Разработка интернет-магазина на Shopify
Поможем вам создать магазин на Shopify с функционалом и дизайном любой сложности, внедрим удобные системы для оплаты и управления заказами, обеспечим высокую производительность сайта.
Не шаблонные решения для развития бизнеса. Разработка плагинов, тем и индивидуальных проектов.

Наши награды в рейтингах
Преимущества онлайн-магазина на Shopify
Большой выбор шаблонов и настроек
Обширная экосистема приложений
Масштабируемость
Мобильная оптимизация
Гибкая ценовая политика
Поддержка маркетинга и SEO
Подходит для мирового рынка
История успеха
Пример того, как наши решения трансформируют бизнес и расширяют его возможности
Разработка интернет-магазина БАДов и спортивного питания на Shopify
Типы решений для Shopify, на которых мы специализируемся

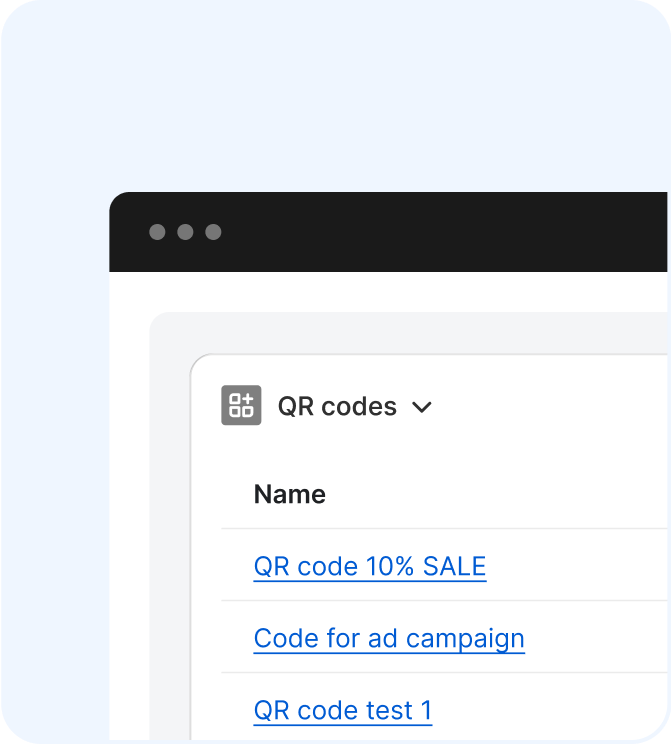
Разработка интернет-магазина на Shopify
Мы контролируем весь процесс разработки: от проектирования до запуска, включая UX/UI, программирование и интеграцию с внешними системами. Создаем надежную архитектуру, которая будет расти вместе с вашим бизнесом, обеспечивая стабильную работу магазина. Разрабатываем стратегии для привлечения трафика и улучшения конверсий, используя эффективные методы SEO и маркетинга.

Разработка приложения на Shopify
Разрабатываем кастомные приложения, учитывая потребности вашего бизнеса и расширяя возможности магазина. Используем новые технологии для создания качественных и стабильных приложений с тщательным тестированием. Обеспечиваем постоянную поддержку и обновления для приложений, чтобы они всегда работали без сбоев.

Интеграция сервисов и приложений
Интегрируем необходимые API и инструменты, такие как CRM, ERP, системы управления запасами и маркетинговые платформы. Создаем автоматизированные рабочие процессы, которые упрощают операции и повышают эффективность вашего магазина. Разрабатываем кастомные решения для связи Shopify с внешними сервисами, например, бухгалтерией или платежными системами.

Разработка тем для Shopify
Разрабатываем уникальные темы, улучшая дизайн и функциональность магазина. Создаем темы, которые обеспечивают высокую производительность и удобный шопинг на любых устройствах. Внедряем лучшие практики UX/UI для удобной навигации и повышения коэффициента конверсии.

Техническая поддержка и обслуживание
Обеспечиваем актуальность магазина с помощью регулярных обновлений и устранения неполадок. Защищаем ваш магазин с помощью регулярного резервного копирования, обновлений и мониторинга системы от угроз. Предоставляем быструю и эффективную поддержку для решения любых технических проблем.

Миграция на Shopify
Помогаем перенести данные и настроить сайт, чтобы магазин работал без потерь и с минимальными простоями. Во время миграции улучшаем производительность, добавляем новые функции и оптимизируем дизайн. Обеспечиваем обучение и поддержку после переезда, чтобы вы могли уверенно управлять новым магазином.
Как мы работаем
Отзывы клиентов
Раз в три месяца собираем обратную связь и дорабатываем процессы.
В работе мы нацелены на крутой результат и долгосрочные отношения.
До 2021 года росли благодаря блогу партнера и сарафанному радио: с нами часто делают 2-3 проекта и рекомендуют коллегам.
- Наш специалист свяжется с вами в ближайшее время
- В рамках консультации по созданию сайта или приложения уточним необходимую информацию для анализа вашего проекта
-
Команда аналитиков и разработчиков подготовят оценку по вашему проекту

Что можно разработать на Shopify

Новый онлайн-магазин
Платформа предоставляет всё для быстрого старта: удобные шаблоны, простая настройка, возможность интеграции с платежными системами и службами доставки.
Вы сможете настроить магазин под любые потребности — от небольших коллекций товаров до крупных каталогов, обеспечив удобство покупок и эффективное управление бизнесом с первого дня.

