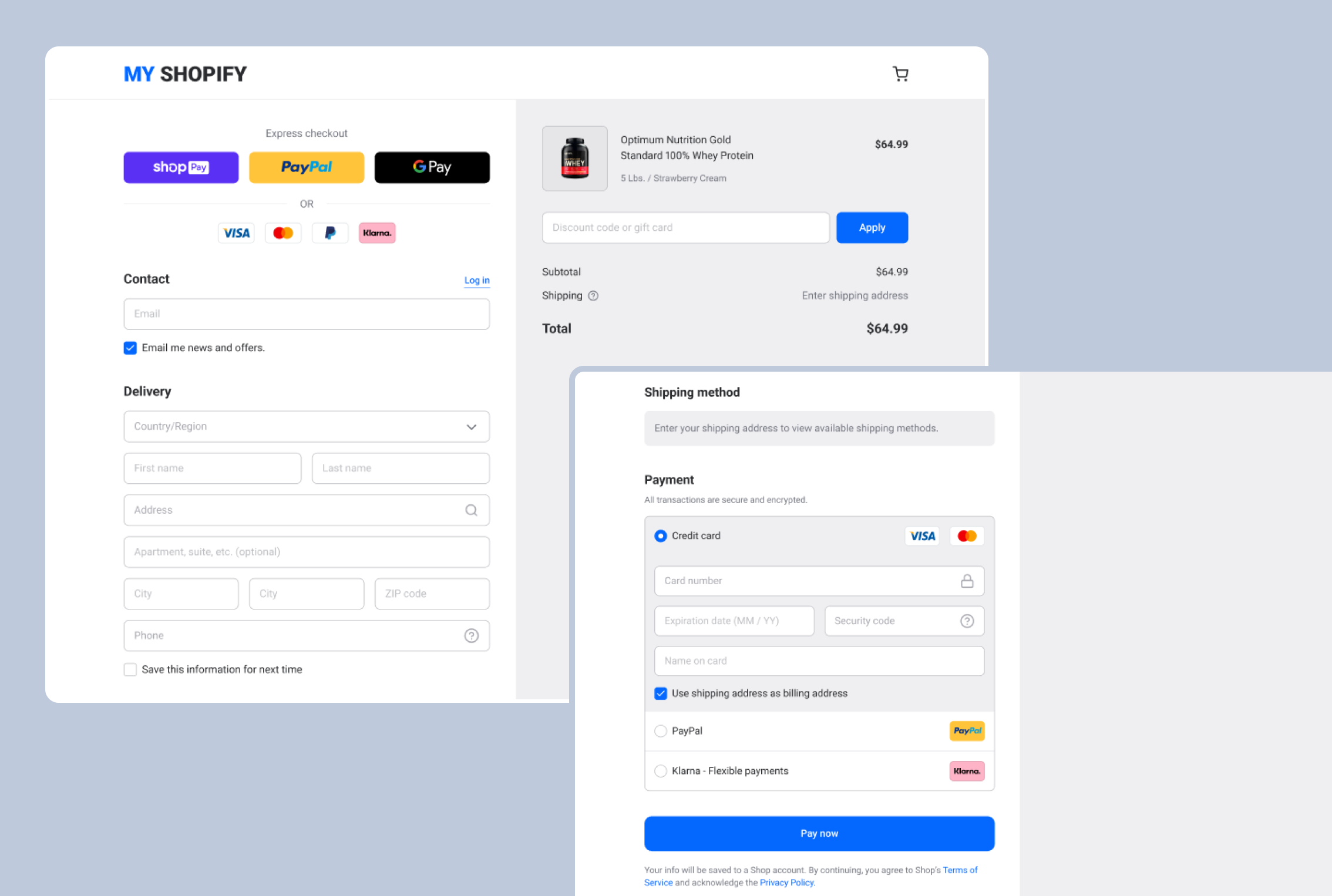
Страница оформления заказа
Настроили быстрое оформление заказа
После добавления товаров в корзину, пользователь переходит на страницу чекаута, где оформление происходит на одной странице. Справа отображаются выбранные товары, а слева — поля для ввода контактных данных, адреса и способа доставки.
Если пользователь авторизован, данные заполняются автоматически. Внизу страницы есть кнопка «Оплатить», и после её нажатия покупатель попадает на страницу «Спасибо». В личном кабинете создается заказ, и можно отслеживать его статус и доставку.

