Создание сайтов на Vue.JS
Услуги по разработке сайтов на Vue.js. Разрабатываем веб-сайты на Vue.js, объединяя передовой дизайн с мощной функциональностью. Специализируемся в разработке инновационных веб-проектов, включая интерактивные лендинги, динамичные корпоративные портфолио и высокопроизводительные веб-приложения.
ПодробнееOnePix разрабатывает сайты и приложения по всему миру: США, Германия, Япония, Китай, страны СНГ. 7 лет опыта разработки веб-проектов различной сложности и для различных сегментов бизнеса: как для стартапов, так и для крупного бизнеса.
Оставьте заявку на разработку сейчас и в скором времени c вами свяжется наш проджект-менеджер.
Оставьте заявку на нашей почте expert@onepix.ru или через форму обратной связи на сайте, также вы можете позвонить по номеру телефона +7 (495) 291-33-45 или написать в Telegram / WhatsApp.
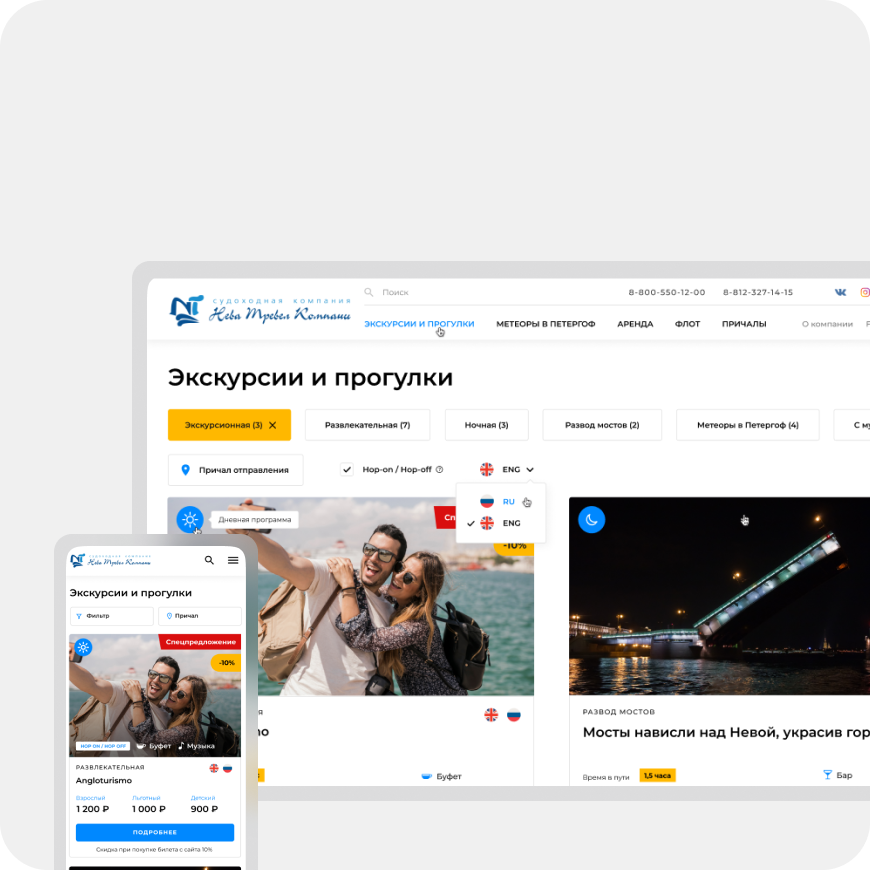
Примеры работ
- Наш специалист свяжется с вами в ближайшее время
- В рамках консультации по созданию сайта или приложения уточним необходимую информацию для анализа вашего проекта
-
Команда аналитиков и разработчиков подготовят оценку по вашему проекту

Наши ценности
Мы делим проект на этапы.
Вы платите только за результат каждого этапа.
Наши менеджеры предоставляют регулярную отчётность через трекинг-систему Hubstuff
Мы используем мировые стандарты при разработке сайтов и ведении проектов.
Между сиюминутной выгодой и постоянным партнерством мы выбираем второй вариант.
Часто задаваемые вопросы по разработке сайтов на Vue.js
-
Сколько стоит разработка сайта на Vue.js?