Маркетплейс
Это идеальный выбор для стартапов и бизнеса, который планирует масштабирование и расширение ассортимента.
Вы сможете настроить многоуровневые комиссии, автоматизировать процессы оплаты и доставки, а также использовать приложения для управления множеством товаров и продавцов.

Сервис с подпиской
Shopify предоставляет инструменты для управления подписками, автоматизации платежей и организации индивидуальных предложений для клиентов.
Вы можете интегрировать модели постоянных платежей, управлять аккаунтами пользователей и предлагать персонализированные предложения.

Бутиковый магазин
Shopify поможет вам подчеркнуть индивидуальность вашего бренда и предложить покупателям приятный опыт покупок.
Вы сможете настроить персонализированные страницы продуктов, интегрировать инструменты для ограниченных серий и организовать VIP-обслуживание клиентов.
Часто задаваемые вопросы по созданию сайтов на Shopify
-
Что такое Shopify и почему стоит использовать его для интернет-магазина?
Shopify — это мощная платформа для создания интернет-магазинов с богатым функционалом и простотой управления, не требующей технических навыков.
-
Сколько времени занимает разработка магазина на Shopify?
Сроки зависят от сложности проекта. Создание простого магазина может занять несколько недель, тогда как сложные проекты могут требовать больше времени.
-
Могу ли я перенести существующий интернет-магазин на Shopify?
Да, мы предлагаем услуги по миграции магазинов с других платформ на Shopify, сохраняя все данные и оптимизируя сайт под новые возможности.
-
Сколько стоит разработка магазина на Shopify?
Стоимость разработки зависит от сложности проекта. Мы предлагаем индивидуальную оценку после обсуждения всех требований.
-
Можно ли кастомизировать дизайн магазина на Shopify?
Да, мы можем создать уникальный дизайн для вашего магазина или кастомизировать существующую тему под ваши нужды.
-
Какие сторонние интеграции доступны для Shopify?
Shopify поддерживает множество интеграций с внешними сервисами, такими как платежные системы, CRM, маркетинговые инструменты и другие.
-
Подходит ли Shopify для SEO и маркетинга?
Да, Shopify предлагает мощные инструменты для SEO и маркетинга, которые помогают увеличить видимость вашего магазина в интернете.
-
Какая поддержка предоставляется после запуска магазина?
Мы предоставляем пост-запусковую поддержку, включая обновления, исправление ошибок и оптимизацию работы магазина.
-
Может ли Shopify обрабатывать большой трафик и большое количество товаров?
Да, Shopify легко масштабируется и поддерживает магазины с большим количеством товаров и высоким трафиком.
-
Нужны ли технические навыки для управления магазином на Shopify?
Нет, Shopify интуитивно понятен, и его интерфейс разработан так, чтобы любой пользователь мог управлять своим магазином без технической подготовки.
Почему стоит доверить ваш проект OnePix?
Гибкий подход
Берем проекты на любой стадии реализации — от запуска идеи до модернизации и поддержки. Мы можем работать над вашим проектом как аутсорс команда, а можем бесшовно встроиться в вашу команду, чтобы расширить ее экспертизу или нарастить темпы разработки.
Слаженная команда
Над вашей задачей будет работать команда, проверенная на сотнях проектов, под руководством менеджера, который компетентен в разработке. Для нас важно создать сильную и вовлеченную команду, поэтому при найме мы обращаем внимание не только на харды.
Прозрачная коммуникация
Предпочитаем проактивный подход, поэтому честно, быстро и ясно рассказываем обо всем, что происходит на проекте. Технические тонкости объясняем простым языком, даем развернутые ответы на вопросы.
Качество и вовлеченность
Вовлекаемся в процесс с самого начала — уже на старте предлагаем подробную техническую оценку проекта. Рассмотрим все варианты решений и вместе выберем оптимальный. Все наши сотрудники чтят регламенты и соблюдают их при разработке.
Решение под ключ
У нас есть ресурсы, чтобы решить ваши задачи в рамках одной компании: широкий технологический стек, грамотный менеджмент проектов, пул разработчиков с разнообразной экспертизой, которые могут подключиться к проекту, HR-отдел, чтобы закрывать позиции в случае форс-мажора или находить исполнителей под новые требования.
Соблюдение сроков
Мы планируем нагрузку каждый месяц, поэтому всегда предоставляем реалистичные сроки. Перед стартом согласуем с вами дату релиза и составим дорожную карту проекта с этапами и сроками, чтобы вы и команда понимали, как будет продвигаться работа. Ежедневно проводим апдейт по задачам с командой, чтобы не отставать от графика.
Отчет о прогрессе
Каждую неделю вы будете получать отчет о ходе работ. Кроме того, у вас будет доступ в трекинг-систему рабочего времени Hubstaff, а также доступ к доске по проекту в нашей внутренней системе управления.
Долгосрочное партнерство
Между сиюминутной выгодой и долгосрочным партнерством мы выбираем второй вариант. Более 50% клиентов остаются с нами на поддержке, возвращаются с новыми проектами и рекомендуют нас коллегам.