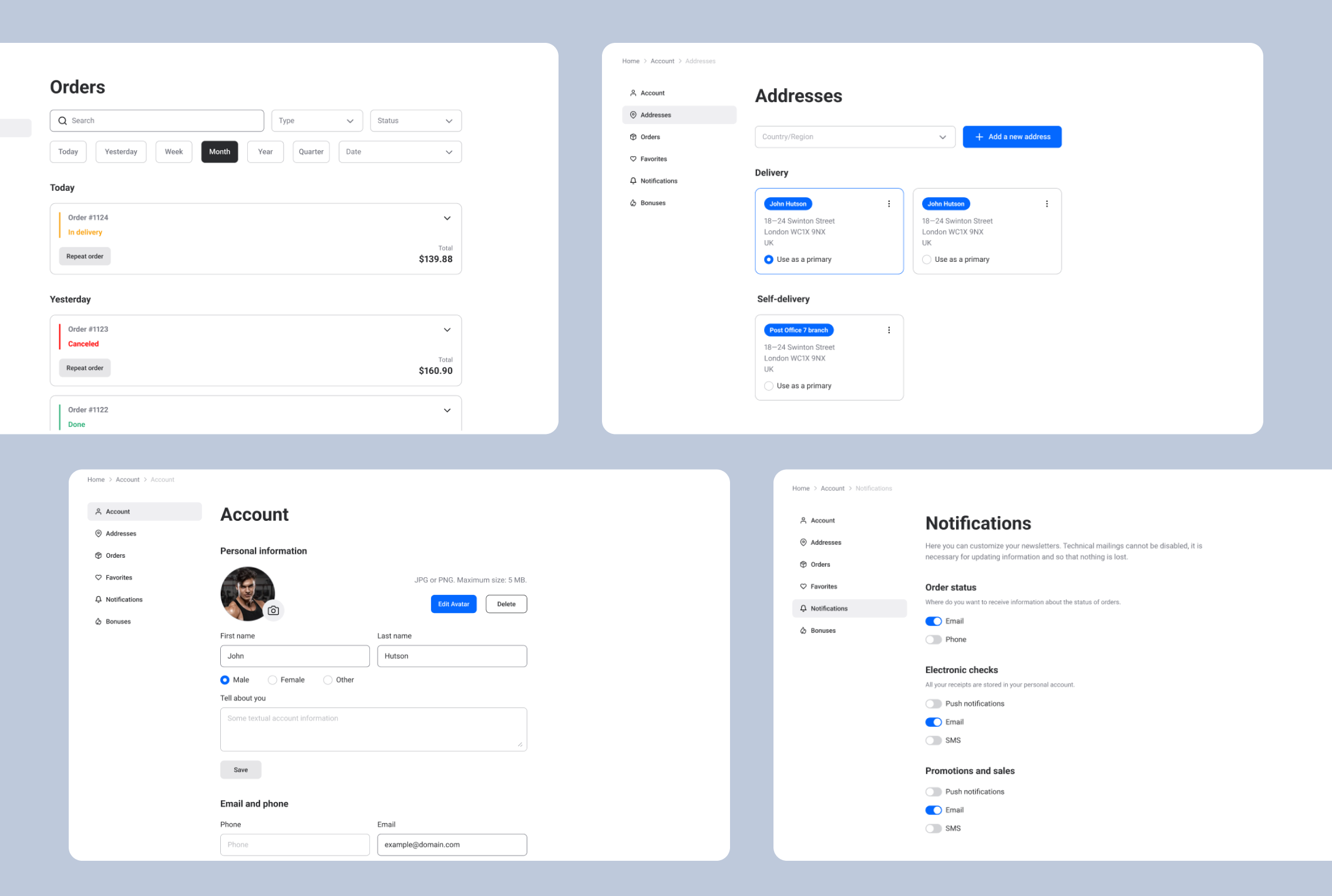
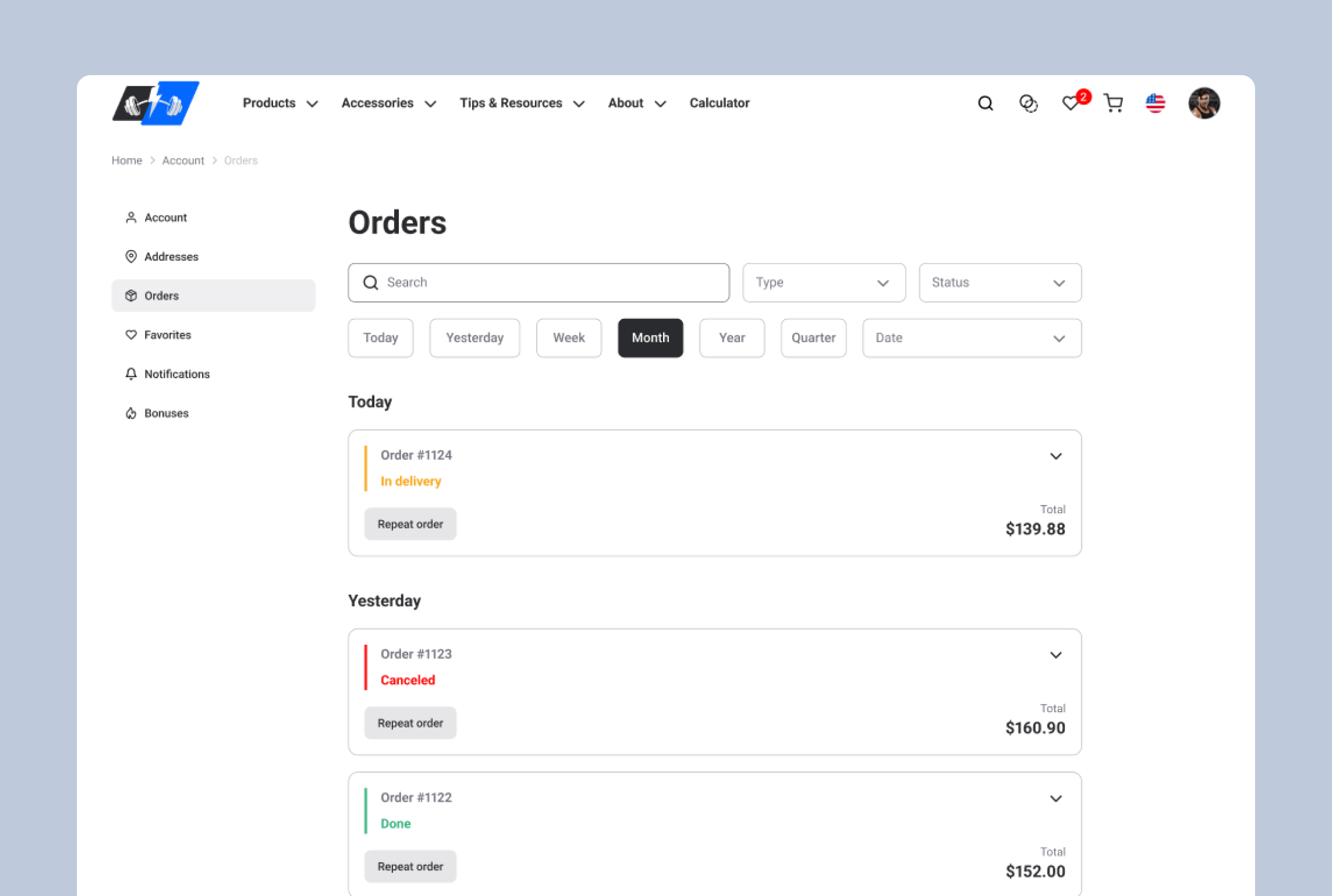
Личный кабинет пользователя
Разработали личный кабинет
Через личный кабинет пользователи могут управлять своими данными и покупками. В кабинете можно изменить личную информацию, пароль, добавить или удалить адреса доставки и карты для быстрого оформления заказов.
Также в разделе с заказами можно отслеживать статус текущих покупок и просматривать историю заказов. В отдельной вкладке пользователи могут сохранять избранные товары, а также видеть информацию о бонусах и быстро выходить из аккаунта.