Vue.js является фреймворком скриптового языка JavaScript с открытым исходным кодом. Он используется для создания не сложных веб-приложений и во многом упрощает работу frontend-разработчика. Данный фреймворк наиболее применим к созданию пользовательских интерфейсов UI. Стоимость разработки сайта на Vue.js рассчитывается индивидуально, исходя из технических особенностей разрабатываемого продукта, которые указываются в техническом задании. Как было сказано выше, Vue.js используется, чаще всего, для создания несложных проектов, обычно это одностраничные сайты с высокой производительностью. Стоимость разработки таких проектов начинается от 300 000 рублей. Создание более сложных проектов требует, помимо Vue.js, другого технологического стека, стоимость таких проектов составляет от 500 000 рублей.
Рассчитать точную стоимость разработки проекта на Vue.js можно только на основании технического задания, которое составляется заказчиком, либо нами совместно с техническим отделом. Правильно составленное техническое задание является залогом того, что в процессе разработки проекта будет минимальное количество незапланированных работ, что предотвратит лишние расходы.
-
От чего зависит цена разработки сайта на Vue.js?
Стоимость разработки проектов на Vue.js складывается из множества факторов. Можно выделить основные из них:
- Масштаб и сложность проекта. js позволяет разрабатывать множество видов проектов различной сложности, но наиболее актуальным является использование данного фреймворка для создания не сложных проектов, обычно – одностраничных сайтов высокой производительности. В зависимости от целей проекта, возможностей бюджета заказчика и его отдельных пожеланий мы можем предложить несколько вариантов разработки проекта. Наиболее бюджетным решением будет создание MVP-проекта с использованием готовых шаблонов и реализацией типового дизайна. Обычно, такое решение подходит для начинающего бизнеса, которому необходимо с минимальными рисками проверить жизнеспособность его бизнес-идеи. Разработка проекта с нуля увеличивает его стоимость. В случае выбора кастомного решения дизайнер создает индивидуальный дизайн, а опытная команда разработчиков реализует необходимый функционал, в полной мере удовлетворяющий всем целям проекта. Данное решение наиболее подходит развивающемуся бизнесу и позволяет добиться максимальной конкурентоспособности;
- Количество страниц и особенности их дизайна. Чем больше страниц в проекте, создаваемом на js, тем выше будет итоговая стоимость. Однако, как было сказано выше, Vue.js наиболее подходит для создания высокопроизводительных одностраничных сайтов. Создание уникальных страниц требуют индивидуальной работы дизайнера и последующей верстки Front-end разработчиком, что сказывается на итоговой стоимости проекта;
- Количество и сложность реализуемого функционала. Каждый проект индивидуален и требует своего набора программных модулей. От их количества и сложности их создания также зависит стоимость проекта;
- Количество устройств, под которые необходимо адаптировать проект на js. Адаптация под разные устройства проходит в ручном режиме, следовательно, чем больше устройств, под которые нужно адаптировать данный проект — тем больше работы, что увеличивает время и как следствие — стоимость проекта. Мы реализуем адаптив под стандартные размеры экранов — смартфоны, планшеты, ноутбуки, однако есть уникальные запросы, которые могут быть важными для заказчиков, например адаптация под Smart TV или Apple Watch;
- Почасовая оплата специалистов. На разных этапах разработки проекта на js подключаются различные узкопрофильные специалисты: аналитики, дизайнеры, разработчики, верстальщики, тестировщики, менеджеры проектов и др., каждый из которых выполняет свою функцию в процессе создания продукта. Создание качественного проекта предполагает поэтапную разработку, поэтому миновать какой-либо этап невозможно. Поэтапная разработка — это работа по спринтам, которая описана в нашей статье “Спринты в разработке веб-порталов и мобильных приложений”;
- Тестирование. Залогом создания приложения, которое будет отвечать всем современным стандартам качества является тщательное тестирование всех реализуемых функций, а также нефункциональное тестирование таких параметров приложения как: юзабилити (удобство пользования), производительность, адаптируемость под различные устройства, кроссбраузерное тестирование, тестирование безопасности и т.д. Объем тестирования (который зависит от объема реализуемых функций) также влияет на стоимость проекта;
- Индивидуальные пожелания заказчика. Пожелания клиента могут быть разные, от их особенностей также зависит цена проекта;
- Дополнительные факторы. Помимо вышеуказанных факторов на стоимость проекта также оказывают влияние: приобретение хостинга, домена, сертификата SSL (для защиты транзакций), выбор платформы, т.е. системы управления сервисом, наполнение контентом, продвижение в интернете и т.д. Для некоторых проектов, по мере роста трафика, может понадобится дополнительная профессиональная техническая поддержка. Все это также необходимо учитывать при расчете итоговой стоимости проекта на js.