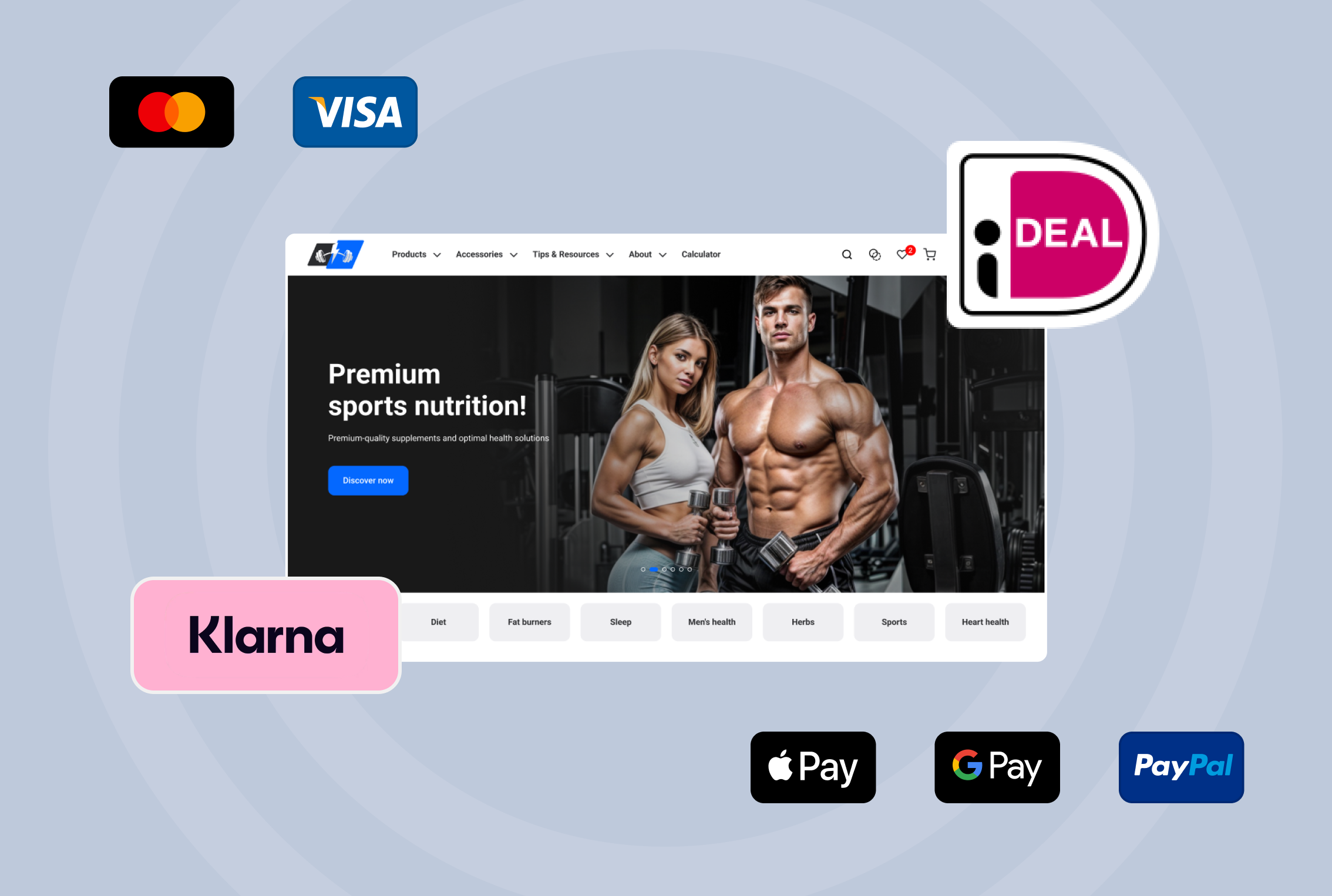
Платежные системы, доступные для Shopify
Настроили интеграцию с платёжными системами
На Shopify легко подключаются различные способы оплаты, такие как Visa, Mastercard, PayPal, Apple Pay, Google Pay и другие локальные системы (например, Klarna и iDEAL).
Все системы соответствуют стандартам безопасности, что гарантирует защиту данных клиентов и правильное выполнение финансовых операций.

Внедренные сервисы доставки
Интегрировали сайт с логистическими сервисами
При оформлении заказа покупатель может выбрать один из вариантов доставки:
- Royal Mail, DPD, Hermes, UPS — для Великобритании;
- DHL или FedEx — для международных отправлений.
После оформления заказа клиент получает трек-номер и может отслеживать посылку через личный кабинет.

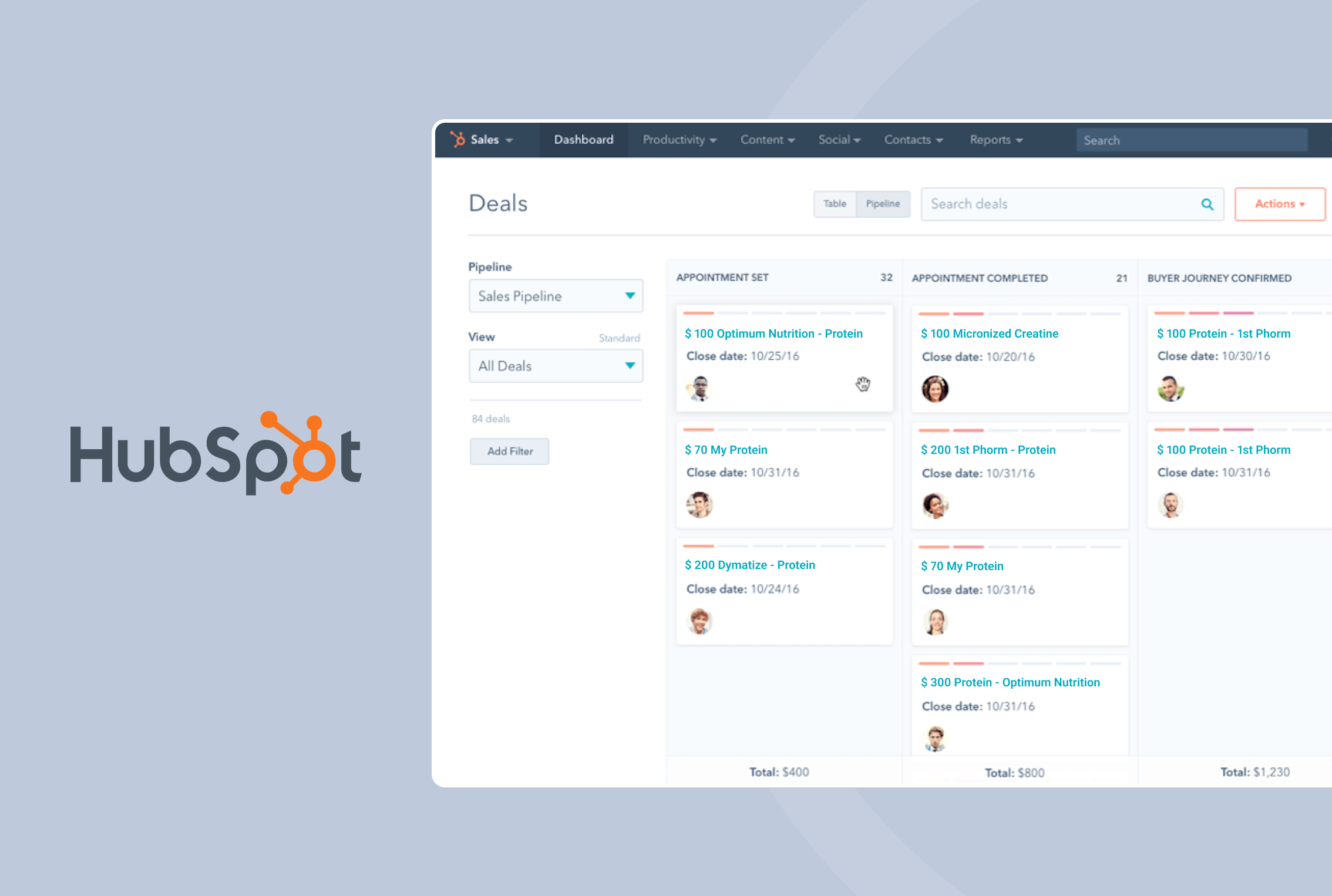
Интерфейс CRM HubSpot
Настроили интеграцию с CRM-системой
Настроили интеграцию с HubSpot CRM для автоматизации управления клиентами. С помощью этой интеграции можно передавать данные о заказах и клиентах в CRM, что упрощает создание маркетинговых кампаний, персонализированных предложений и анализ поведения покупателей.
Продавец теперь сможет лучше управлять контактами, организовывать автоматические рассылки и предлагать акции, что должно увеличить продаж и улучшить качество обслуживания.

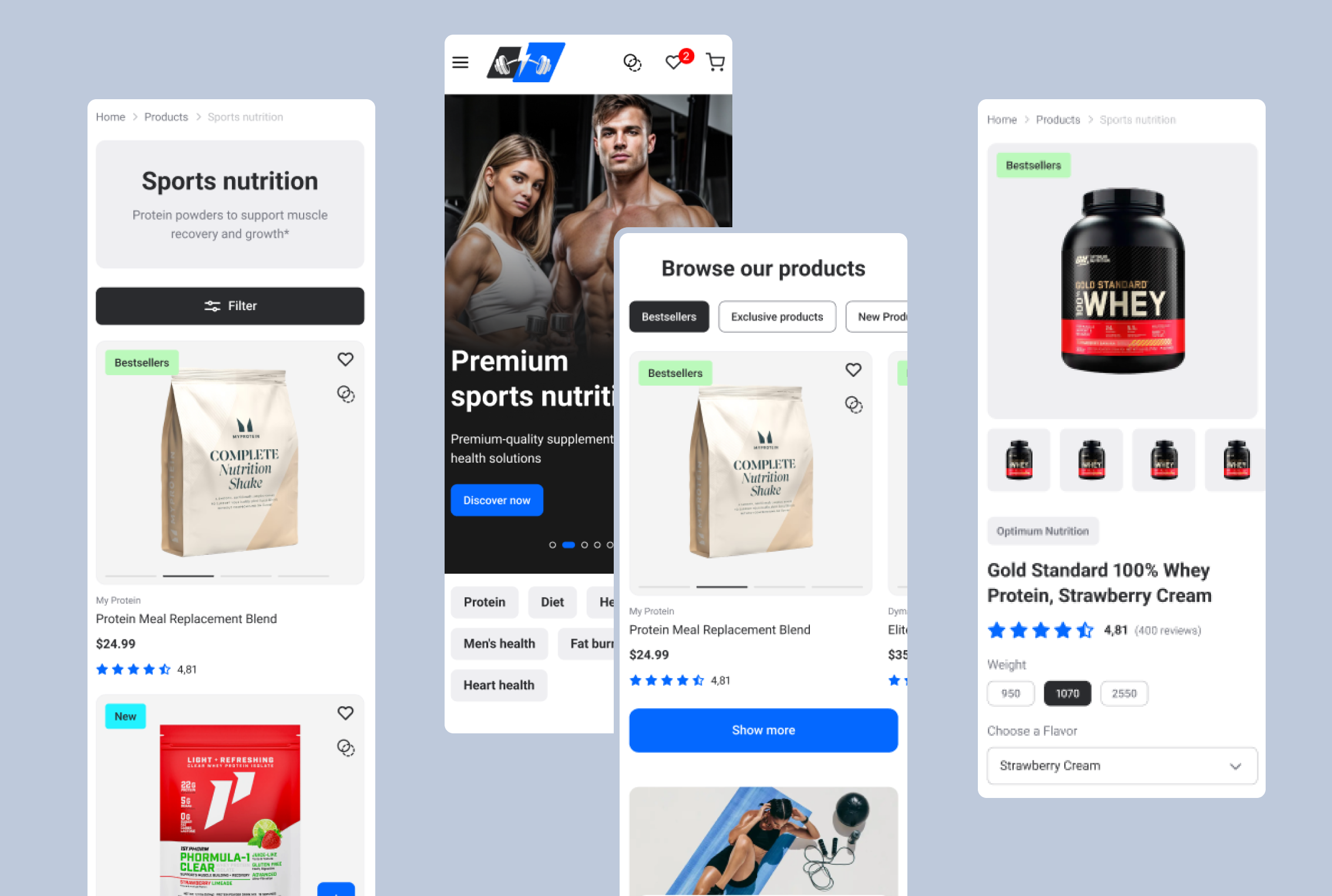
Магазин на мобильных устройствах
Оптимизировали магазин под мобильные устройства
Интерфейс подстраивается под размер экрана, сохраняя удобство навигации и быструю загрузку страниц.
Покупатели могут комфортно искать товары, просматривать карточки и оформлять заказы на смартфонах и планшетах.