Для минимизации лишних расходов и сокращения времени на разработку проекта на Vue.js создается подробное техническое задание, где закрепляются все требования к продукту, определяется фронт работ и сроки их выполнения.
-
Сколько стоит 1 час разработки сайта на Vue.js?
Чтобы ответить на этот вопрос необходимо учитывать, что создание качественного проекта на Vue.js предполагает участие в разработке множества узкопрофильных специалистов, каждый из которых имеет свою почасовую ставку оплаты труда. Вместе с тем следует помнить, что разработка проекта складывается из нескольких этапов, на каждом из которых работают разные специалисты.
На этапе разработки дизайна и прототипирования работает профессиональный дизайнер, стоимость часа работы которого составляет 2000 рублей. На этапе верстки сайта и создания его бэкенд-части работают Frontend и Backend-разработчики, а в отдельных случаях FullStack-разработчики, стоимость часа которых составляет 2000-3000 рублей в час, в зависимости от опыта и уровня профессионализма сотрудника. На этапе тестирования подключается QA-тестировщик, стоимость часа работы которого составляет 2000 рублей. На каждом этапе разработки проекта принимают участие Project-менеджер и Teamlead-проекта, стоимость часа которых составляет 3000-4000 рублей.
Таким образом, стоимость 1 часа разработки проекта на Vue.js зависит от нескольких факторов: этап разработки, уровень специалиста и количество участвующих специалистов на отдельном этапе, поэтому назвать точную стоимость 1 часа разработки достаточно сложно, можно назвать лишь примерную сумму, которая составляет 2000-3000 рублей в час.
-
Как выбрать хорошую студию по разработке сайта на Vue.js?
Разработка качественного проекта на Vue.js предполагает многоэтапную разработку проекта с участием множества узкопрофильных специалистов. Хорошая веб-студия должна иметь штат профессиональных сотрудников, обладающих глубокими знаниями в своей сфере и владеющим современным технологическим стеком.
Разработка проекта на Vue.js, как и разработка любого другого проекта, должна быть строго регламентирована и состоять из нескольких последовательных этапов. При этом у заказчика должна быть возможность отслеживать процесс разработки и получать обратную связь от команды. Также веб-студия должна иметь портфолио своих работ, состоящих из разносторонних проектов. При расчете стоимости проекта веб-студия должна прозрачно рассказать клиенту, из чего складывается стоимость работ. Любая профессиональная студия работает только по техническому заданию, в котором отражаются все требования и пожелания клиента к будущему проекту.
Наша команда работает в соответствии со всеми международно-принятыми стандартами разработки веб-проектов. Во время работы над проектом мы максимально погружаемся в бизнес заказчика, внимательно относимся ко всем его пожеланиям и предлагаем свои рекомендации по улучшению продукта.
-
Сколько времени уходит на создание сайта на Vue.js?
Время разработки проекта на Vue.js будет зависеть от вида разрабатываемого сервиса, способа его создания, количества и сложности реализуемого функционала, особенностей дизайна, а также от отдельных пожеланий заказчика. Поэтому срок разработки проекта на Vue.js имеет может иметь достаточно широкий диапазон. Однако, как мы уже знаем, Vue.js чаще всего используется для создания не сложных проектов, таких как одностраничные сайты с высокой производительностью, срок разработки которых составляет от 2-х месяцев.
Следует помнить, что разработка качественного проекта на Vue.js предполагает наличие нескольких неотъемлемых этапов: составление технического задания, прототипирование, создание дизайна, фронтенд-разработка, бэкенд-разработка, тестирование, релиз. На каждый из этих этапов отведено свое количество времени в соответствии установленными в техническом задании сроками, которые рассчитываются исходя из объема и сложности выполняемых работ.
-
Что нужно, чтобы заказать создание сайта на Vue.js?
Самое главное, у заказчика должно быть понимание того, какой именно проект на Vue.js он хочет реализовать и для каких целей. Также желательно определить рамки бюджета, в который должна укладываться разработка проекта. В остальном наша команда подскажет как лучше реализовать проект с помощью Vue.js с учетом целей и бюджета клиента, а также поможет принять решения относительно дизайна, функционала сайта и прочих технических особенностей проекта.