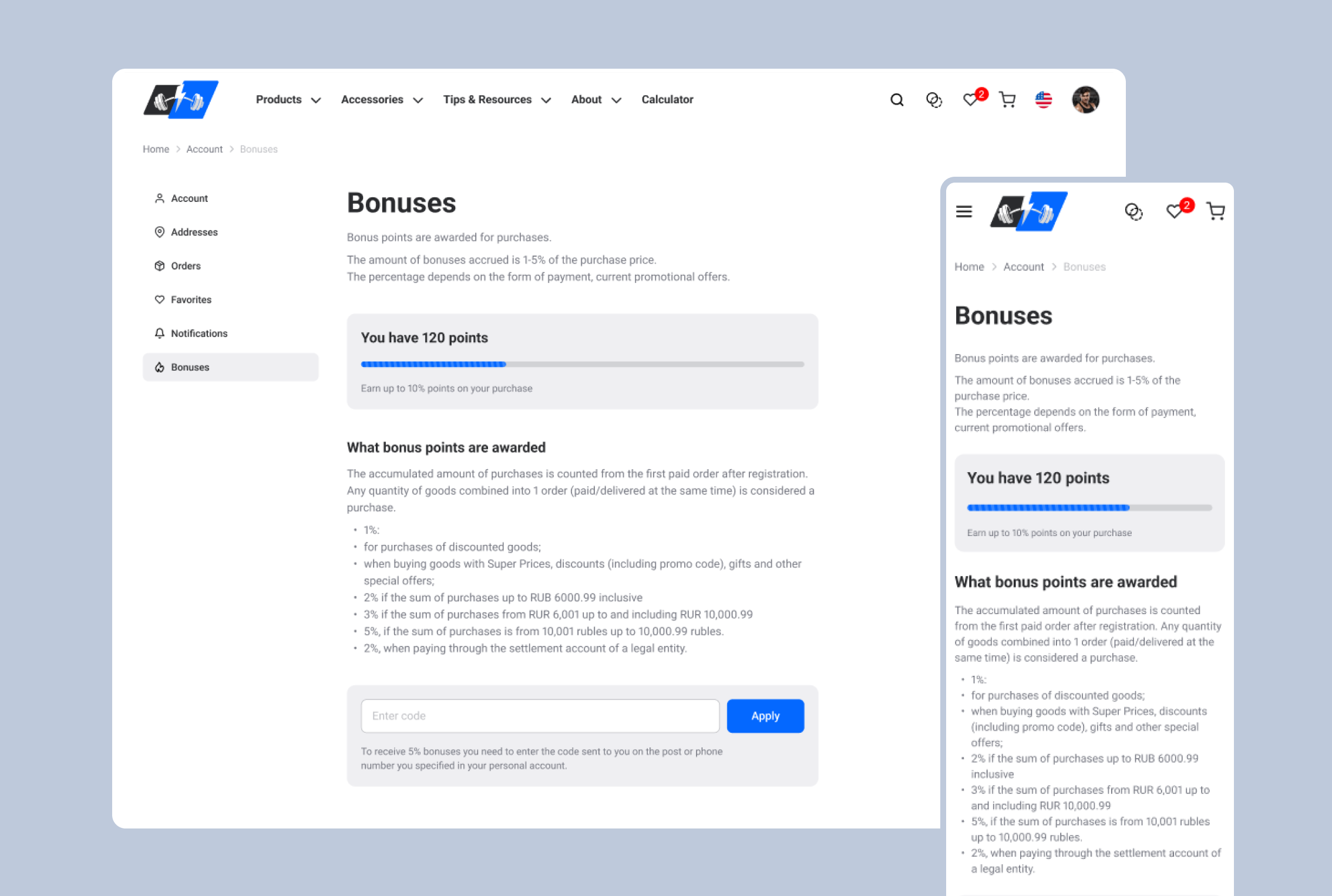
Страница бонусной программы
Внедрили бонусные программы и скидки
Мы добавили систему бонусов и скидок, чтобы стимулировать постоянных клиентов и привлекать новых. Пользователи могут накапливать бонусные баллы за покупки и использовать их для получения скидок на следующие заказы. Также система позволяет проводить акции для определенных товаров или групп клиентов.

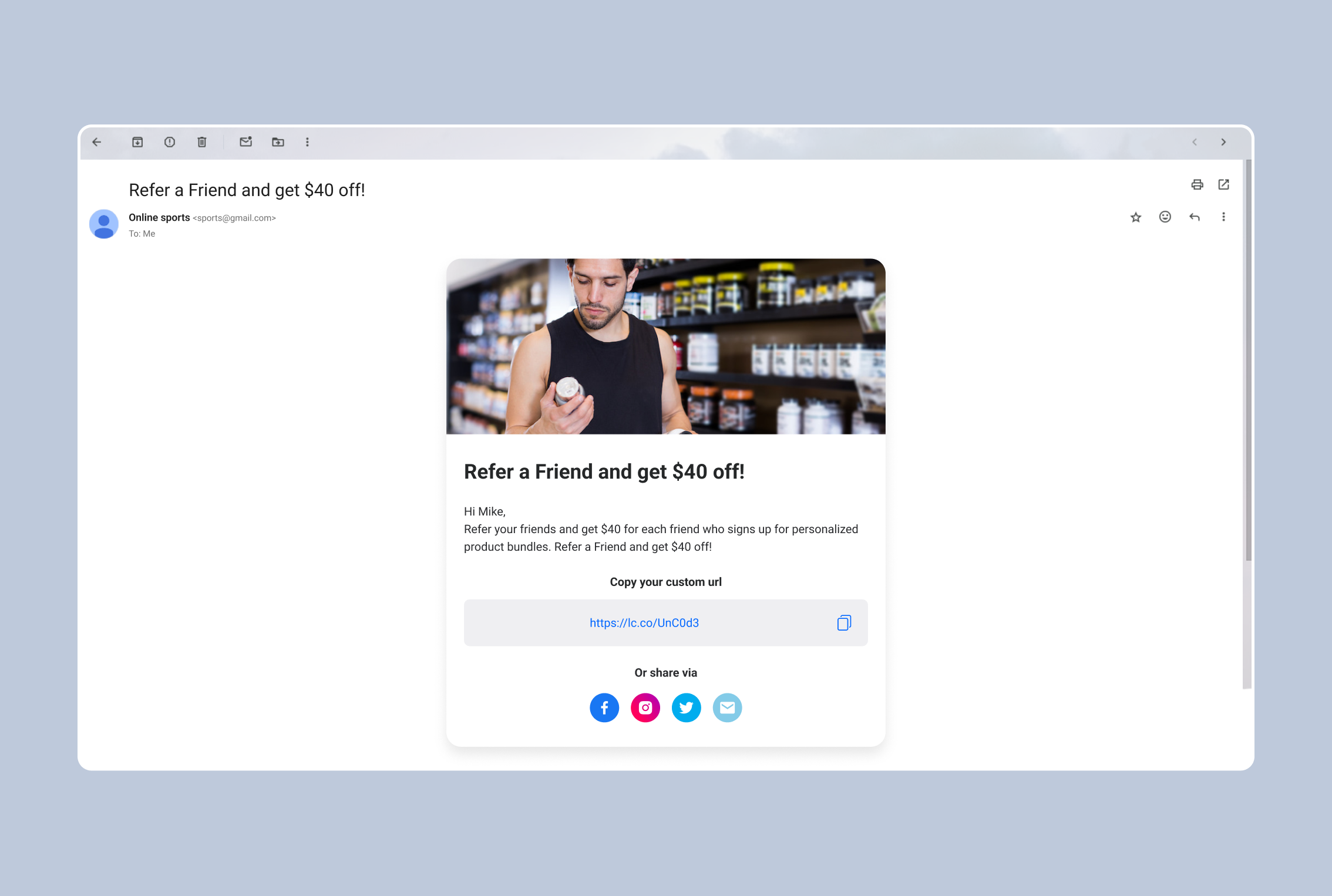
Уведомления по email
Внедрили систему уведомлений
Она нужна, чтобы держать пользователей в курсе о статусе заказов и новостях магазина. После оформления заказа клиент получает уведомления по электронной почте или SMS с подтверждением и обновлениями по статусу заказа.
Также система уведомлений информирует о новых акциях, предложениях и поступлении товаров из избранного на склад.

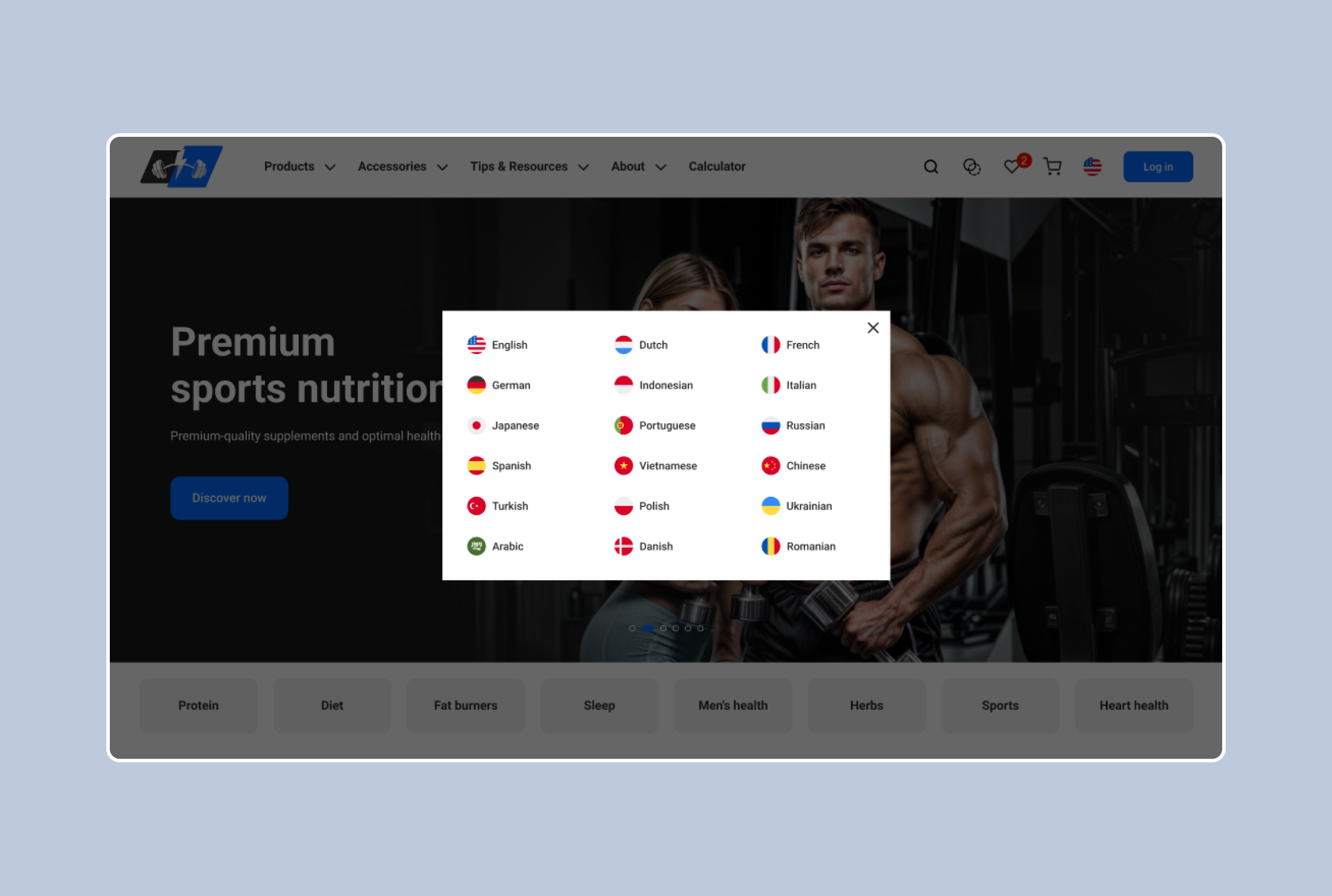
Выбор языка и валюты на сайте
Добавили несколько языков и валют
Клиент вышел в онлайн, чтобы продавать свой продукт по всей Европе и миру. Посетители из разных стран могут выбирать язык интерфейса и валюту (фунты, евро, доллары) через меню на странице.
Курсы валют обновляются автоматически, а система оплаты поддерживает многовалютные транзакции, что делает покупки простыми для международной аудитории.

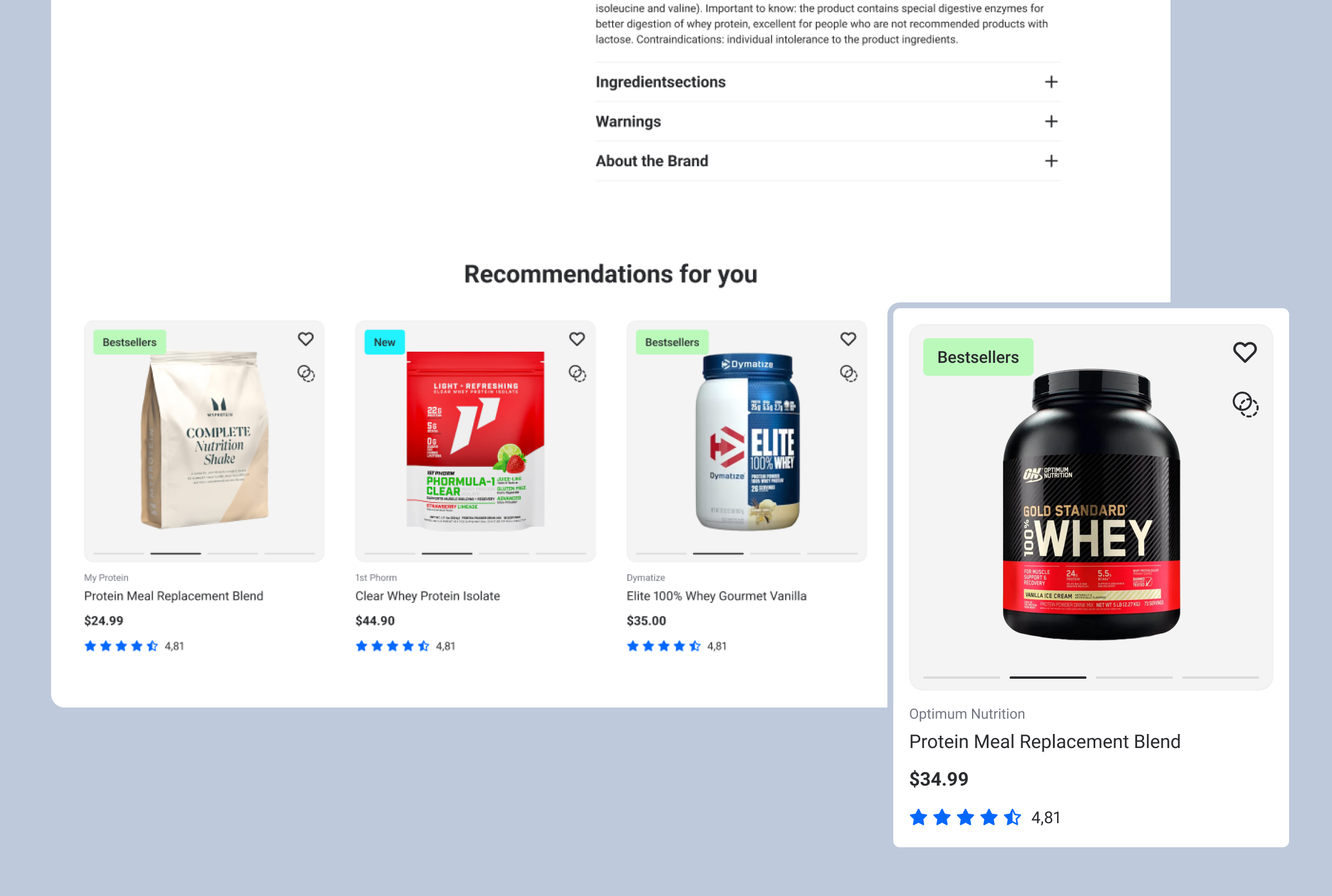
Блок с рекомендациями
Персонализировали рекомендации товаров
Мы внедрили систему, которая анализирует действия пользователя на сайте и предлагает подходящие товары. Алгоритм учитывает предыдущие покупки, просмотренные товары и добавленные в избранное, чтобы предлагать товары, которые могут заинтересовать пользователя.