-
Могу ли я внести изменения в проект в процессе его разработки на Vue.js?
Конечно, вы имеете возможность вносить изменения в ваш проект, даже если он находится в процессе разработки. В OnePix мы ценим гибкость и понимаем, что в ходе работы некоторые аспекты проекта могут измениться или потребовать коррекции.
Однако важно учитывать, что гибкость внесения изменений может варьироваться в зависимости от стадии разработки, на которой находится проект. Чем раньше вы обнаружите необходимость в изменениях и обсудите их с нами, тем легче и дешевле будет внести эти изменения. На начальных этапах разработки мы готовы к диалогу и адаптации проекта под ваши потребности.
Мы всегда стремимся предоставить вам максимальную гибкость в управлении вашим проектом на Vue.js, чтобы результат полностью соответствовал вашим ожиданиям. Наша цель — создать для вас крутой веб-проект, который будет идеально сочетаться с вашими потребностями и бизнес-целями. Свяжитесь с нами, чтобы обсудить все детали и изменения, которые вы хотели бы внести в ваш проект. Мы всегда готовы помочь вам достичь ваших целей.
-
Как я смогу осуществлять контроль за разработкой сайта на Vue.js?
В OnePix мы полагаем, что контроль за разработкой проекта на Vue.js должен быть максимально удобным и прозрачным для наших клиентов. Мы ценим ваше участие и стремимся обеспечить вас всей необходимой информацией и инструментами для контроля процесса.
Прежде всего, наш процесс разработки является прозрачным. Мы устанавливаем постоянную связь с нашими клиентами и готовы ответить на любые вопросы, предоставить информацию о текущем состоянии проекта и обсудить любые изменения или уточнения.
Для того чтобы у вас всегда была актуальная информация о ходе разработки, мы предоставляем промежуточные отчеты о работе. Эти отчеты включают в себя информацию о проделанной работе, достигнутых результатов и следующих шагах в разработке. Это позволяет вам быть в курсе процесса и контролировать его направление.
Мы также используем систему учета времени и работы HubStaff. Это позволяет нам не только отслеживать время, затраченное на разработку проекта, но и предоставлять вам точные отчеты о времени, затраченном на различные задачи. Вы всегда будете знать, сколько времени уделяется каждому аспекту вашего проекта.
В OnePix мы делаем всё возможное, чтобы обеспечить вас всей необходимой информацией и инструментами для успешного контроля за разработкой вашего проекта на Vue.js. Ваш успех – это наш приоритет, и мы всегда готовы сотрудничать с вами, чтобы достичь ваших целей и создать крутой веб-проект.
-
Будет ли у проекта на Vue.js адаптив под мобильные устройства?
Да, ваш проект на Vue.js будет адаптирован под мобильные устройства. В OnePix мы понимаем, что в мире, где мобильные устройства стали неотъемлемой частью нашей жизни, адаптивность – это необходимость, а не опция.
Наши дизайнеры работают над созданием макетов, которые учитывают специфику мобильных версий и планшетов. Мы стремимся создать интерфейсы, которые будут не только красивыми и функциональными на десктопных устройствах, но и легко читаемыми и удобными для использования на мобильных устройствах.
Наши фронтенд разработчики внедряют адаптивный дизайн, который гарантирует, что ваш проект будет корректно отображаться на различных видов устройств – от десктопов до мобильных смартфонов. Мы уделяем особое внимание оптимизации для мобильных устройств, чтобы ваше приложение работало быстро и безупречно на всех платформах.
Таким образом, вы можете быть уверены, что ваш проект на Vue.js будет доступен и удобен для пользователей, независимо от того, на каком устройстве они его используют. Адаптивность – это один из стандартов качества, к которому мы стремимся в OnePix, чтобы ваш проект всегда оставался востребованным и успешным.

Vue.js — это прогрессивный JavaScript-фреймворк для создания пользовательских интерфейсов, который позволяет разрабатывать мощные веб-приложения. Веб-студия OnePix является опытным партнером по разработке проектов на Vue.js, и наша команда специалистов владеет глубокими знаниями и опытом в работе с этим инструментом.
Мы разрабатываем разнообразные проекты на Vue.js, начиная от небольших лендингов и многостраничных сайтов до сложных веб-приложений и электронных коммерческих платформ. Наш опыт включает разработку интерактивных пользовательских интерфейсов, реактивных компонентов и эффективного управления данными.