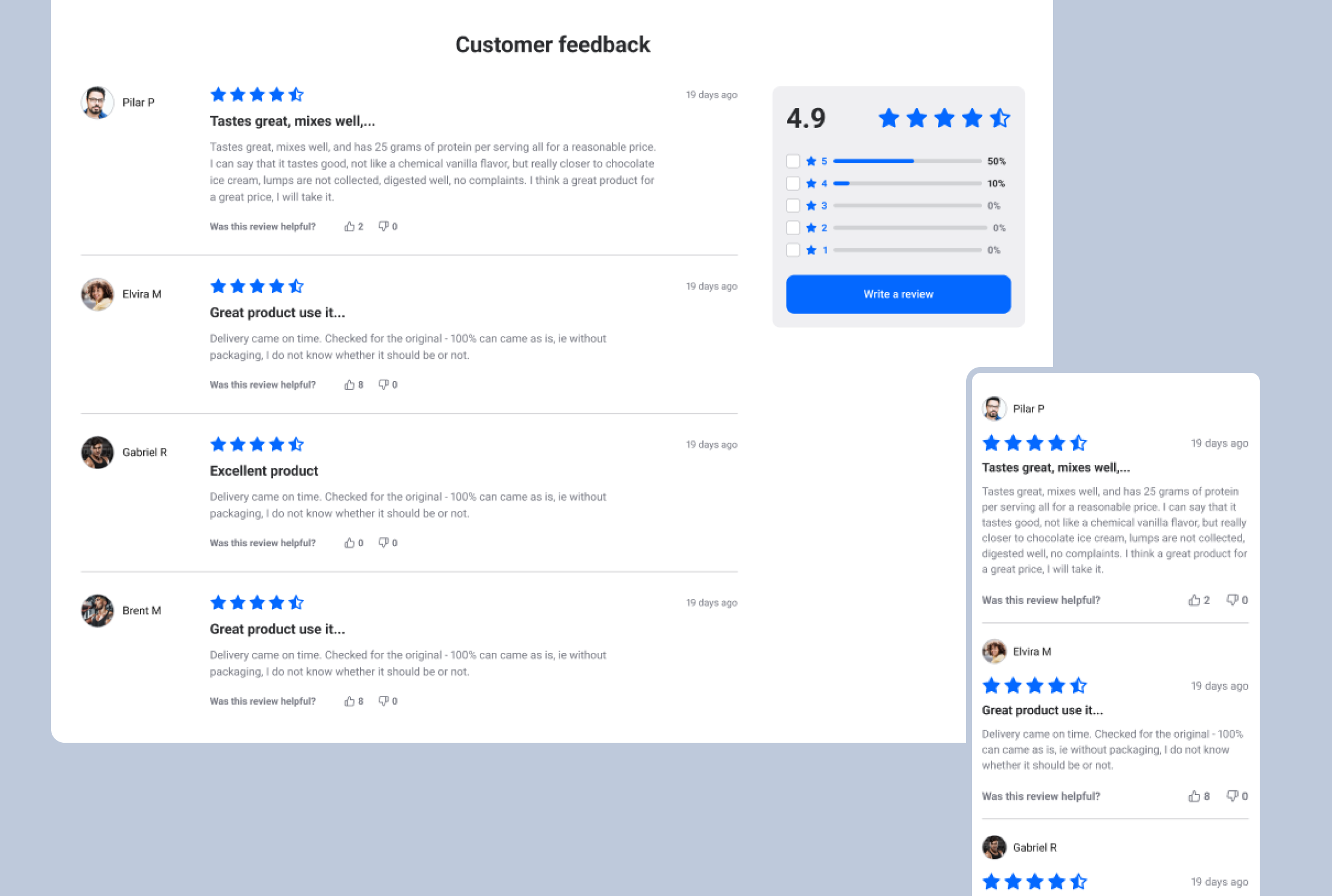
Отзывы клиентов
Добавили возможностью прикреплять изображения к отзывам
Теперь пользователи могут не только писать отзывы, но и загружать фотографии приобретенных товаров. Это помогает другим покупателям лучше оценить продукт перед покупкой и увеличивает доверие к продукции.
При разработке использовали комбинацию инструментов: Liquid — для вывода отзывов и JavaScript — для загрузки и отображения изображений.

Специальное предложение
Внедрили динамическое ценообразование
Система динамического ценообразования автоматически меняет цену товаров в зависимости от спроса, акций или наличия продукции на складе.
Это помогает продавцу гибко управлять ценами и предлагать актуальные предложения.
Использовали Shopify Scripts для настройки автоматического ценообразования и API платформы для отображения актуальных данных.

Резервирование товара при поступлении на склад
Добавили автоматическое предзаказное резервирование
Функция для товаров, которые временно отсутствуют на складе. Когда товар поступает в продажу, покупатель получает уведомление, оплачивает его, и заказ отправляется к клиенту. Это позволяет сохранить продажи, даже если товара нет в наличии.
При разработке использовали Shopify API для обработки заказов и уведомлений и вебхуки для автоматического отслеживания статуса товаров на складе.

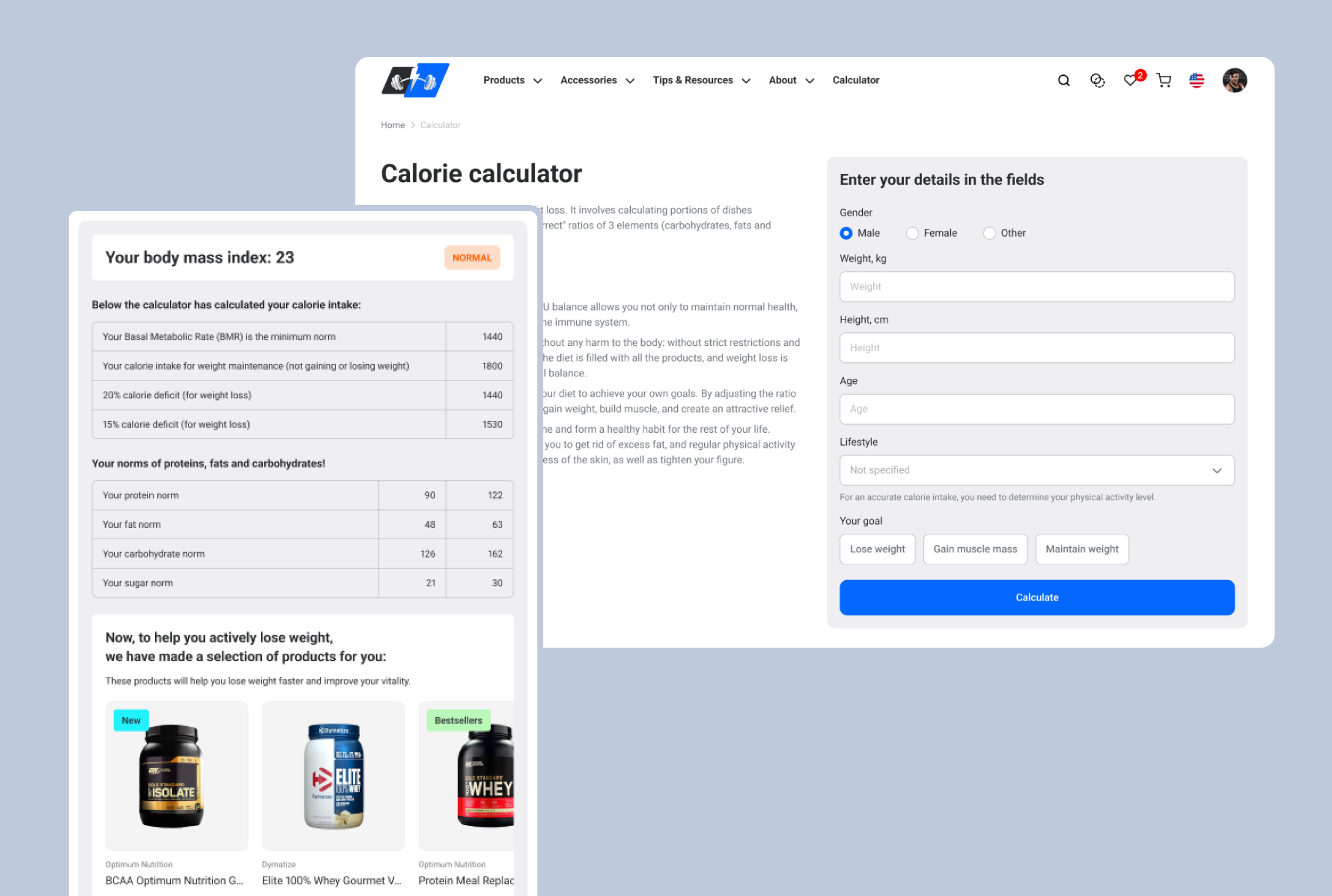
Калькулятор КБЖУ с движком рекомендаций
Разработали калькулятор спортивного питания
Калькулятор помогает пользователям выбирать продукты под их цели. Пользователь вводит свои пол, рост, вес, уровень физической активности и цель (похудение, набор массы или поддержание формы), а калькулятор рассчитывает дневную норму калорий, белков, жиров и углеводов (КБЖУ). После расчета система автоматически подбирает товары из ассортимента магазина для достижения результата.
Калькулятор размещен на отдельной странице и интегрирован с каталогом товаров.
Для реализации использовали кастомный код на JavaScript, а API Shopify — для получения и отображения данных в реальном времени.
Этапы разработки
Аналитика
Провели анализ сайтов-конкурентов и выбрали несколько референсов, которые помогли задать направление для разработки. Основное внимание уделялили улучшению пользовательского опыта, чтобы магазин выделялся на фоне конкурентов простой навигацией и удобством покупок.
Дизайн
Клиент поделился своим видением дизайна, и наша команда дизайнеров провела несколько раундов согласований, чтобы учесть все пожелания. В итоге был разработан кастомный дизайн, который адаптировали под существующую тему Shopify.
Мы добавили уникальные блоки и страницы, сохранив при этом совместимость с платформой. Это позволило создать индивидуальный интерфейс, опираясь на возможности выбранной темы, что ускорило внедрение и сделало проект более эффективным по времени.
Верстка
Перенесли разработанный дизайн в тему Shopify, используя стандартные блоки и кастомные элементы проекта. Для этого мы изменили исходный код шаблона на Liquid, который Shopify использует для настройки тем.
Некоторые элементы, например, карточки товаров и калькулятор спортивного питания, были сделаны с нуля, что добавило сайту уникальности и сделало его удобным и интересным для пользователя.
Использовали JavaScript и CSS для настройки стандартных компонентов и плавного внедрения кастомных элементов, Это помогло сохранить баланс между оригинальным дизайном и стабильностью платформы.
Бэкенд и интеграции
Настроили и интегрировали функции, которые расширили возможности Shopify и поддержали уникальный функционал магазина. Так как Shopify ограничивает возможность изменений в серверной части, основные задачи решались через API-интеграции и настройку приложений.
Интегрировали платежные сервисы и системы доставки, которые обеспечили удобное и безопасное управление заказами. Для автоматического предзаказа и динамического ценообразования разработали приложения с использованием Shopify API. Это позволило обрабатывать заказы в реальном времени и гибко управлять ценами.
Связали Shopify с CRM-системой HubSpot, чтобы автоматизировать передачу данных о клиентах и их покупках.
Эти решения позволили клиенту эффективно управлять магазином и расширить его функционал без необходимости глубоких изменений в базовом коде Shopify.
Тестирование и наполнение контентом
Провели полную проверку всех функций интернет-магазина. Протестировали стандартные функции Shopify и кастомные решения, включая систему предзаказов, калькулятор спортивного питания и динамическое ценообразование.
Начали с ручного тестирования, проверяя различные сценарии пользователя: оформление заказа, работу с каталогом, калькулятор и систему фильтров.
Провели нагрузочный тест, чтобы убедиться в стабильной работе сайта при пиковых посещениях, особенно в периоды акций и распродаж.
После завершения тестирования магазин прошел финальные улучшения, и мы передали клиенту полностью готовый и проверенный продукт, готовый к запуску.
Результаты
-
Вывели бизнес в онлайн
Успешно запустили проект в онлайн. Теперь продукция клиента доступна широкой аудитории в Великобритании и за её пределами.
-
Продажи выросли в 2,5 раза, а средний чек на 30%
Магазин получился удобным, с персонализированными рекомендациями и интересным функционалом, который улучшил взаимодействие с покупателями.
-
Масштабирование бизнеса
Клиент собирается выходить на новые рынки и добавлять еще больше категорий в каталог, а мы будем ему в этом помогать.